In this post, I’m going to show you exactly how to take your LeadPages landing page to a whole new level by easily building your very own multi step forms and lead quizzes, without having to touch any code.
And throughout this post, I’m going to show you some simple things that you can do to turn your LeadPages landing page into a conversion powerhouse.
So… if you’re looking to create a multi step form or lead quiz in LeadPages, then you’re in the right place.
Or, if the idea has ever crossed your mind, but you’re not sure where to even start, then this post is also for you.
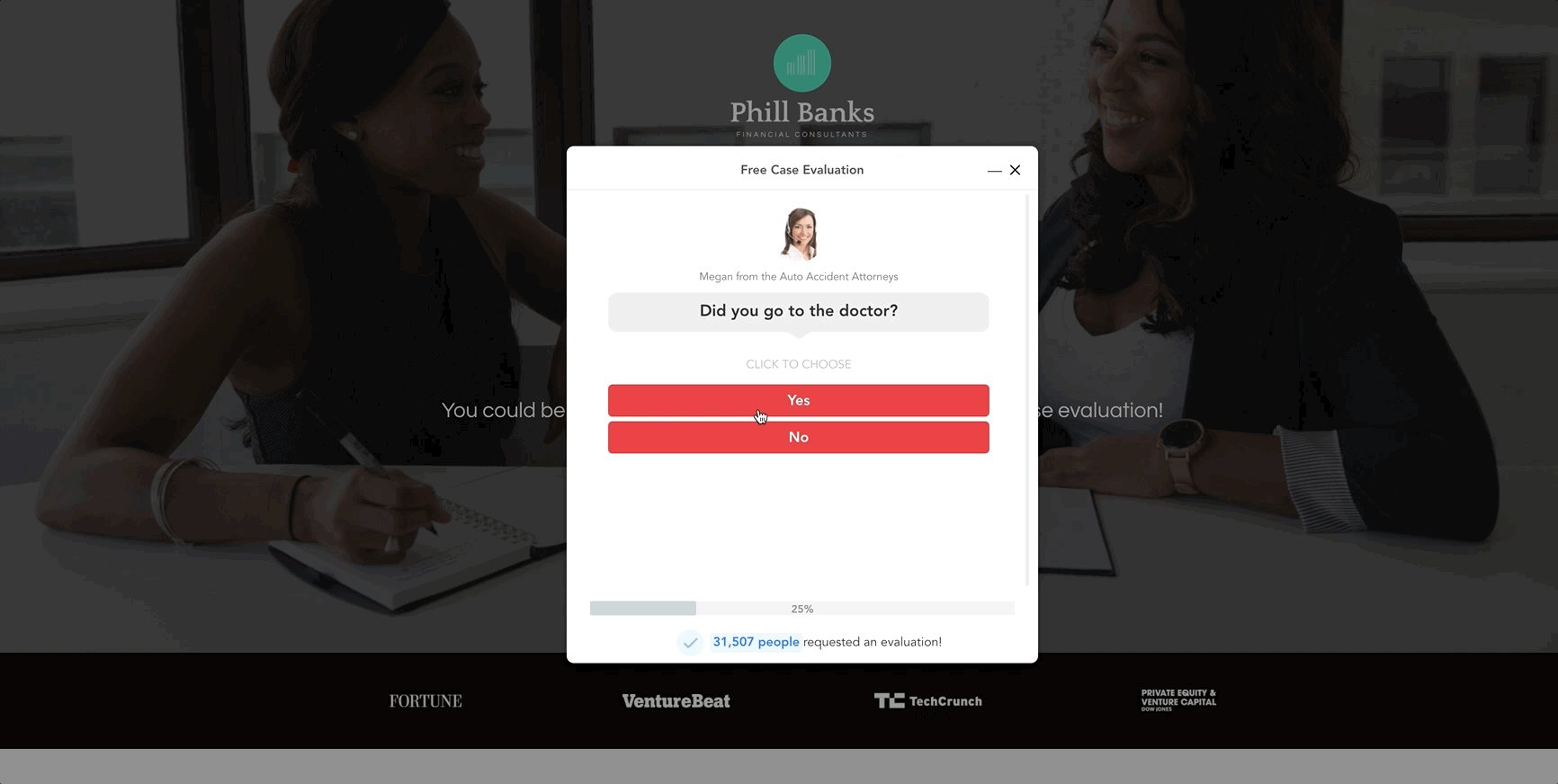
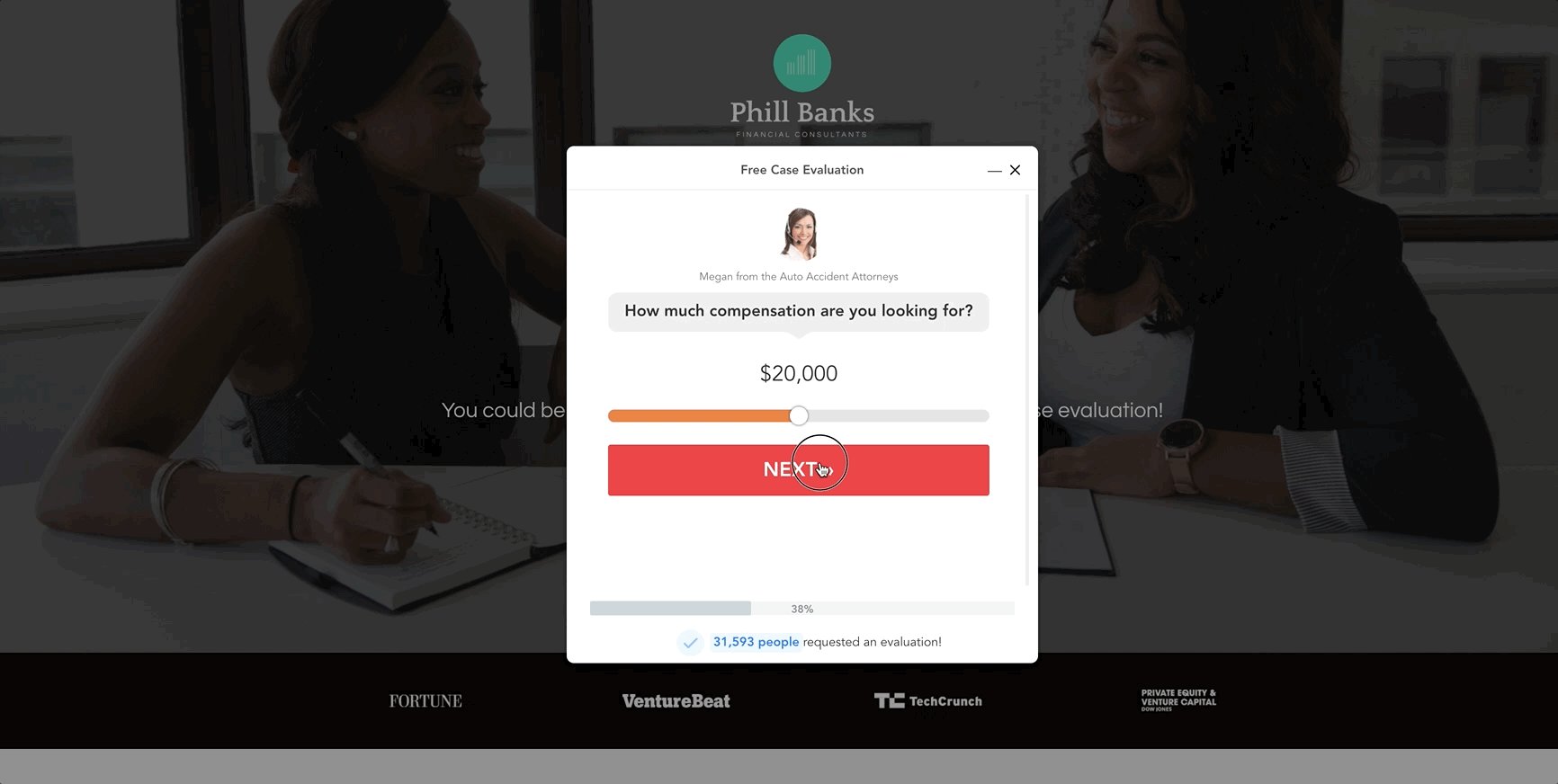
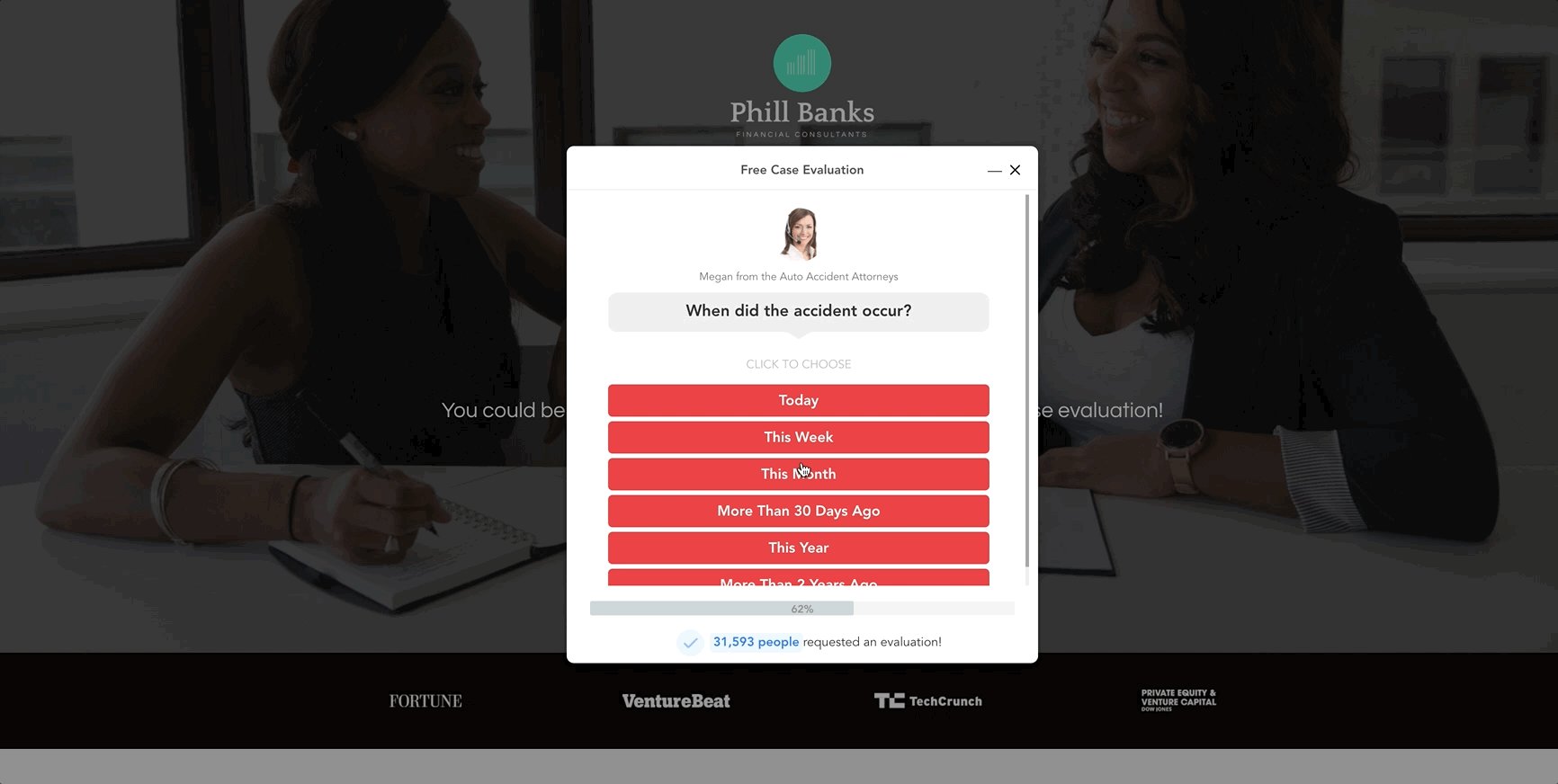
We’ll be talking about how to easily add a really slick, high converting LeadForm to LeadPages, like this:

Before we begin, if you’d like to follow along, then you can Grab your free trial of GetLeadForms here »
Ready? Let’s go!
LeadPages Changed the Game for Marketers Who Needed to Build Landing Pages Fast and Easily
I remember first stumbling upon LeadPages back in early 2016, when I was looking to build a landing page for a Google Ads campaign (previously AdWords).
Keep in mind, even 5-7 years ago it was pretty common to literally build your own landing pages or buy some custom HTML template from Themeforest for your marketing campaigns. Landing page software was just starting to really catch on.
Back then, other marketers wouldn’t look at you like you were a giant green alien with five heads for not using WordPress or a landing page builder. In fact, it was kind of like a badge of honor if you could drive traffic and code your own landing pages too.
But, right around that time new landing page builder tools like LeadPages were starting to catch-on and really change the way that marketers built their landing pages.
Long story short, I was fed up with custom coding my own landing pages and that’s when I stumbled upon LeadPages.
With just a few clicks, I was able to spin up my own landing page and get something live in the same day, saving me dozens of hours.
At that point, there was no turning back. I was hooked.
Here’s how I like to think of LeadPages:
LeadPages is an easy-to-use landing page builder that allows you to make beautiful professional looking landing pages without any coding knowledge. It has drag & drop features, templates, prebuilt elements, SEO tools, analytics and much more.

