Today I’m happy to announce that the highly requested Raw Code feature is here!
If you’re looking for faster form load speeds, achieving max uptime, and having the ability to do some additional customizations outside of our Lead Form Builder, then this feature is for you.
Here’s an example of landing page using the raw code feature (pay attention to how fast the form loads) https://leadcapture.io/test-raw-code/
Introducing LeadForms Raw Code
Watch this video from our founder to see how to use our latest raw code feature.
When you use raw code, the form will now instantly load as soon as the page loads.
This is a really BIG deal for anybody who is using a LeadForm in their landing pages and funnels.
In this post, I’m going to introduce you to the raw code feature and explain how to get started with it.
Ready? Let’s go!
What is Raw Code?
The Raw Code feature is exactly how it sounds: It’s a full block of code that contains all of the form’s HTML, CSS, and Javascript that can be embedded directly into your site.
For example:
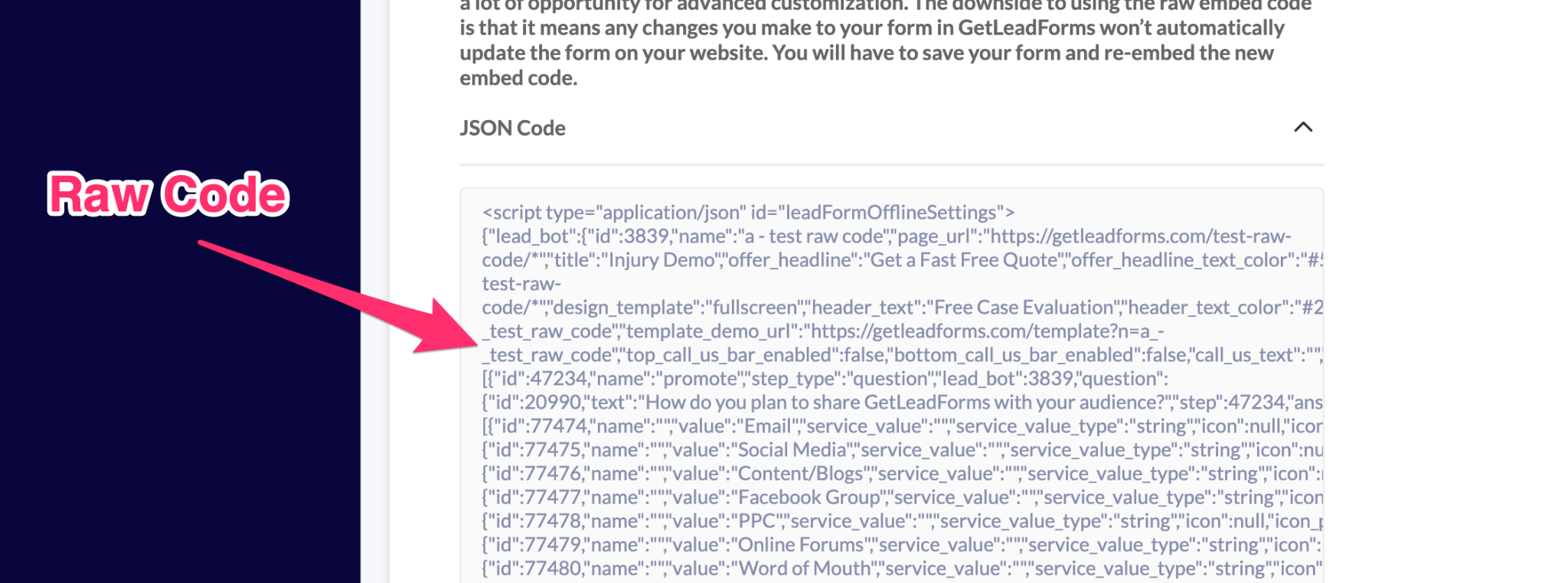