If you’re building landing pages or websites, then I highly recommend checking out LeadPages.
Why use Multi Step Forms and Lead Quizzes with LeadPages?
LeadPages literally changed the game for so many of us marketers.
But when it comes to lead capture, what you can do on LeadPages is only the tip of the iceberg. Adding a multi step lead form or a lead quiz to your landing page will take things to a whole new level.
If multi step forms are setup the right way, then they can be a pretty powerful conversion tool.
Here are some of the benefits of using multi step forms or lead quizzes on your landing pages.
1. They reduce anxiety that comes with asking for too much information upfront by focusing on micro-commitments
2. They allow you to ask more questions without sacrificing conversions
3. By asking more questions, you can get better data about your lead which helps with lead qualification and segmentation for follow-up
4. They improve user experience
5. They can be perceived as providing more value to the prospect, especially when positioned as a quiz or some sort of offer
6. Lead quizzes specifically, can help you build an email list for people who are more in the awareness or consideration phases of the buyer journey
At GetLeadForms, we’ve generated hundreds of thousands of leads using multi step forms and lead quizzes for businesses of all types.
So take our word for it — these things work.
Especially if you collect data with every step and focus on optimizing the LeadForm.
Can I create multi step forms or lead quizzes inside of LeadPages?
If you’re wondering if you can just create multi step form or lead quizzes inside of the LeadPages landing page builder, then the short answer as of typing this is no… at least not right out of the box.
On the one hand, like most landing page builders, LeadPages makes creating basic forms, like an opt-in form, for your landing pages super simple.
And that’s fine if you just need a name and email address.
But if you’re running marketing for a service business or anything B2B, lead quality is probably just as important to you as lead quantity. An opt-in form will only get you so far.
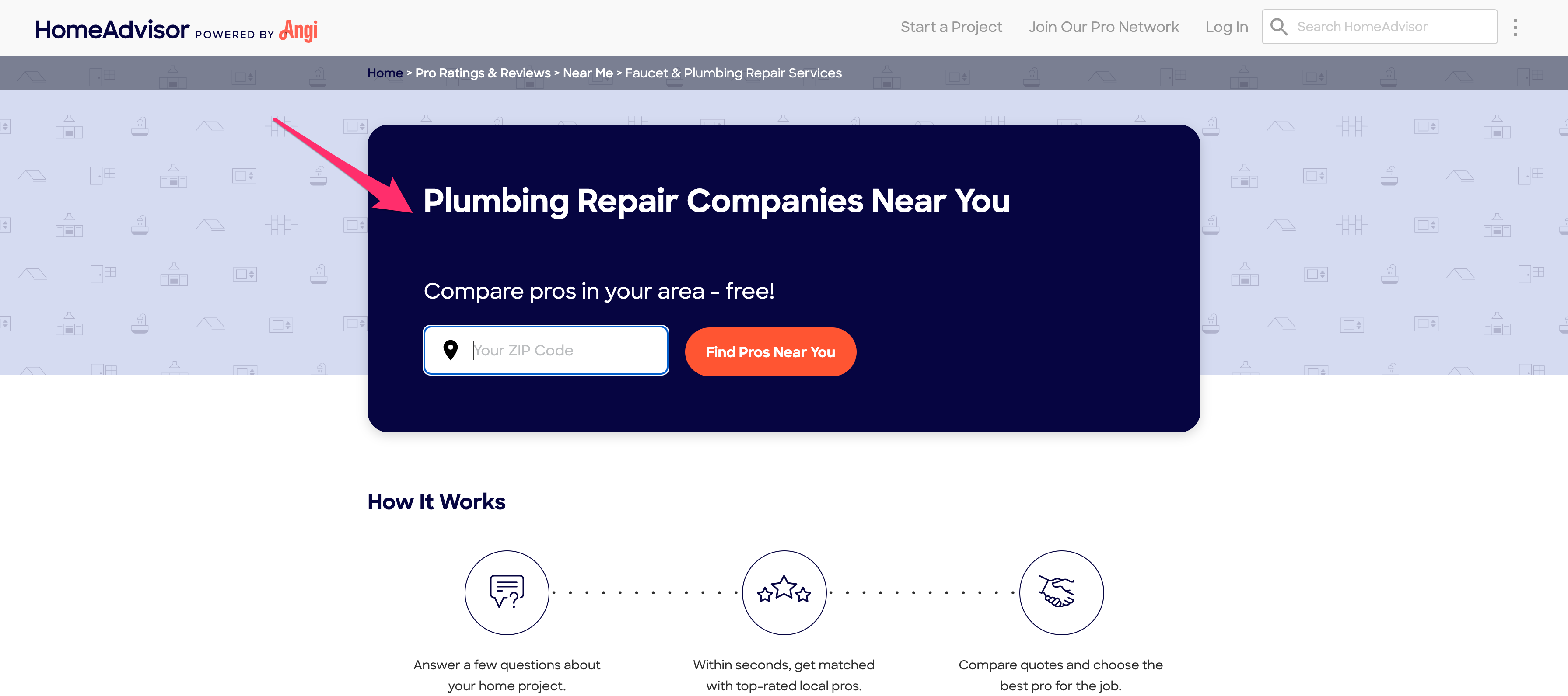
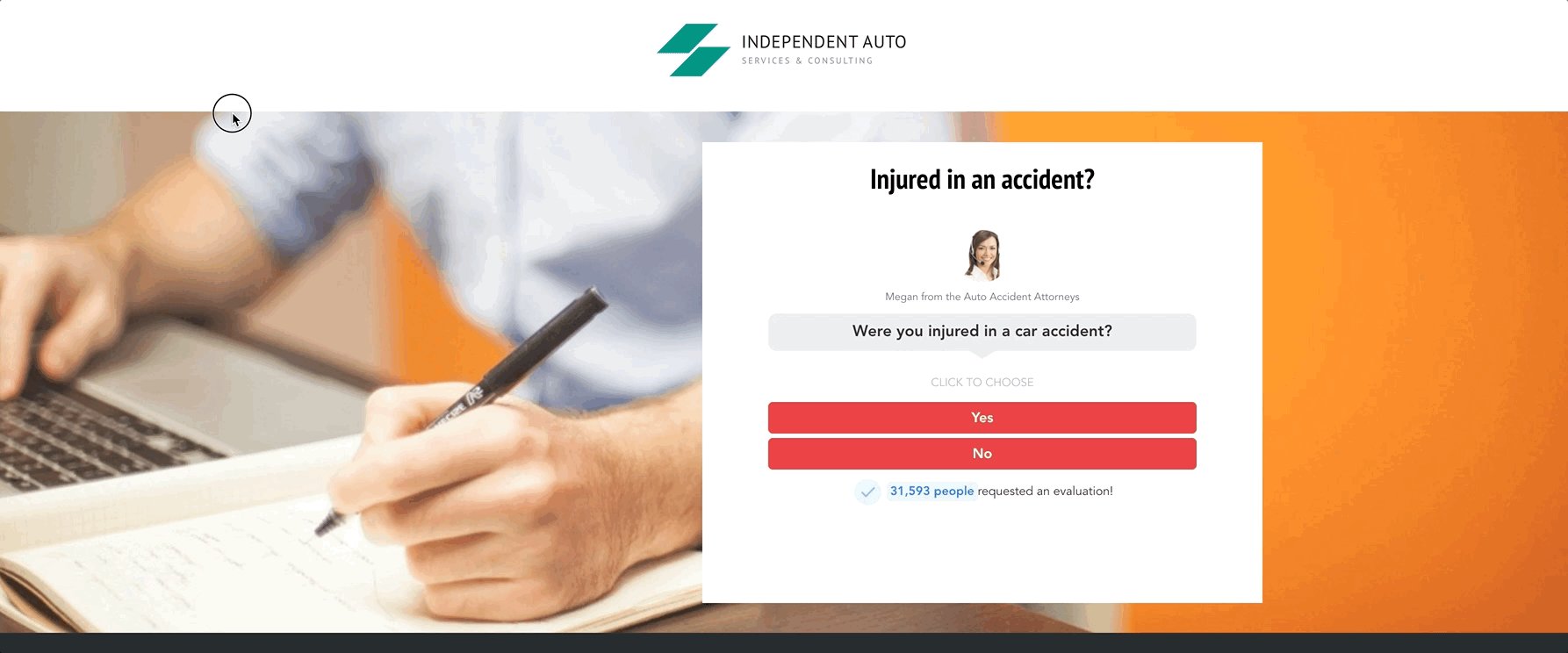
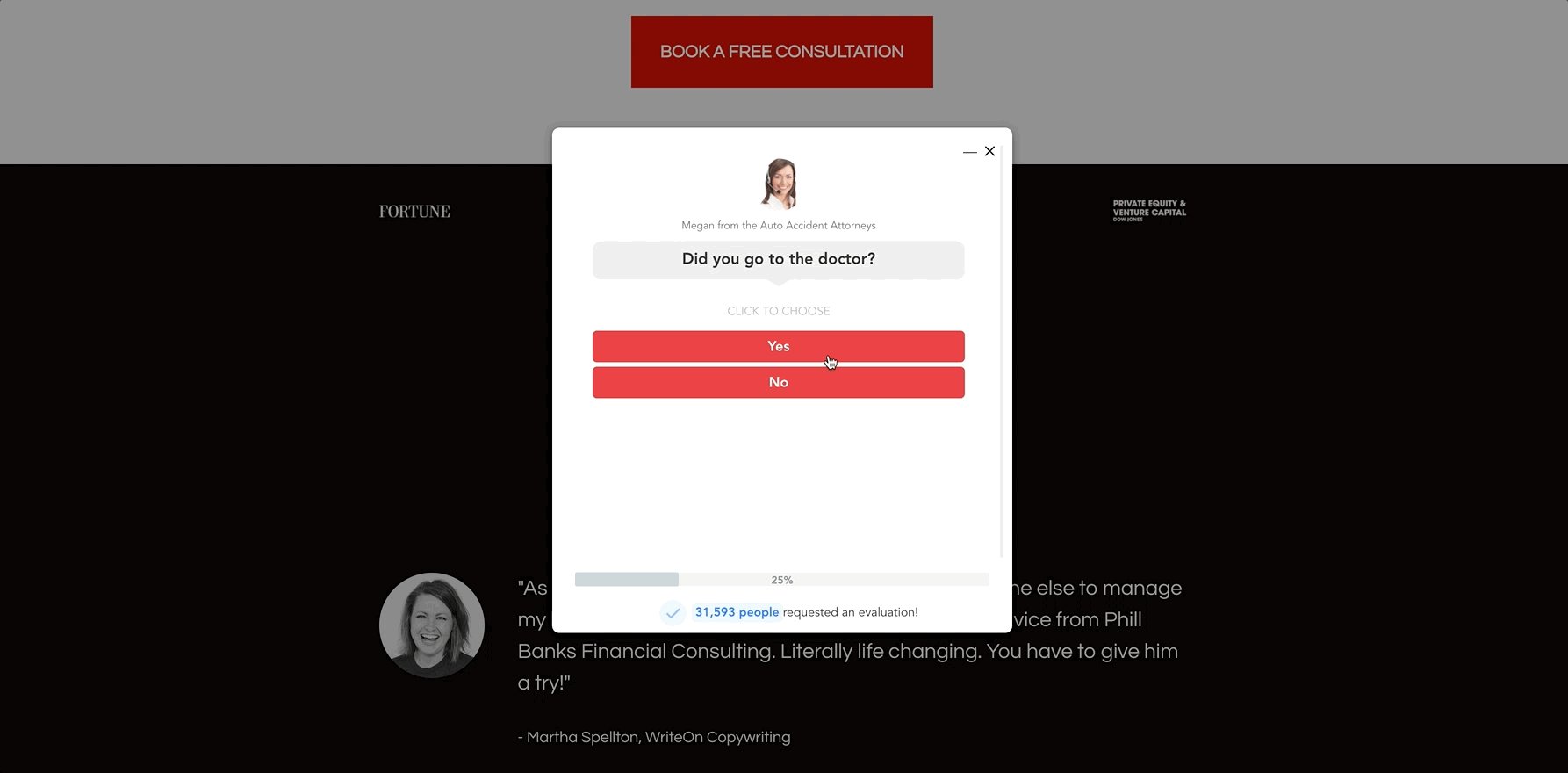
So, on the other hand, what if you want to create a more interactive lead form like the type that you’d see HomeAdvisor use — something like this:

Or, maybe even a lead quiz like this:

Well, unfortunately, creating a multi step lead form or lead quiz like the above is pretty challenging inside of a tool like LeadPages.
That’s where lead capture software like GetLeadForms comes into play.
With GetLeadForms, we make it super easy to build and optimize high converting LeadForms for tools like LeadPages.
Let’s dive a bit deeper:
How to Setup a High Converting Multi Step Form for LeadPages
In this example, I’m going to create a very simple, but high converting multi step form that generates personal injury leads. You can apply the same process below to any industry.
The first thing that’s important to note is that with GetLeadForms you have a couple of design options to choose from.
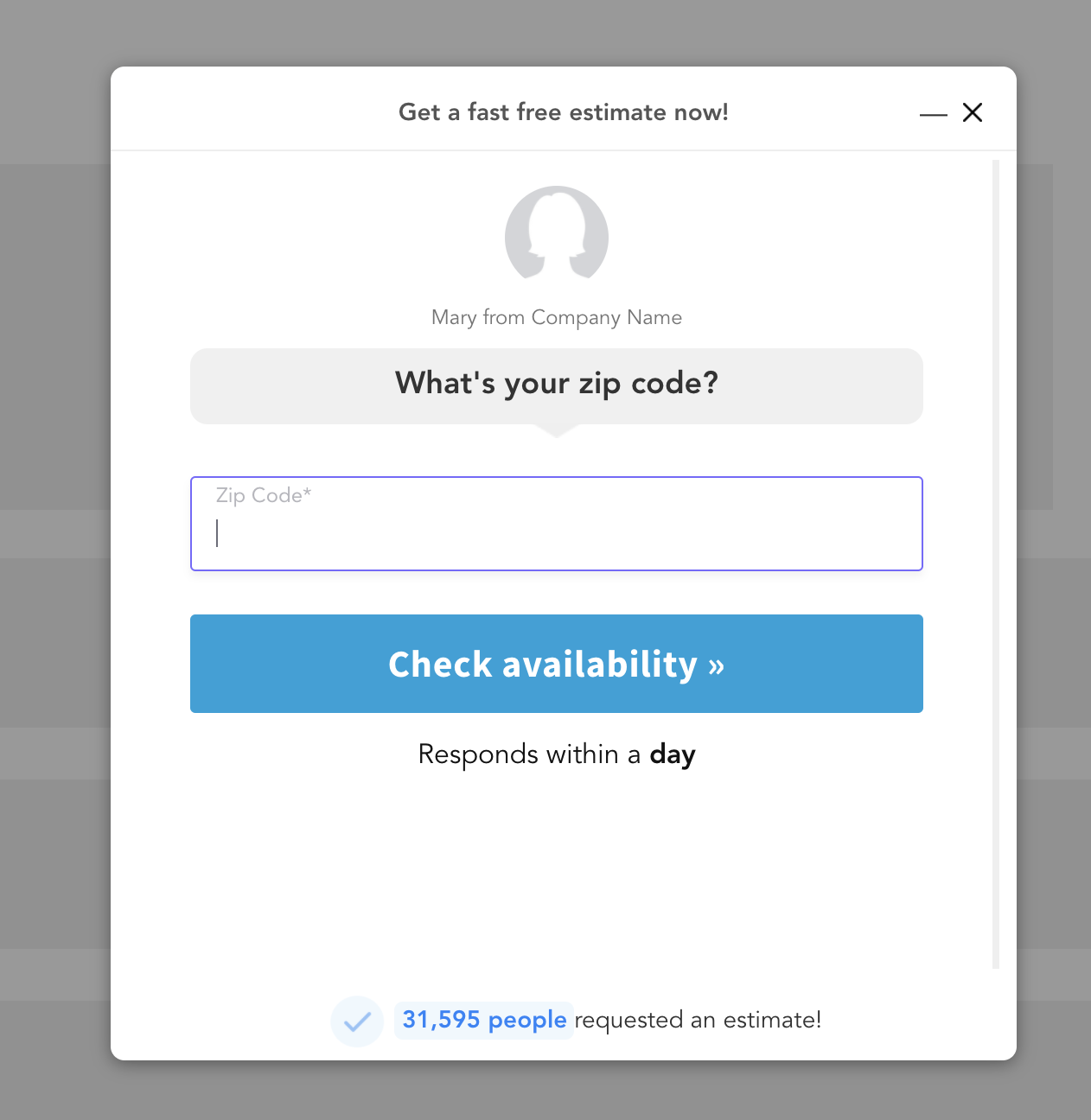
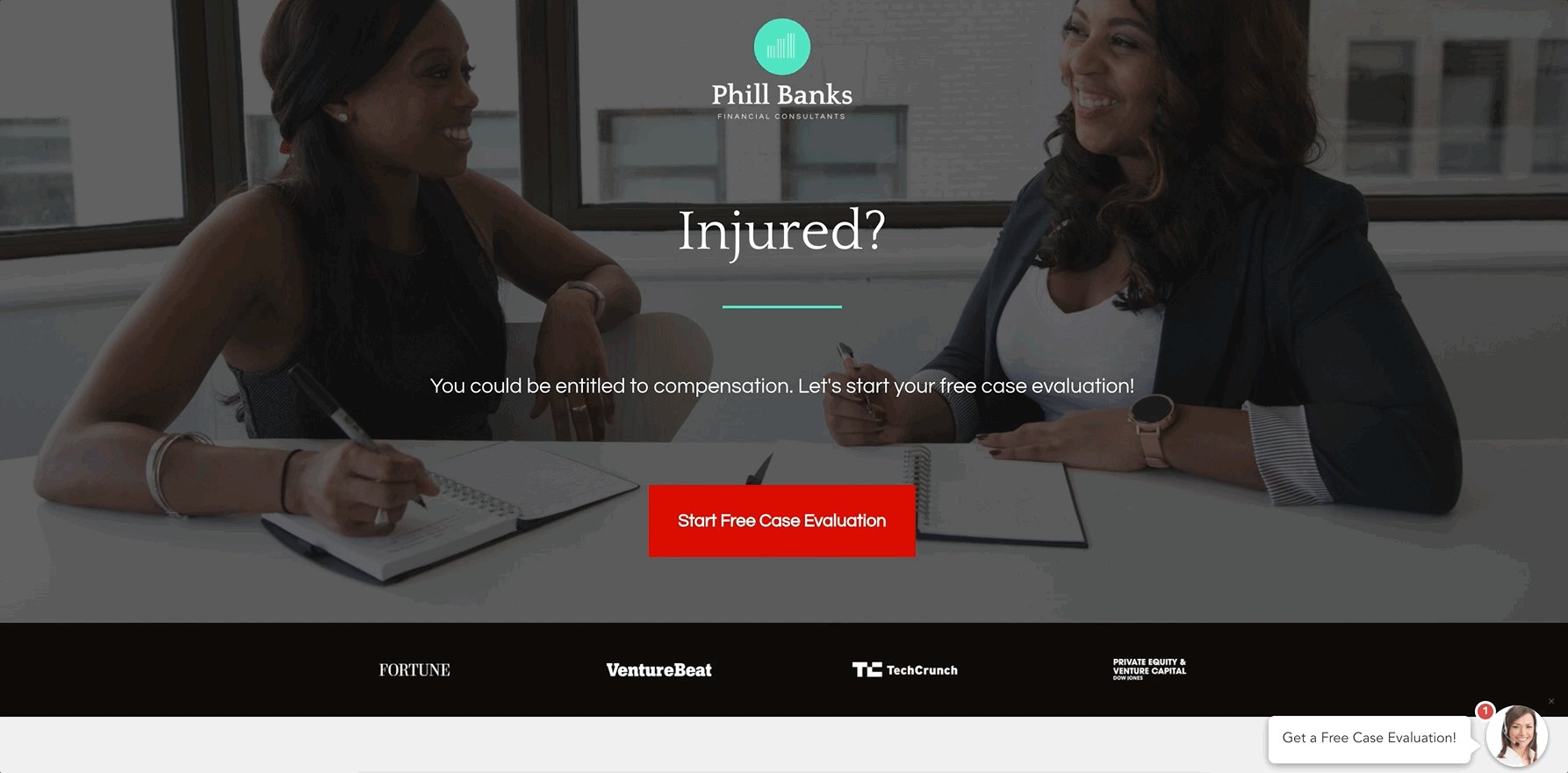
You can create a really nice multi step lead form like this:

Want a LeadForm like this? Grab this free template.
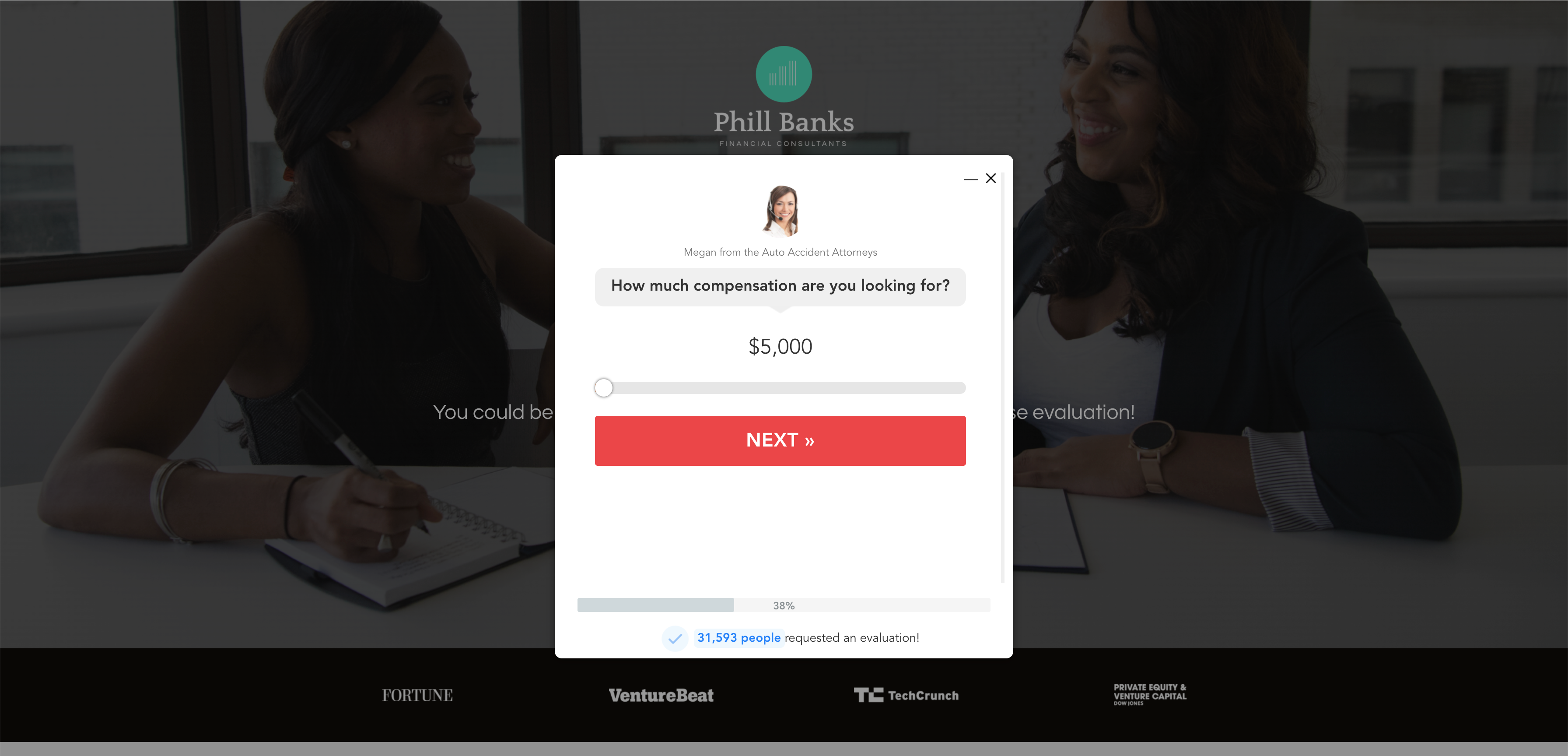
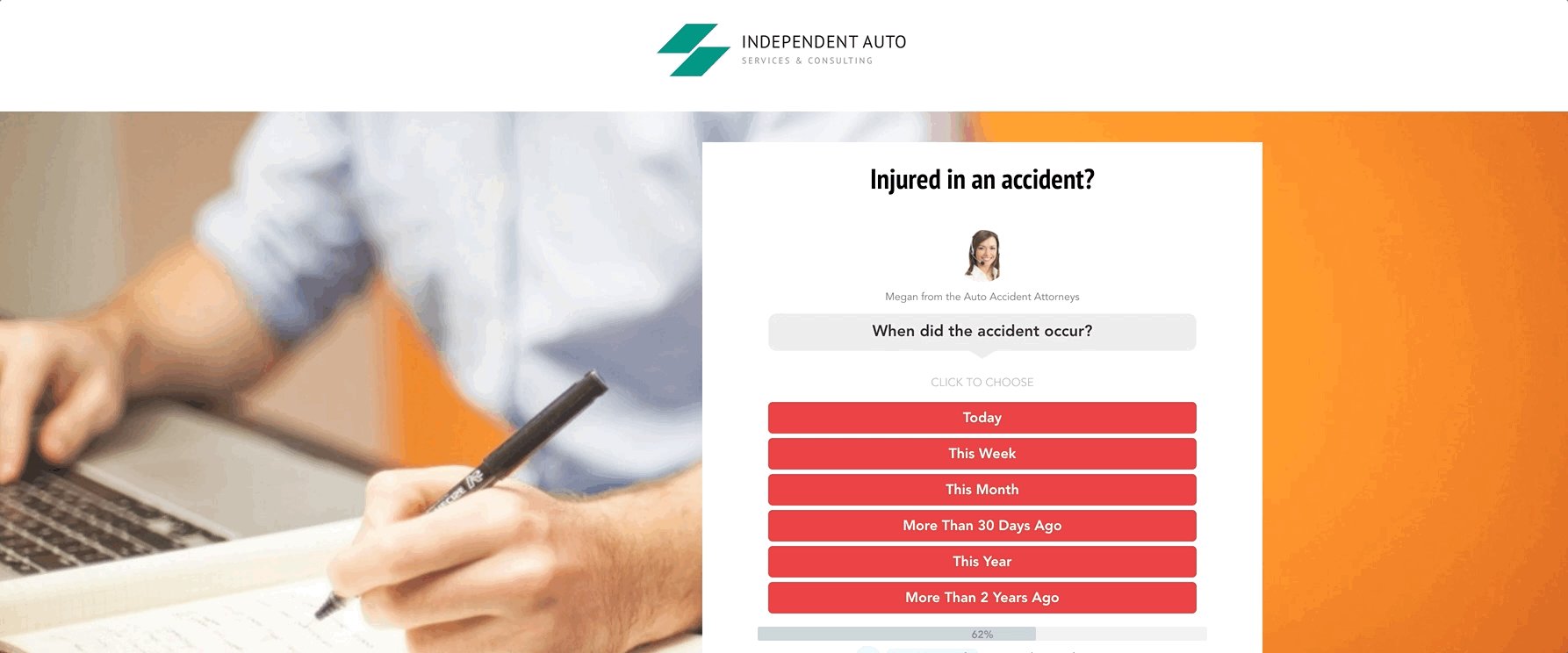
And you can also create more a conversational looking form like this:
See this LeadForm in-action or grab the template for yourself. See template
You can create both styles of LeadForms with GetLeadForms, but for this post, I’m going to base this example on the more conversational chat style form above, simply because this style of LeadForm converts higher than anything we’ve seen. We’ve found that when you make your LeadForms look and feel more like a personal/chat style form – conversions go through the roof!
So let’s get started!
Step #1: Setup your landing page in LeadPages
First, you’ll need your landing page setup with LeadPages because you’ll need a place to add the LeadForm.
Step #2: Brainstorm your offer
Here’s a little secret to increasing conversions:
Every high converting LeadForm has a great offer behind it.
Examples:
- Plumbing & HVAC:Free estimate
- Personal Injury: Free case evaluation
- Marketing Agency: Free PPC or SEO Audit
- Web Design Agency: Free consultation or strategy session
- Plastic Surgeon: Free consultation
I’m sure by now, you get the point.
Since I’m modeling this example for a personal injury firm, my LeadForm is going to offer a free case evaluation and it will include some basic questions to help pre-qualify the prospects so the lead intake team doesn’t have to waste their time with bad leads.
Step #3: Create an account with GetLeadForms & start with a template
Next, you’ll need an account with GetLeadForms. Click here to grab your free trial.
If you’re building the LeadForm on behalf of clients, then I highly recommend grabbing a free agency account. With this account you can get free access to GetLeadForms and you’ll earn 30% recurring revenue by getting your clients using GetLeadForms.
After your account is all setup, the next step is to start from a template.
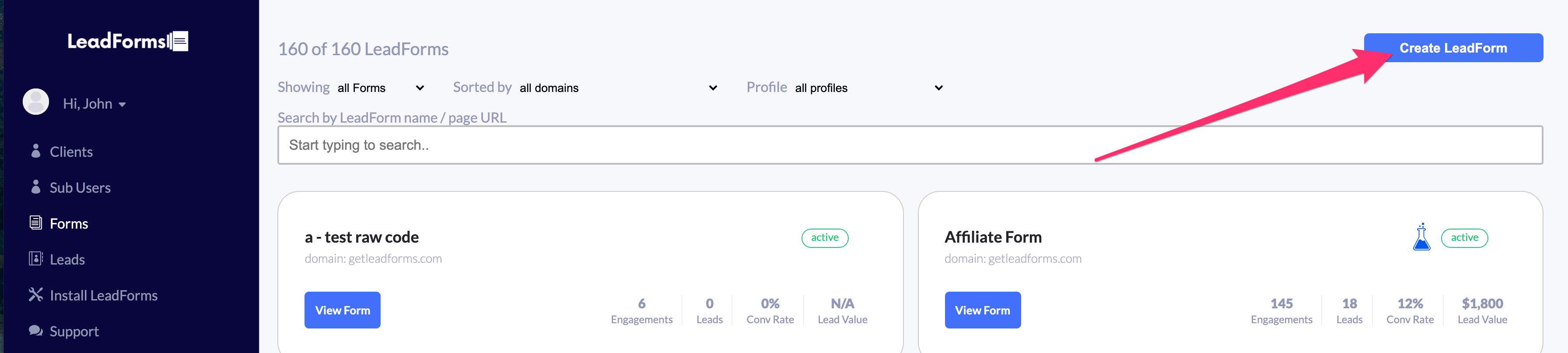
Simply click on Templates in the upper right hand corner:

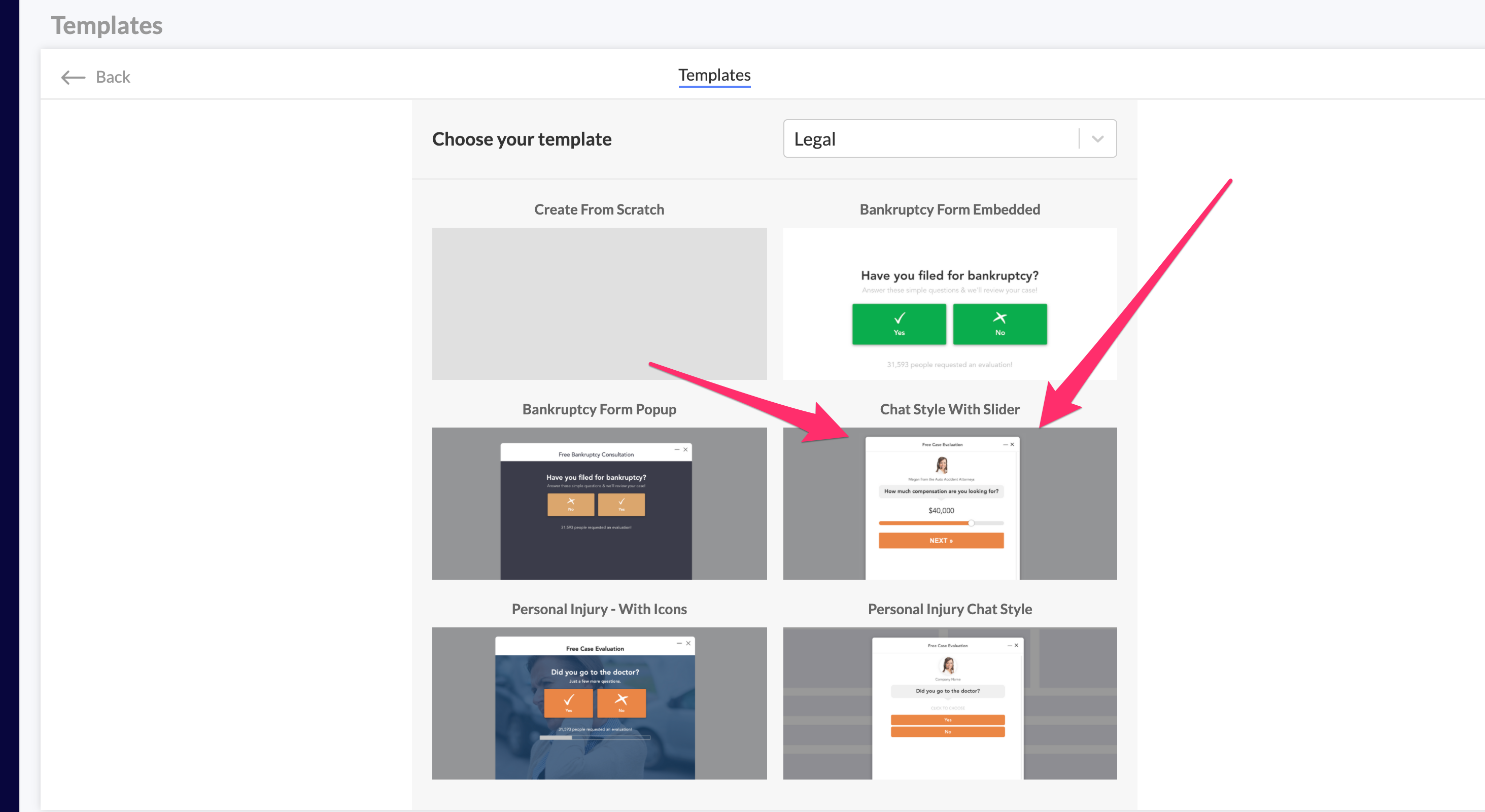
Since we’re building a LeadForm to capture personal injury leads, we’ll simply select a personal injury template as a starter template.

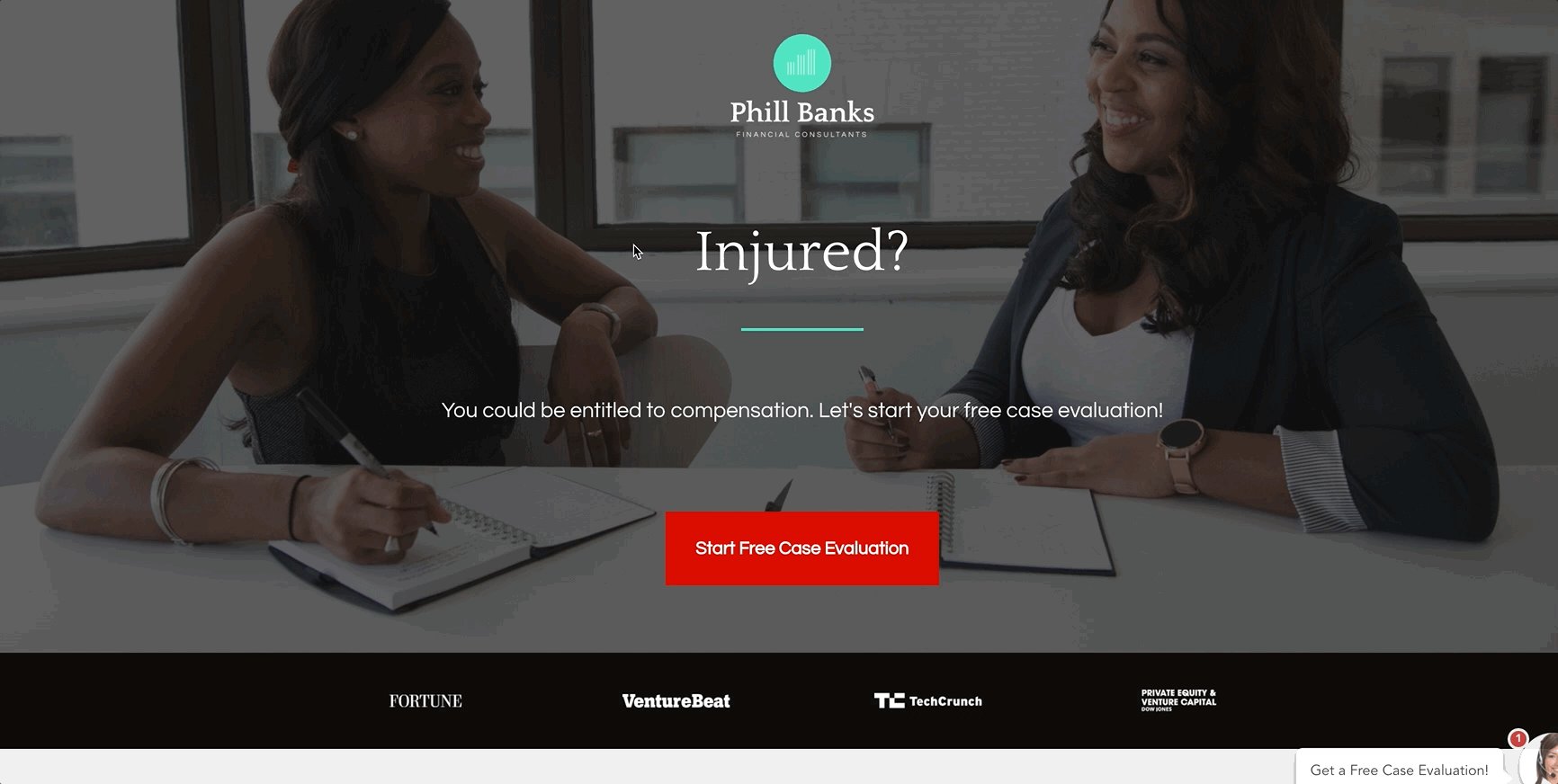
This is what we’re going to model inside of LeadPages. You can see a live example of this template here.
Step #4: Update the design to match your branding
Since your template is just about ready to go right out of the box, it typically makes the most sense to start with the design.
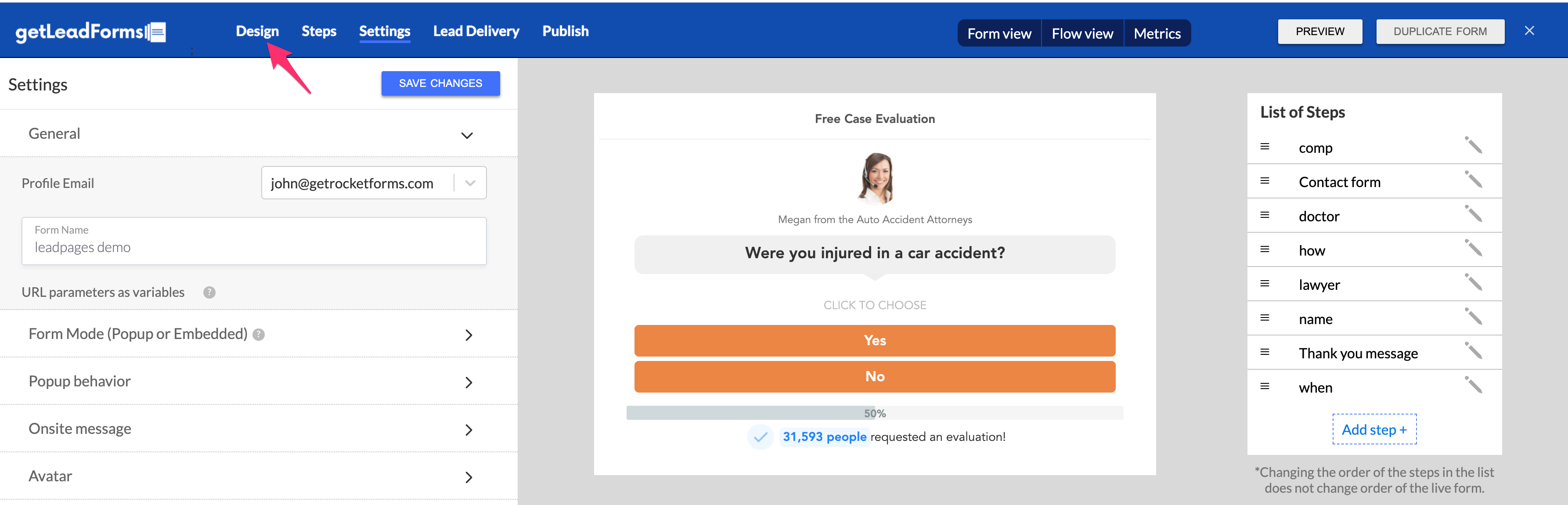
To update the design, simply click on the Design tab inside of the LeadForm Builder.

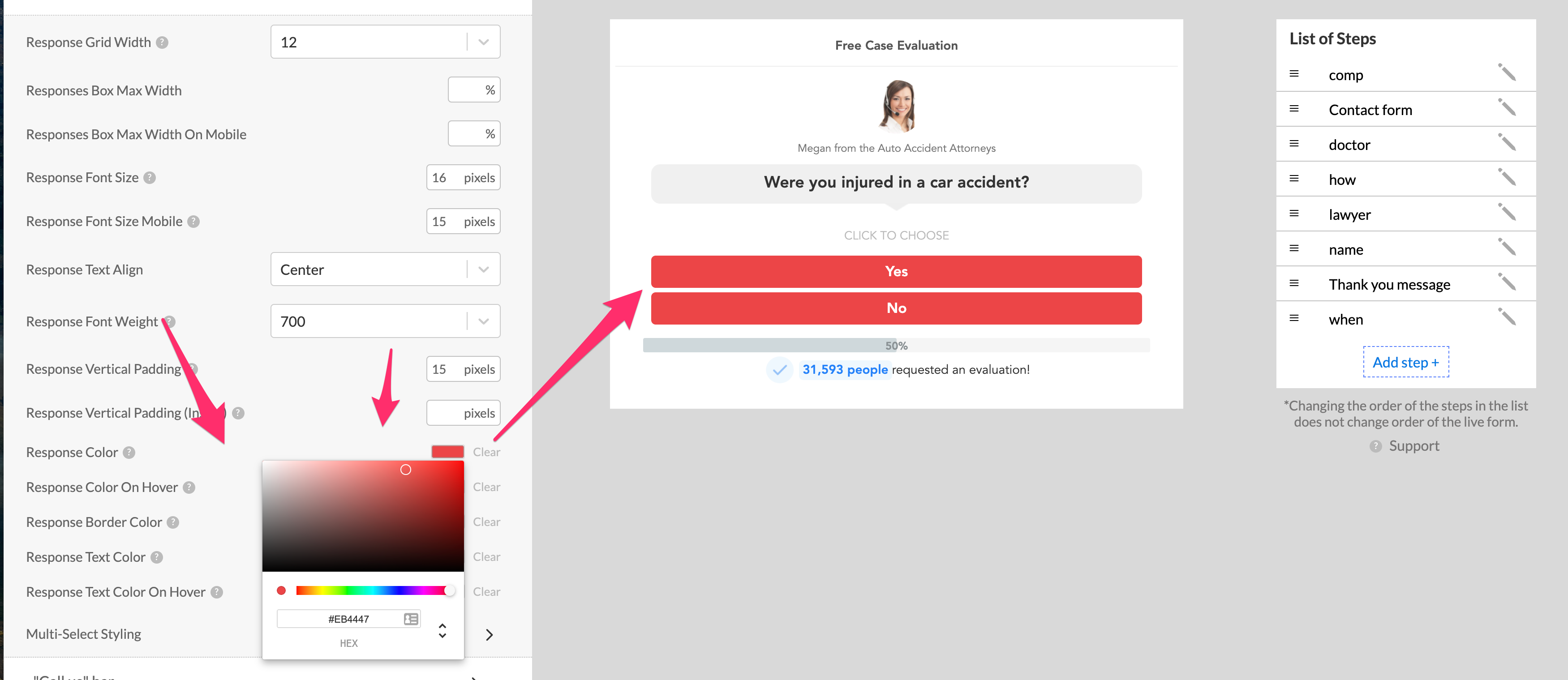
From there, we can begin adjusting the color of the buttons. Let’s change the buttons to be red.

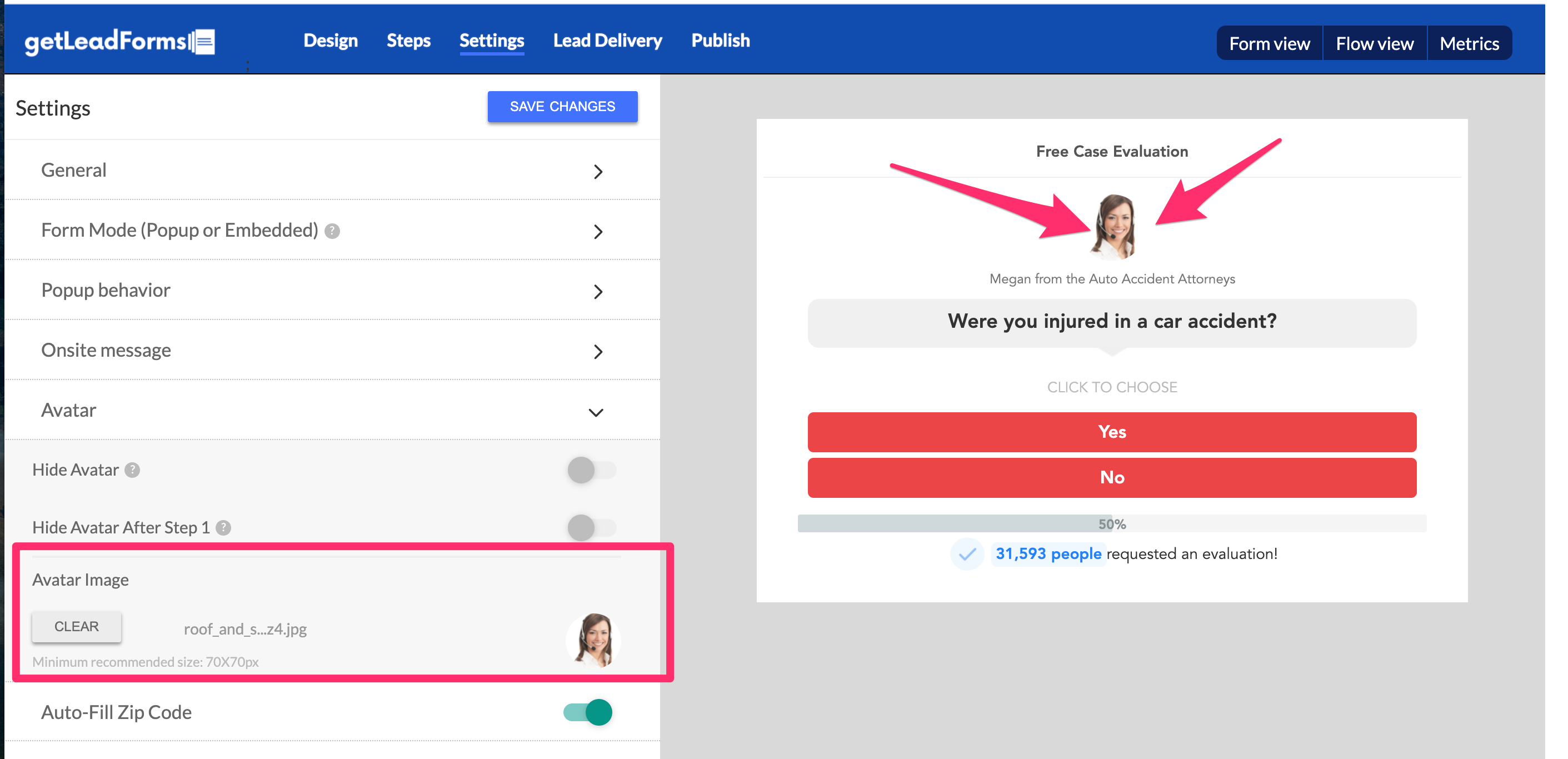
For the image area, I highly recommend using your own image (or an image of your client if you’re an agency).

We’ve seen that adding an image to your LeadForm can increase conversions by 35% – so don’t skip this step! People want to see the human behind the LeadForm more than ever before.
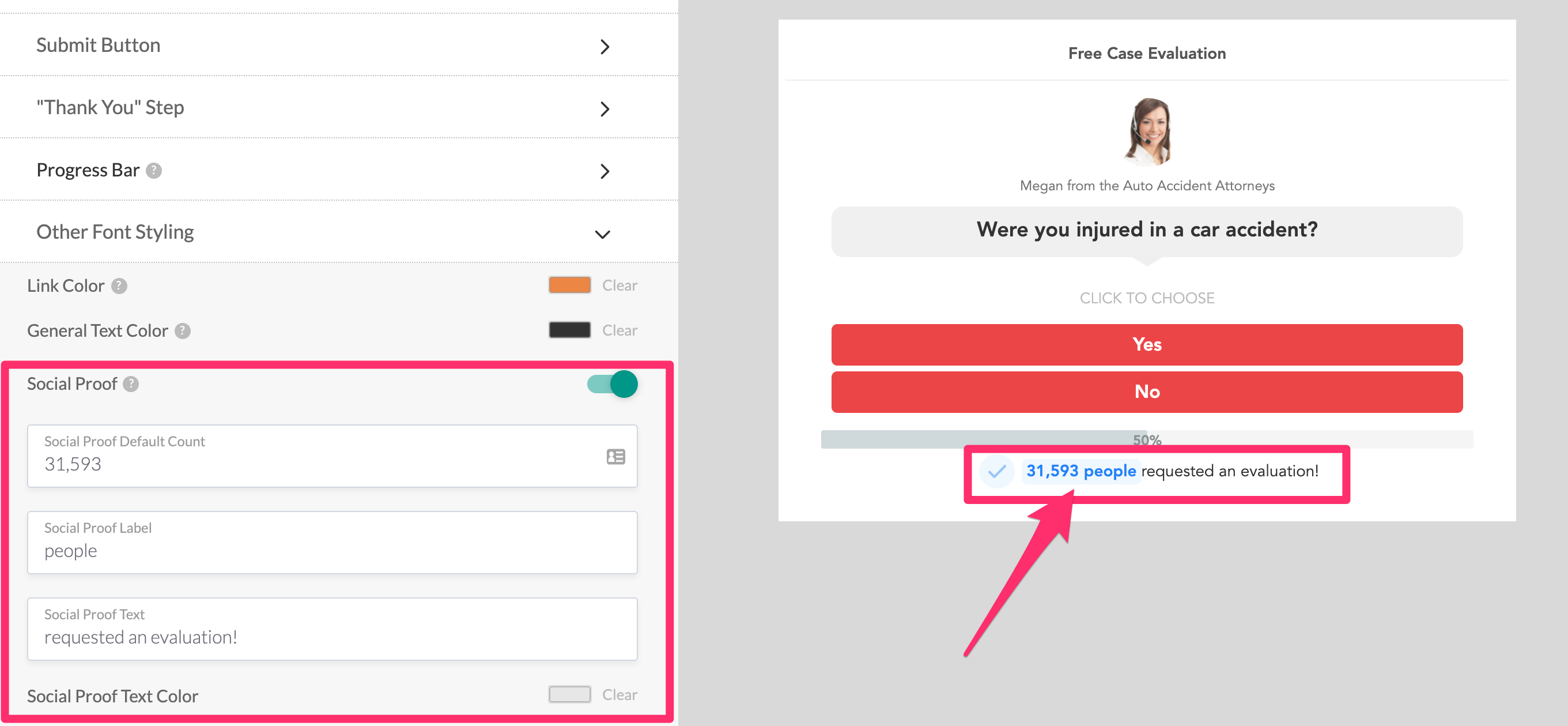
As you can see, there are a number of design options to play with, but the last option to call-out is real-time social proof:

Social proof can be switched on or off — I typically recommend keeping it switched ‘on’…
When we A/B tested a LeadForm with social proof vs a form without social proof, the LeadForm with social proof had around a 72% conversion lift.
When it comes to social proof, you’ll want to adjust the text so it fits your business.
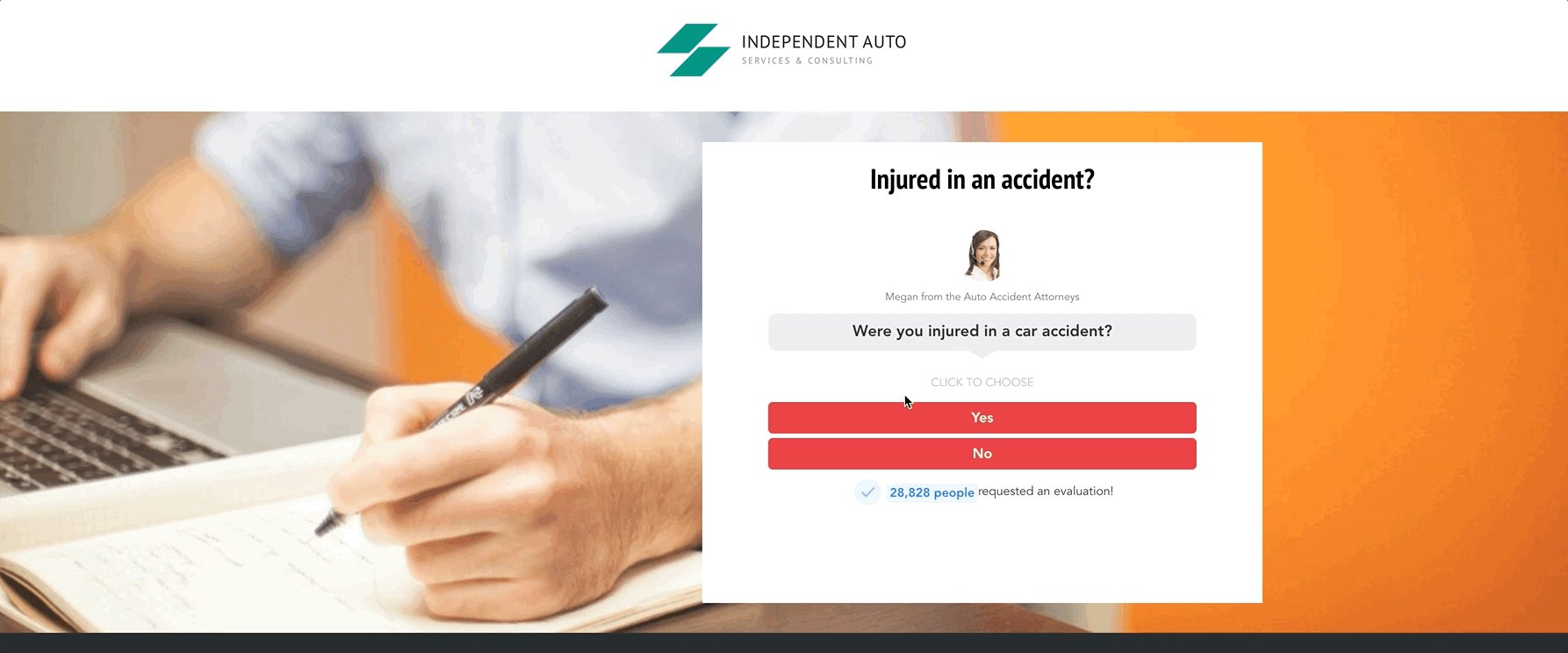
One final note on our social proof feature: This is real-time. So after each form submission, the count will increase!
Step #4: Review & modify qualification questions in your LeadForm
Since we’re going to be using this LeadForm to pre-qualify prospects, there are a number of steps already setup in the form.
And since we’re starting from a template, we’ll just want to make sure that all of the necessary questions are already there.
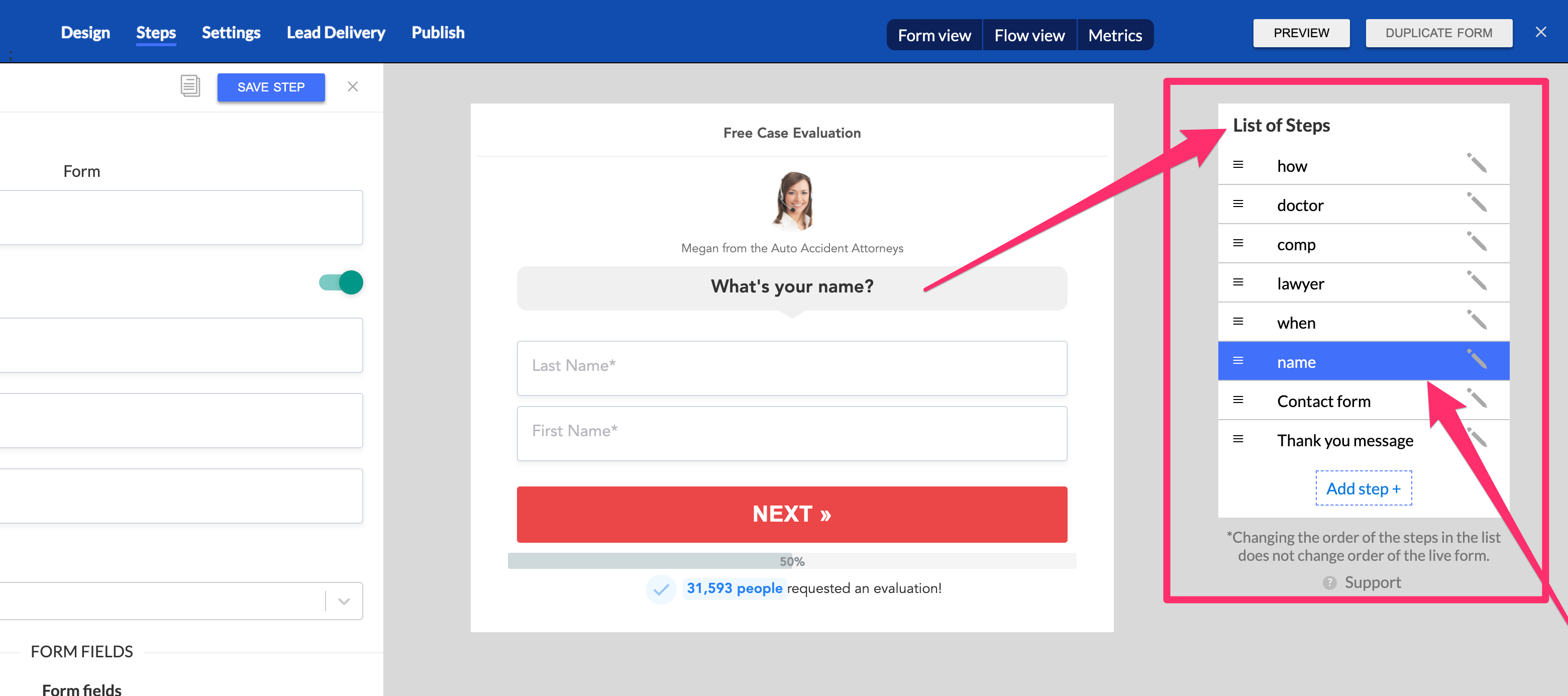
You can easily access any step by clicking on the step name in the Steps Panel that appears on the right hand side of the screen:

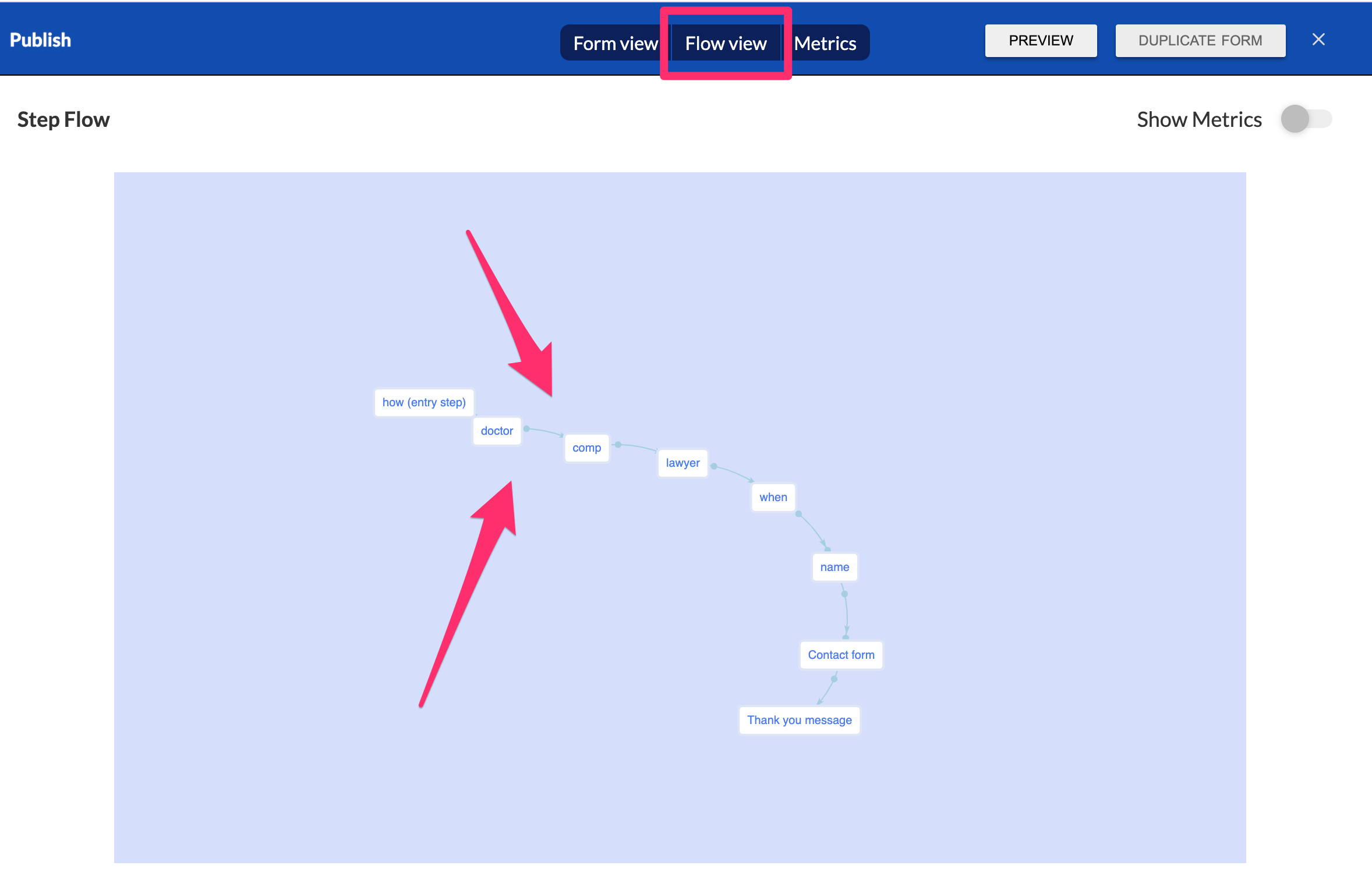
And you can also see how all of the steps connect by clicking on the ‘flow view’ button:

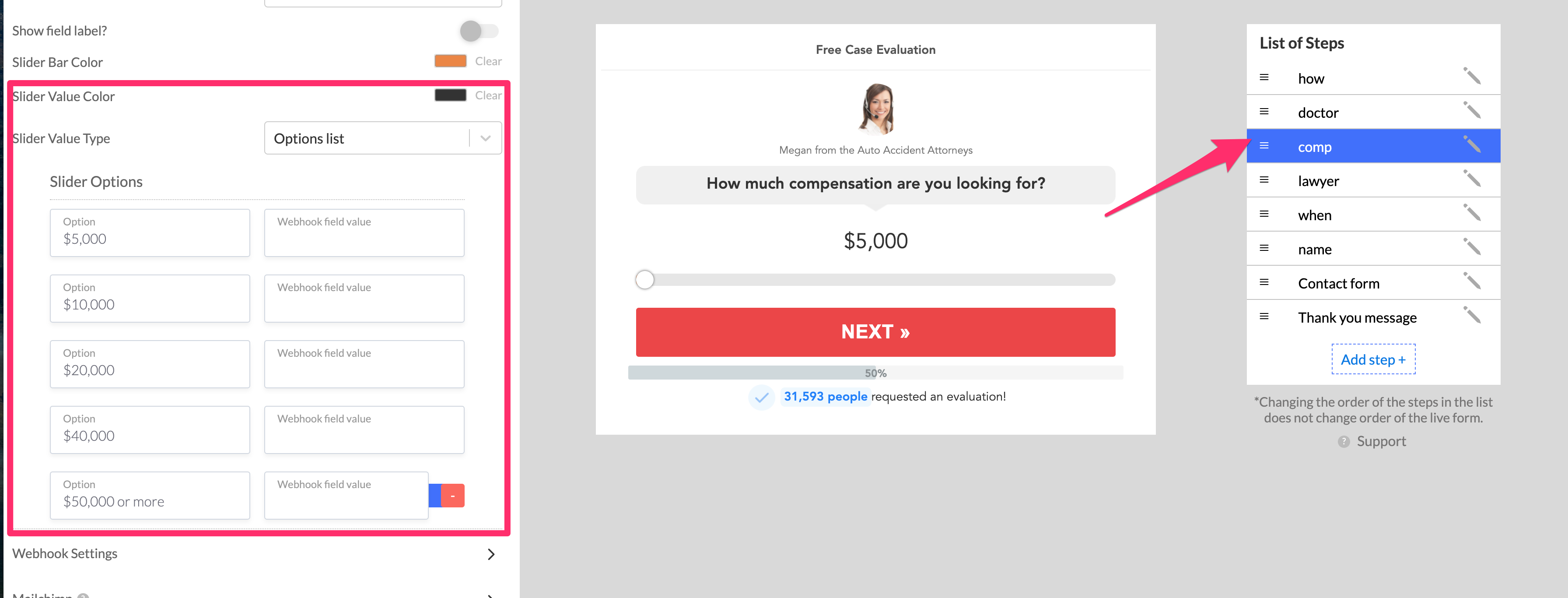
If you need to edit a step, simply click into the step editor on the left hand side of the screen to make the necessary adjustments

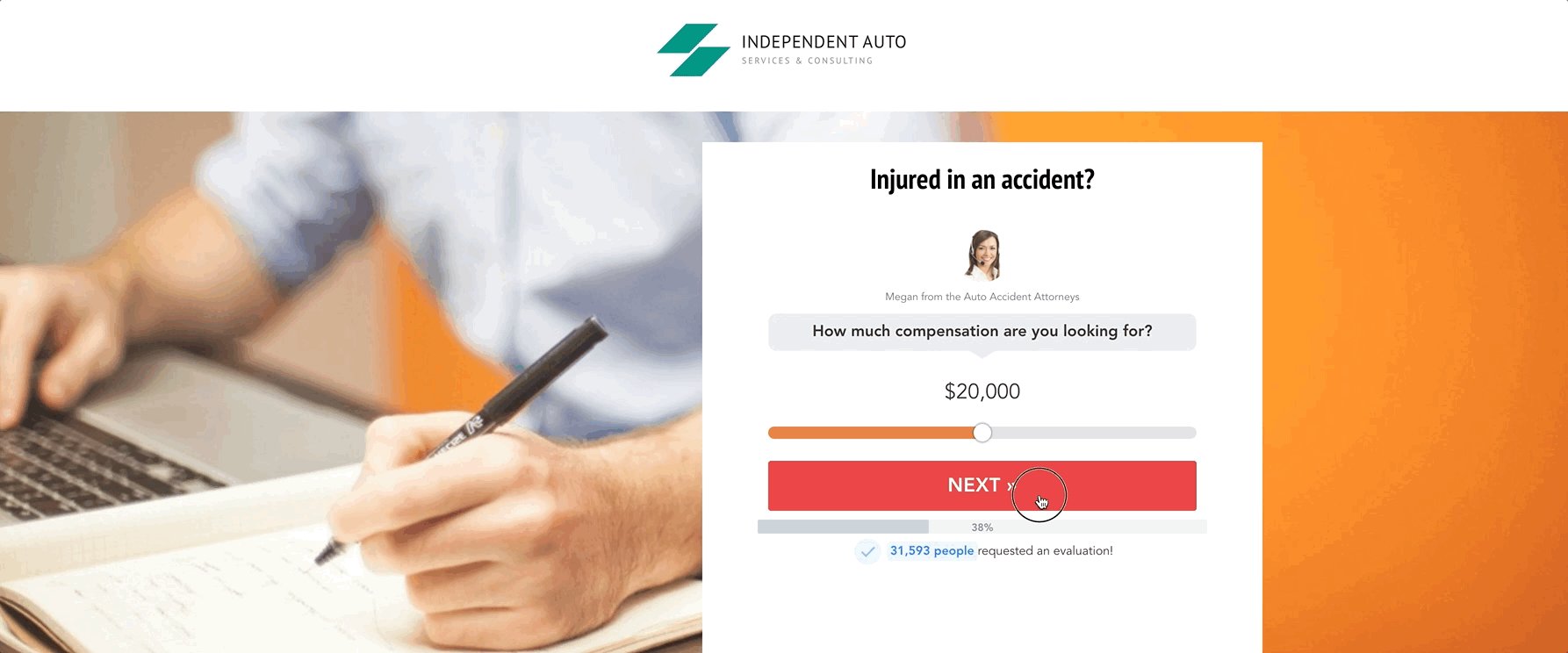
You’ll even see your LeadForm update in real-time as you make the adjustments!
As you modify your LeadForm, you can see it in-action by clicking on the preview button in the upper right hand corner of the LeadForm Builder.
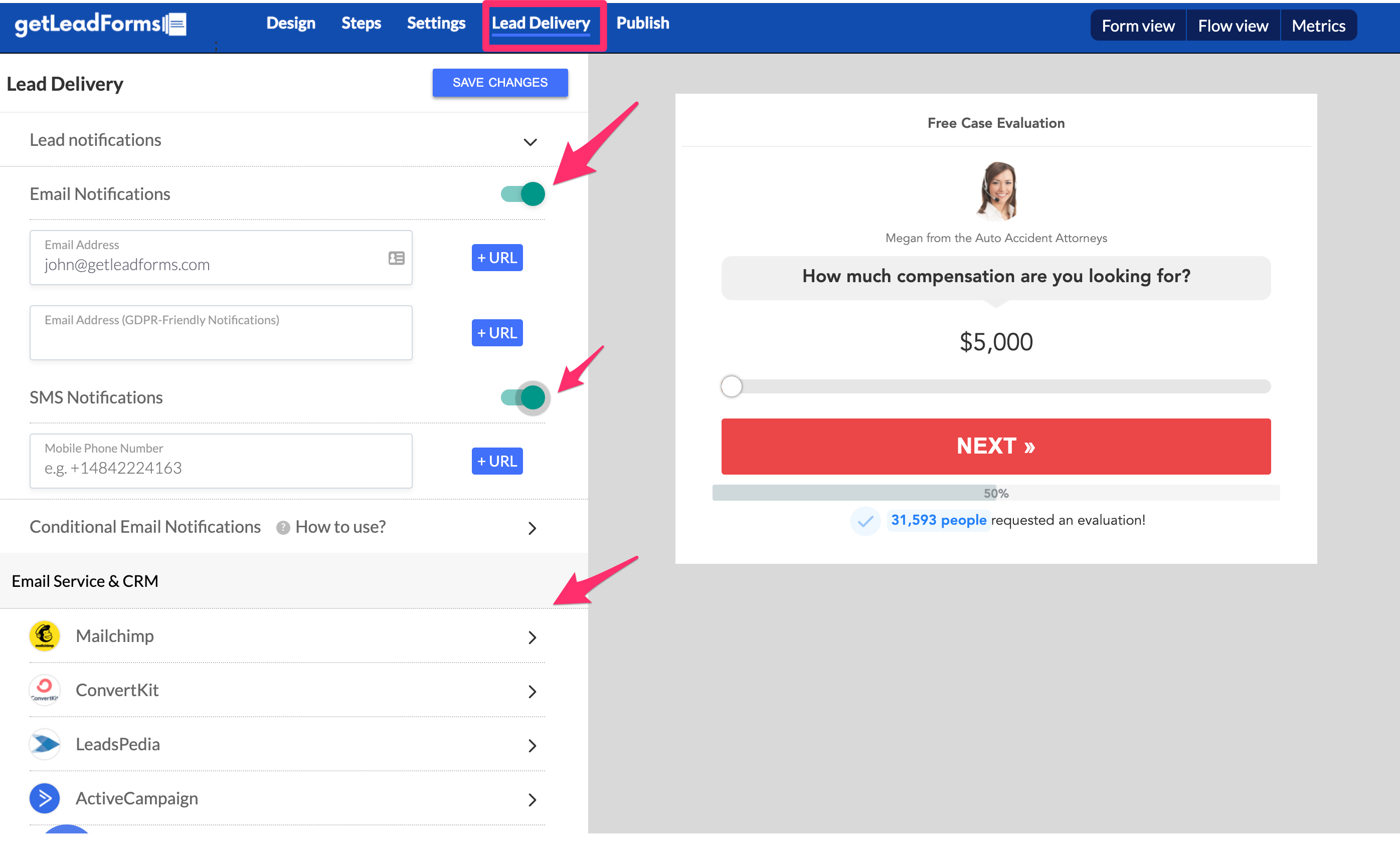
Step #5: Tell GetLeadForms where to send your leads
Finally, after your LeadForm is all set the next step is to tell GetLeadForms where to send your leads. GetLeadForms has some pretty advanced integrations, so you have a number of options.

1) Email
2) SMS (text message)
3) Post leads into your email service or CRM via webhooks or integrations. We offer a number of integrations for major CRMs from HubSpot and Mailchimp to ActiveCampaign and beyond.
You can even post leads into a system like ActiveProspect LeadConduit if you’re generating TCPA compliant leads with TrustedForm.
In fact, if you’re using LeadPages then there’s a pretty good chance that you might be using Drip for your email marketing and CRM. If that’s the case then you can post leads into drip using our Zapier Integration.
It’s also worth noting that in addition to the analytics that LeadPages provides, GetLeadForms also comes out of the box with tons of analytics including step-based metrics and even the ability to tie conversions back into Google Analytics.
Now let’s talk about adding your LeadForm to your landing page inside of LeadPages:
Step #6: Add your LeadForm to your landing page
Finally, when you have everything ready to go, the last step is to simply drop your LeadForm into your landing page that’s inside of LeadPages.
Let’s switch over to LeadPages for a second.
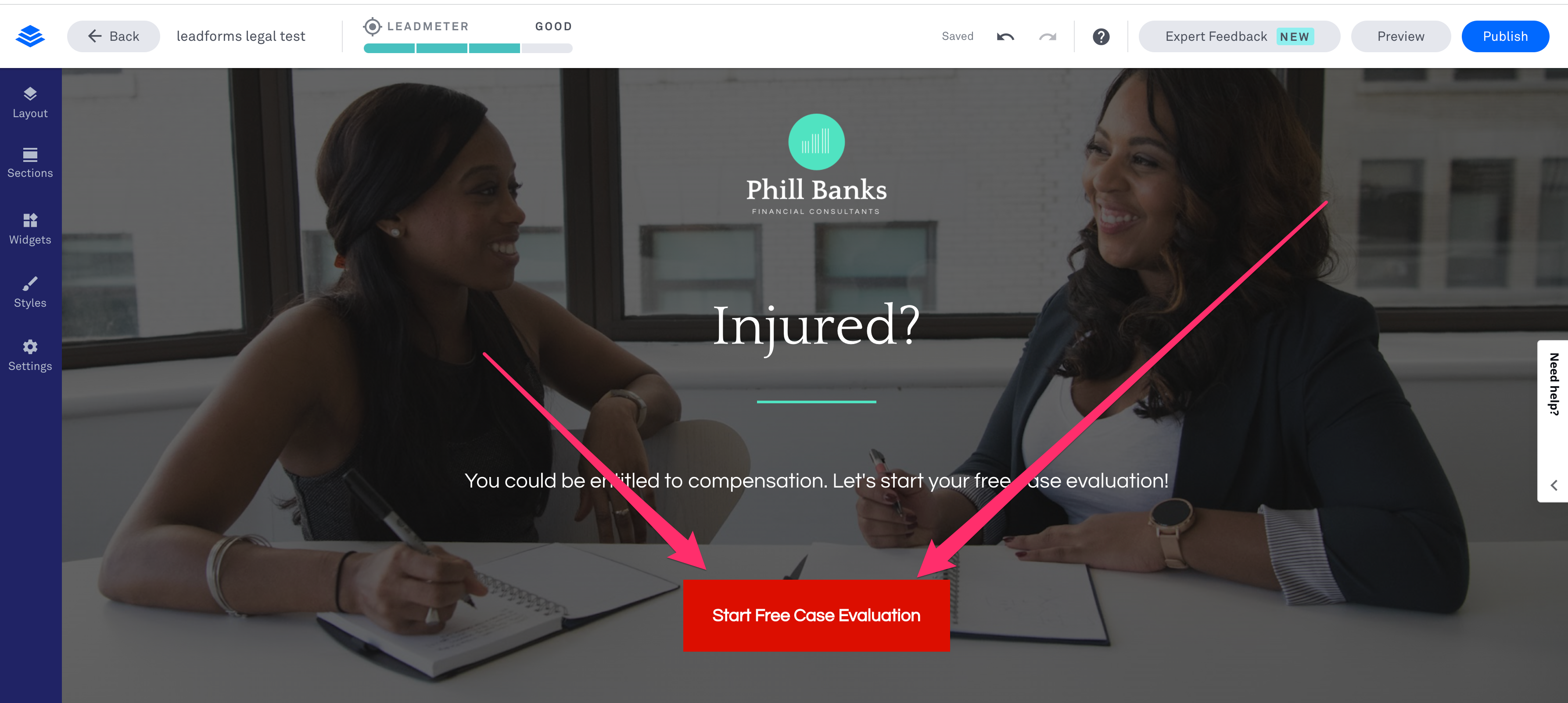
Since we’re going to open the LeadForm from the click of a button, start by dragging a button onto your landing page.

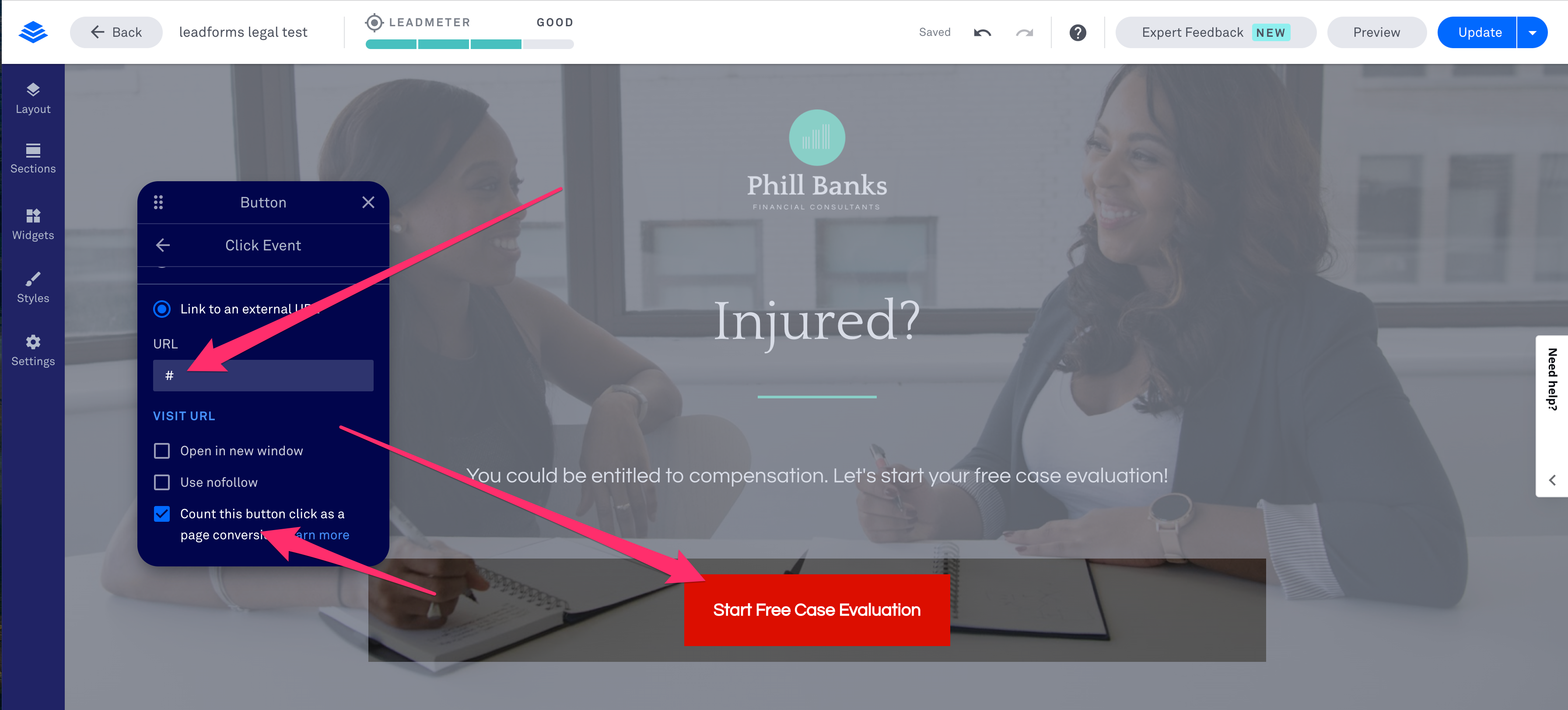
Set your button’s click event to be a link to an external URL and set the URL to be a # sign.

Next switch back to GetLeadForms and go to the Publish section of the LeadForm Builder.
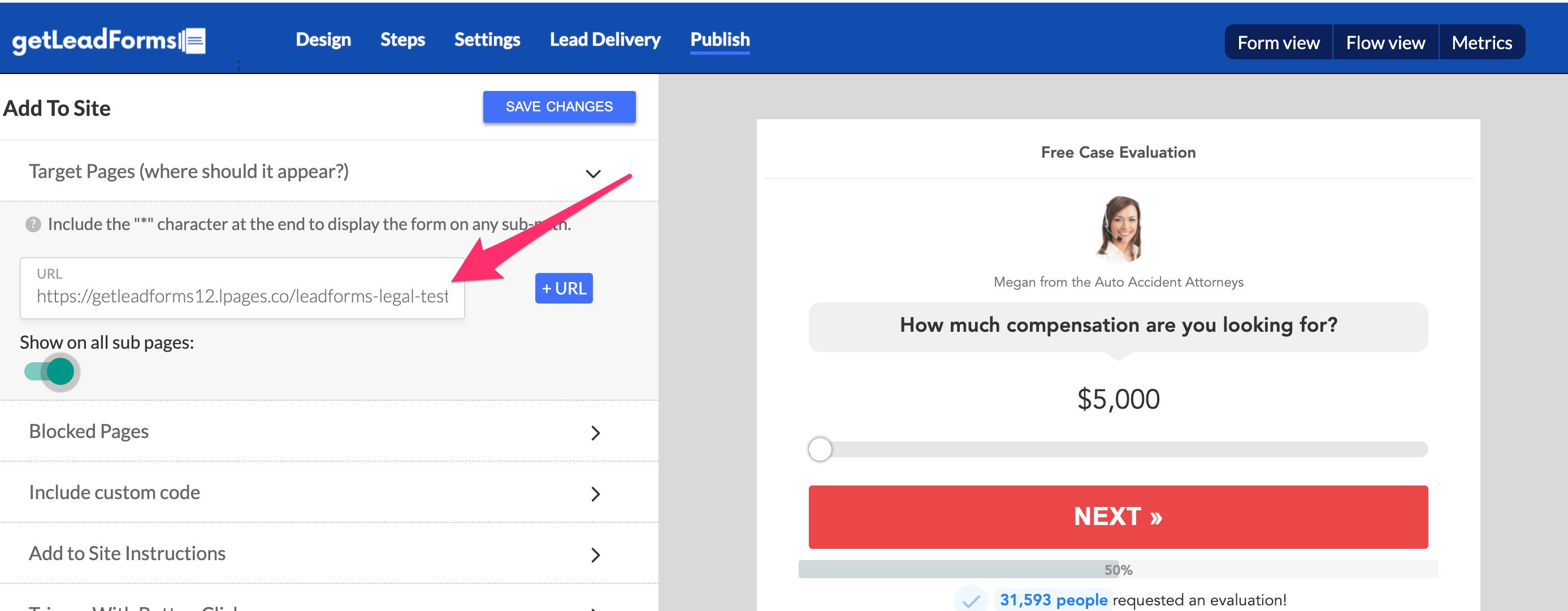
Add the URL of the landing page to the Target URL area and click save.

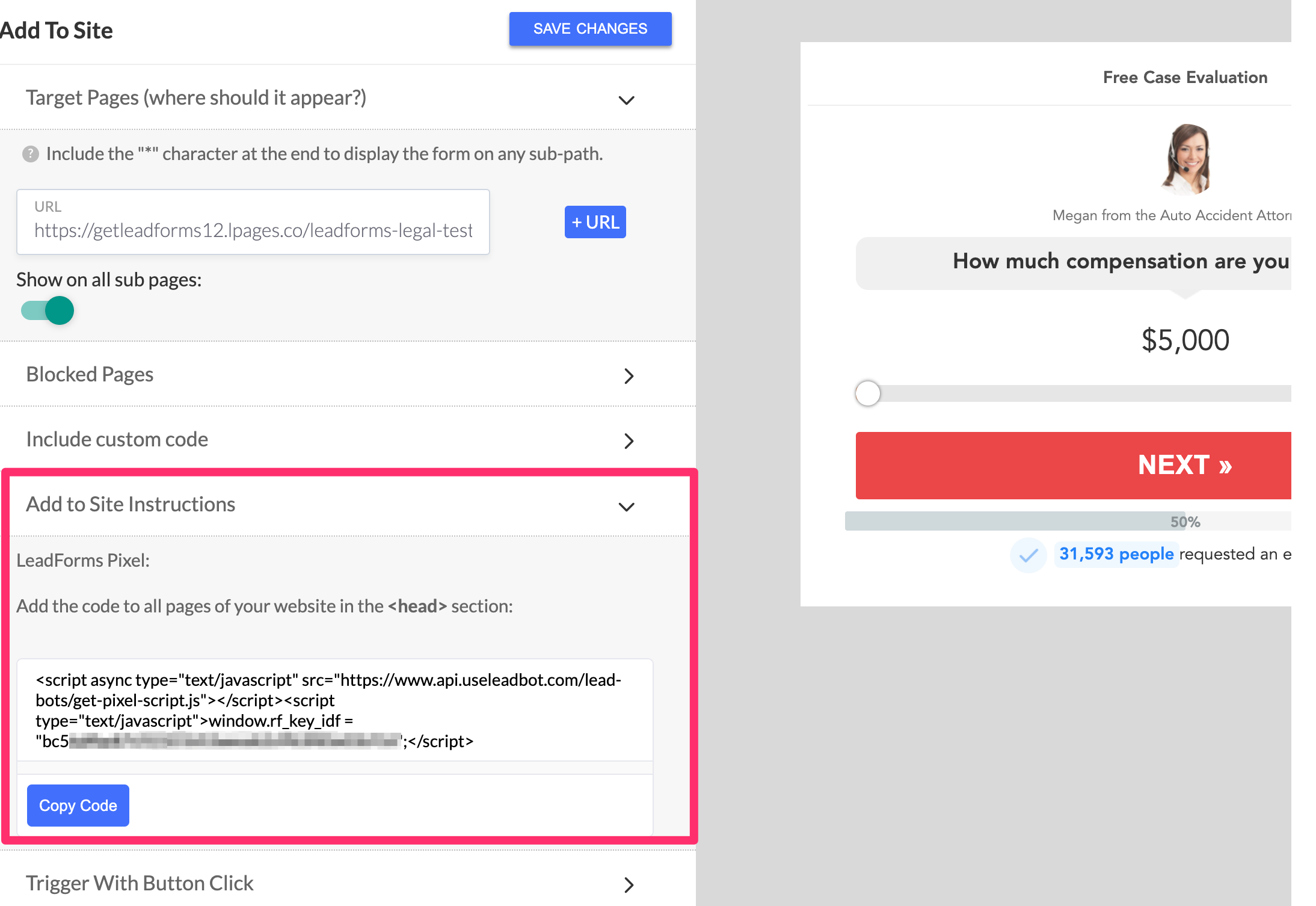
Next copy the Pixel code from GetLeadForms, like in the image below:

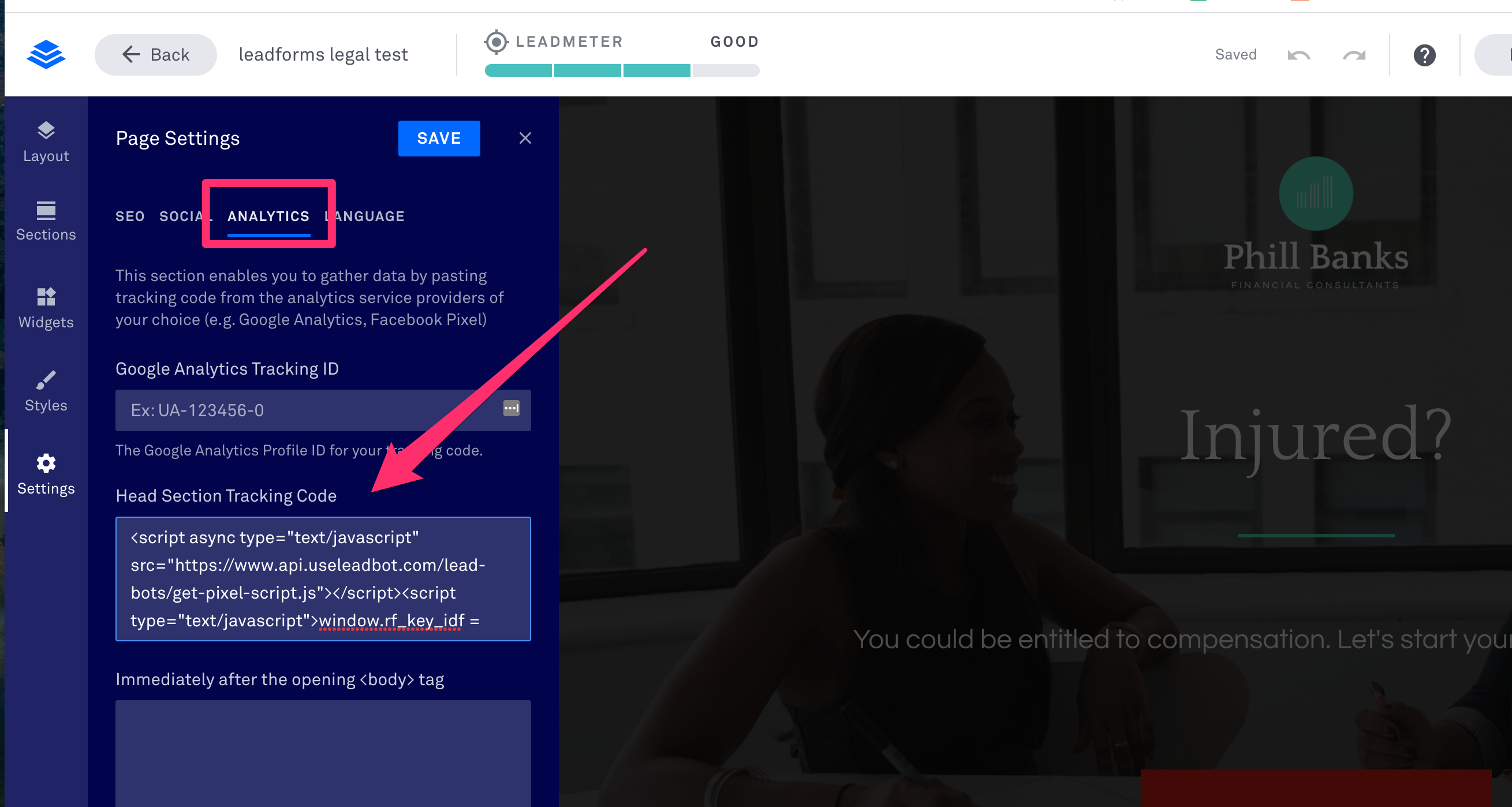
Then paste it into the ‘Head Section Tracking Code’ area of LeadPages, like below:

Almost there! Just one more step.
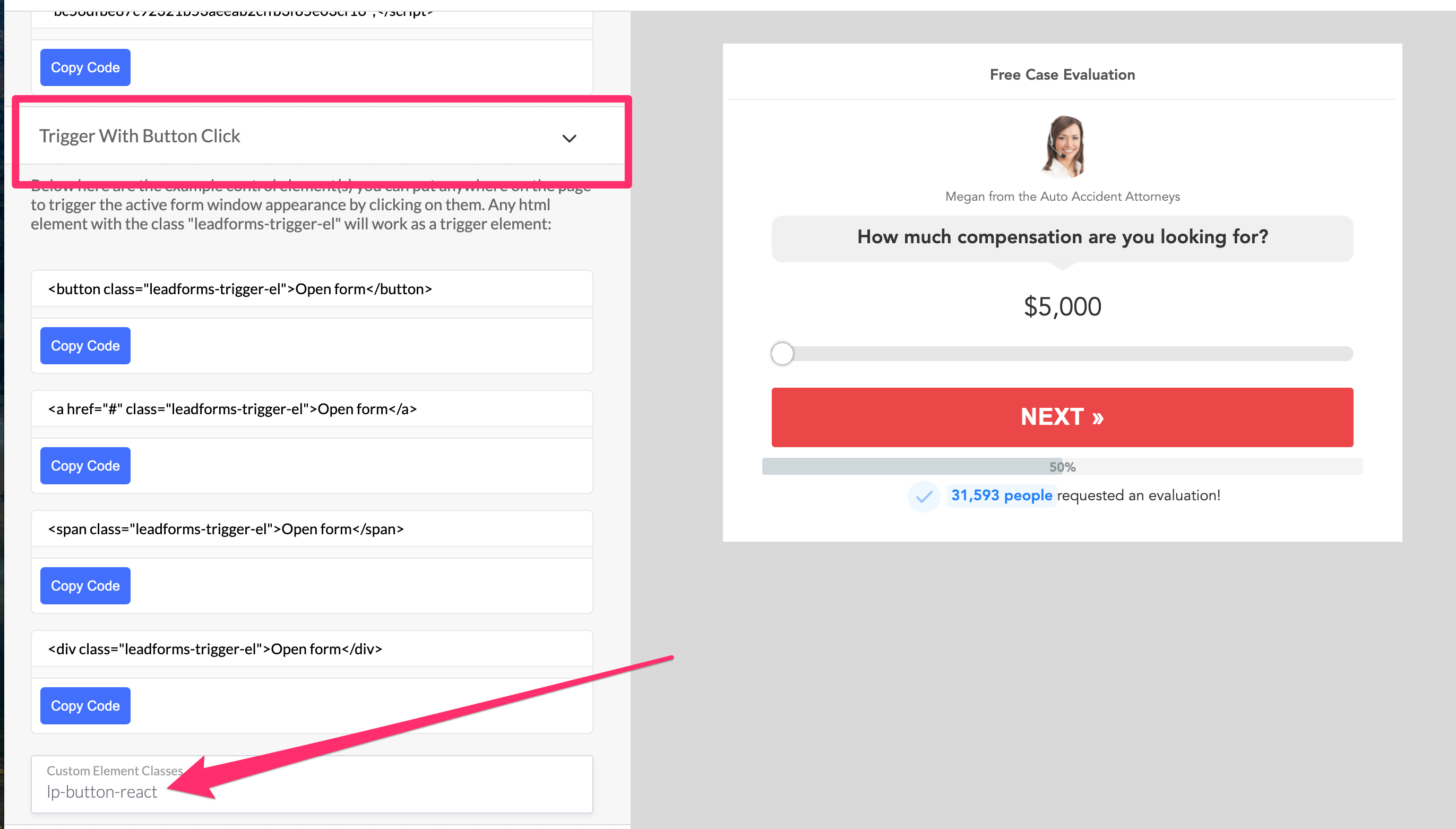
Switch back to GetLeadForms and scroll down to where it says ‘trigger with button click’
Expand this section and choose your preferred method for opening the LeadForm on a button click.
There are a few options here. You could try adding a class directly to the button in LeadPages or if you already know the class or ID of your button then you can target it right from the GetLeadForms Builder. In our case, we know that the button class = lp-button-react so we simply added it right to GetLeadForms.
Now let’s publish and test inside of LeadPages.

Just like that, your LeadForm will open upon click.
Now you might be wondering… but can I embed this too?
The answer is yes, keep reading to see how.
How to embed the LeadForm Into LeadPages
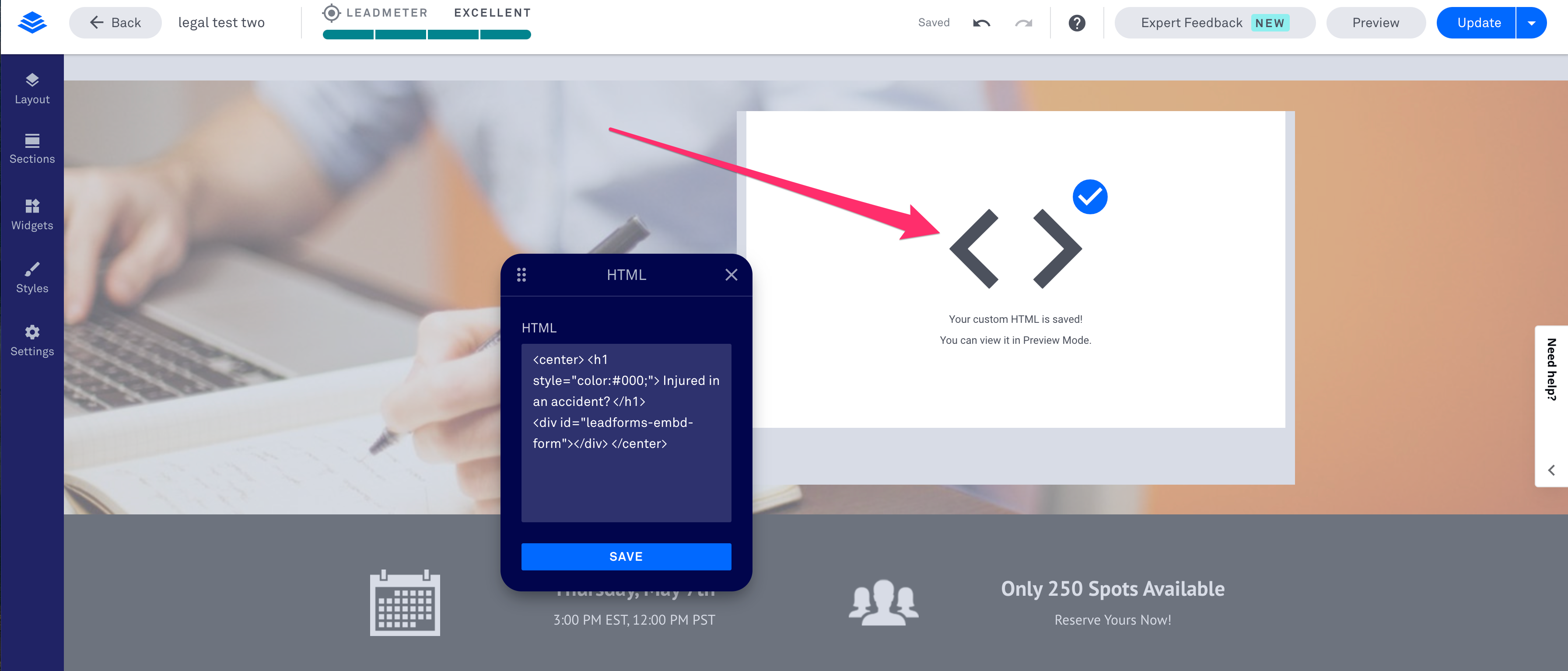
Since we’re going to embed this LeadForm right into the page, grab the custom code block and add it somewhere on your page. This is where your LeadForm’s code will be placed.
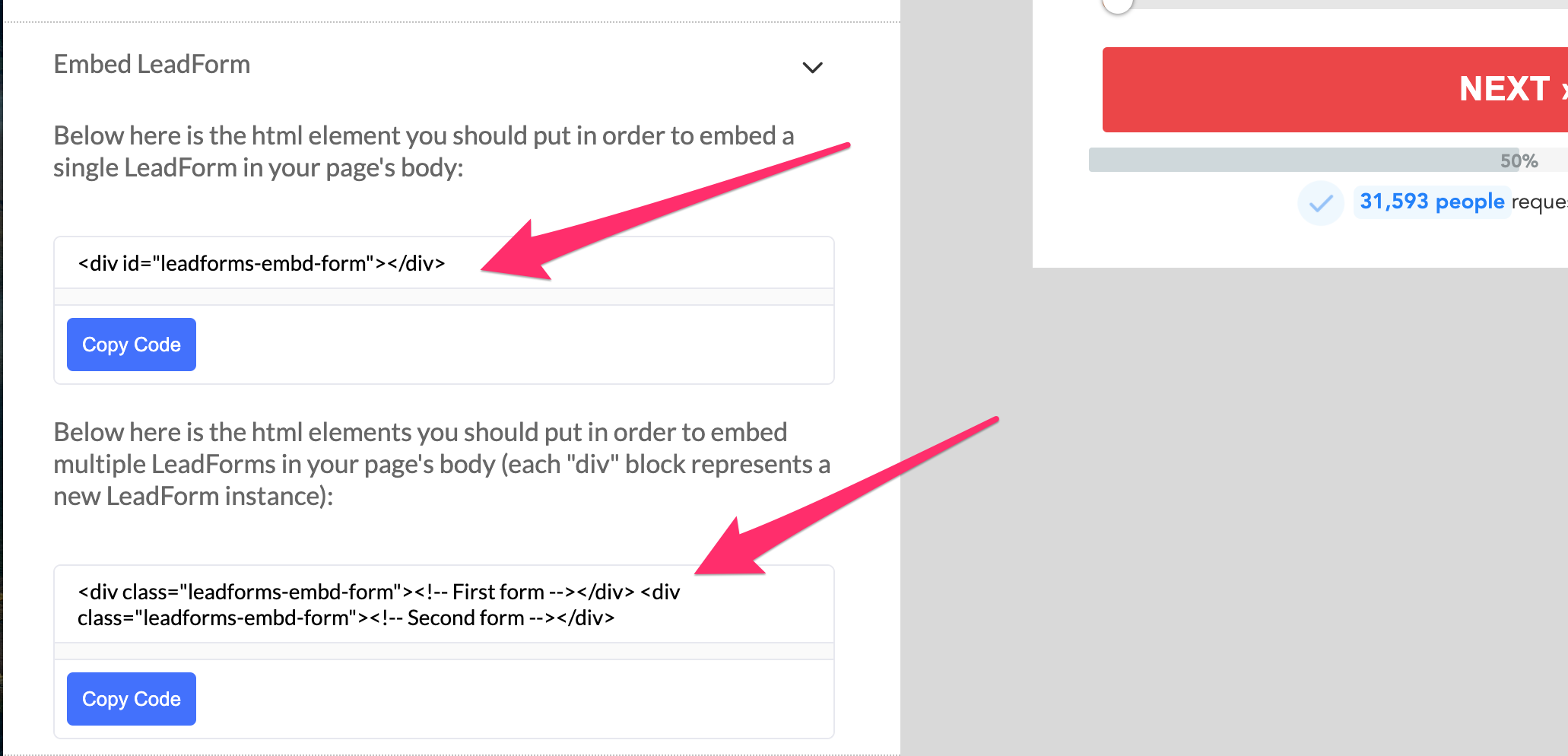
Switch back to GetLeadForms, make sure that the ‘form mode’ is set to ’embeddable’ and scroll down to where it says ’embed leadform’
Expand this section and simply copy the embed code below:

Now go back to LeadPages and paste this line of code into the custom code block.

Click save & publish.
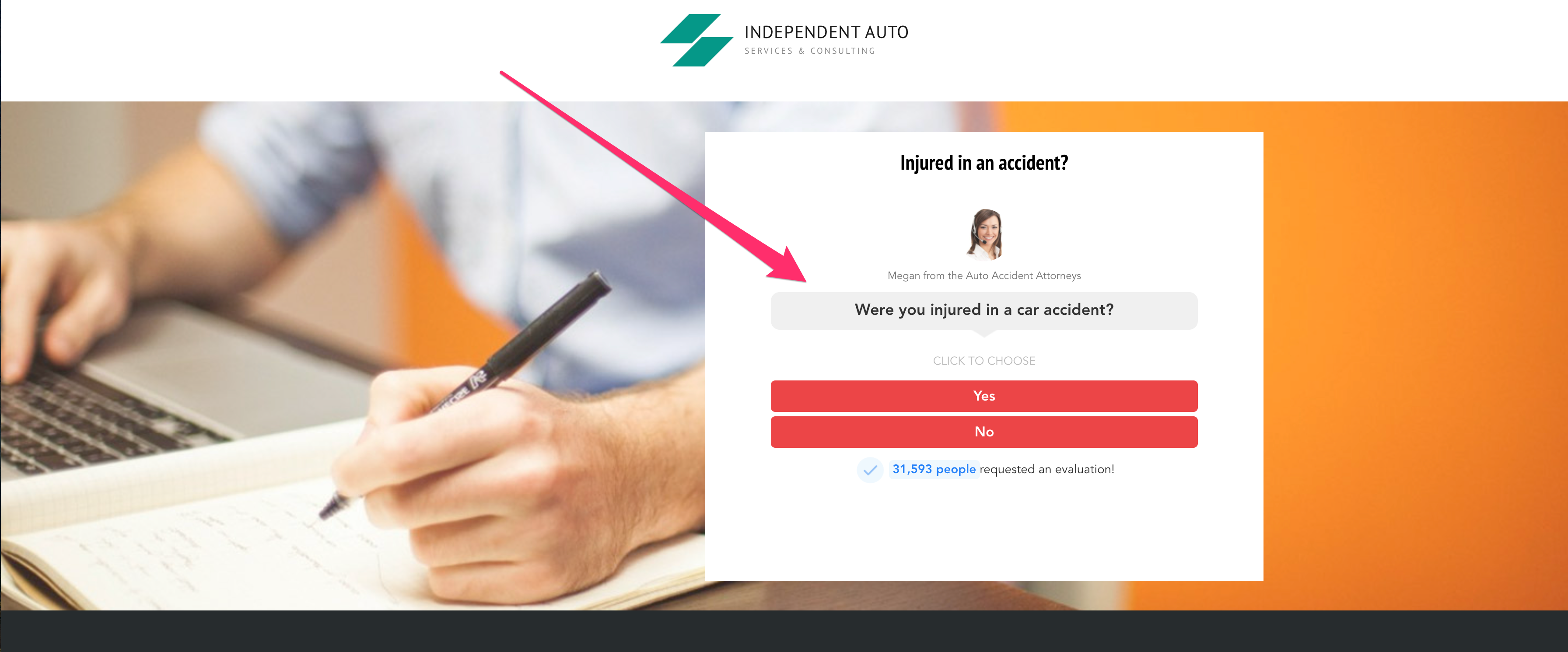
Congrats! Your LeadForm is now live!

How to increase for load speed:
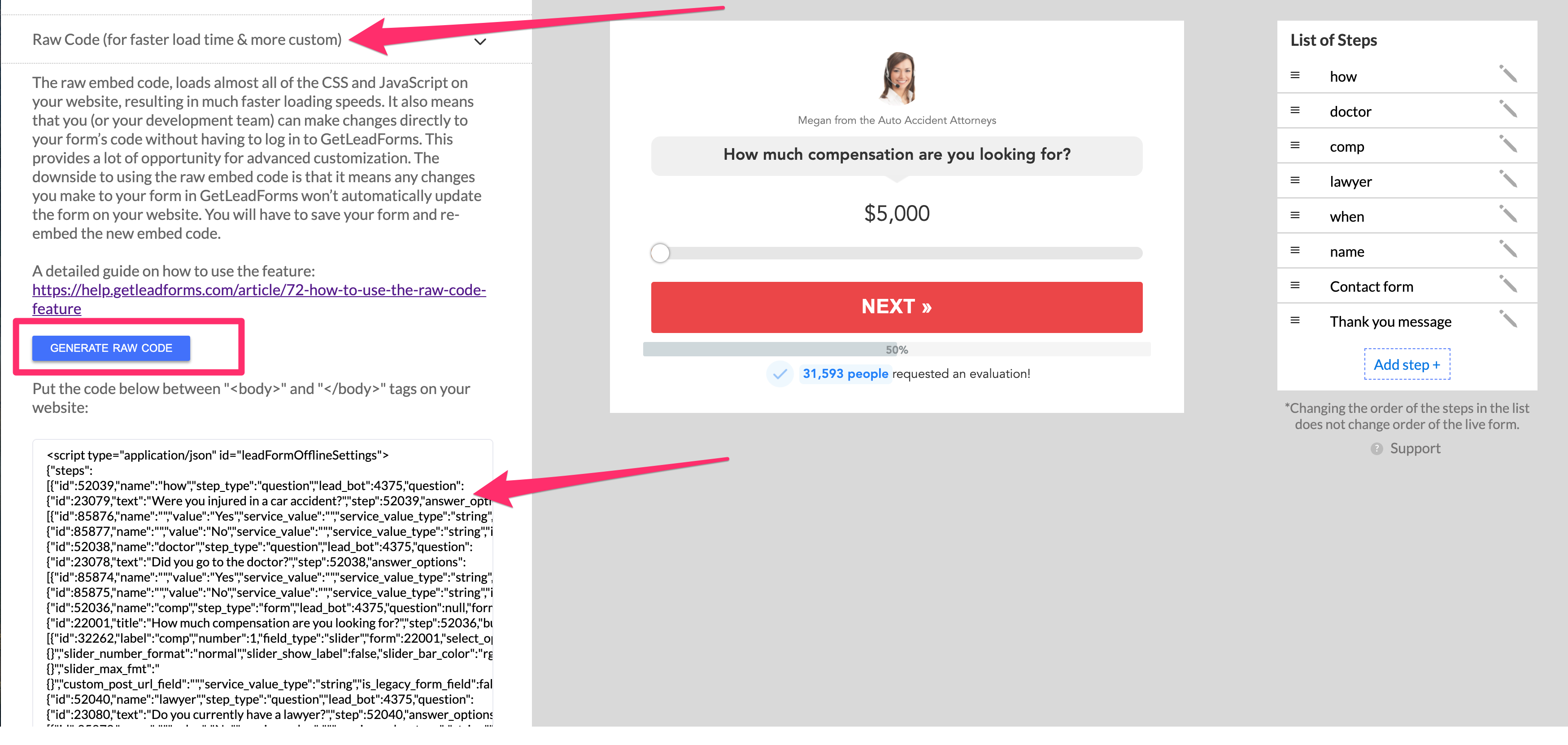
If load speed is extremely important and you want your LeadForm to appear instantly, there’s one more simple step that you can take to get your LeadForm to load instantly when your landing page loads — it’s using the raw code feature.
To add the raw code version of your LeadForm to LeadPages, switch back to GetLeadForms and scroll down to where you see ‘raw code’…

Click generate raw code, then copy that entire code block (this is your LeadForm).
After that code block is copied, head back over to LeadPages and paste it into the custom code block, right below the embed code.
Click save and publish. You should now see the LeadForm load instantly!

Bonus: How to Boost Conversions for LeadPages
If you’re using Leadpages, then there’s a pretty good chance that you really care about your conversions.
So with that being said, here’s one more feature to help.
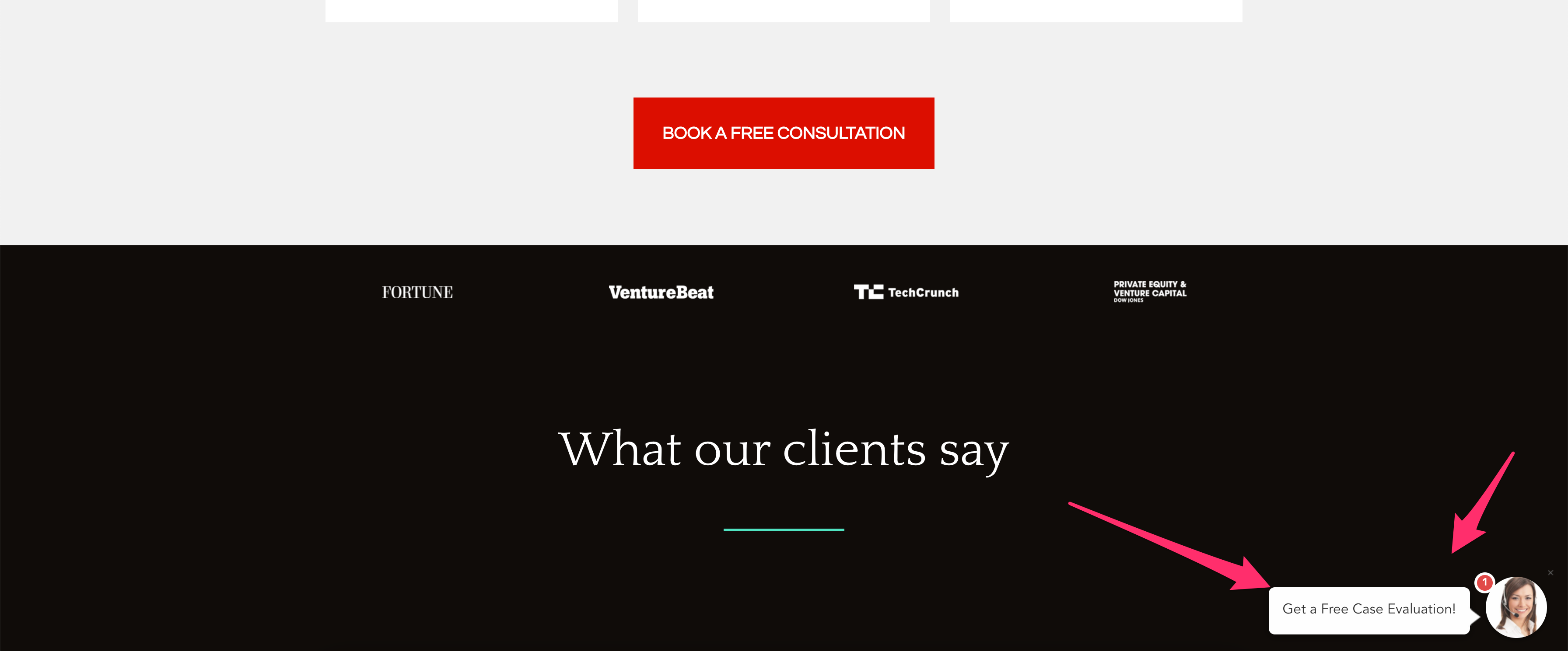
At GetLeadForms, we call this the onsite message…

Simply put, the onsite message is a tiny widget that appears either on the bottom right or bottom left hand corner of the page. It’s designed to grab the visitor’s attention with a nice message and a friendly image of someone at your company.
When clicked, the widget pops open your LeadForm.

It’s almost a no brainer to add to your landing pages to help boost conversions — and it’s available for free inside of the GetLeadForms platform.
And it’s also worth pointing out that this little feature is pretty powerful when combined with PPC campaigns across Google and Facebook Ads.
For example, if you’re running paid search ads you can easily pull your keyword or headline of your ads right into the onsite message to create an even more relevant, personalized experience to drive up engagement with your LeadForms.
Final Thoughts About Adding Multi Step Forms & Lead Quizzes to LeadPages
Throughout this post, I showed you exactly how to supercharge LeadPages with high converting multi step forms and lead quizzes, to help you take your LeadPages landing page to a whole new level.
Here are some next steps:
- Grab a free trial of GetLeadForms: Get your free trial »
- Got clients? Grab a free agency account and earn 30% recurring revenue for using LeadForms for clients: Learn more »
- Explore some of our multi step form and lead quiz templates: See templates »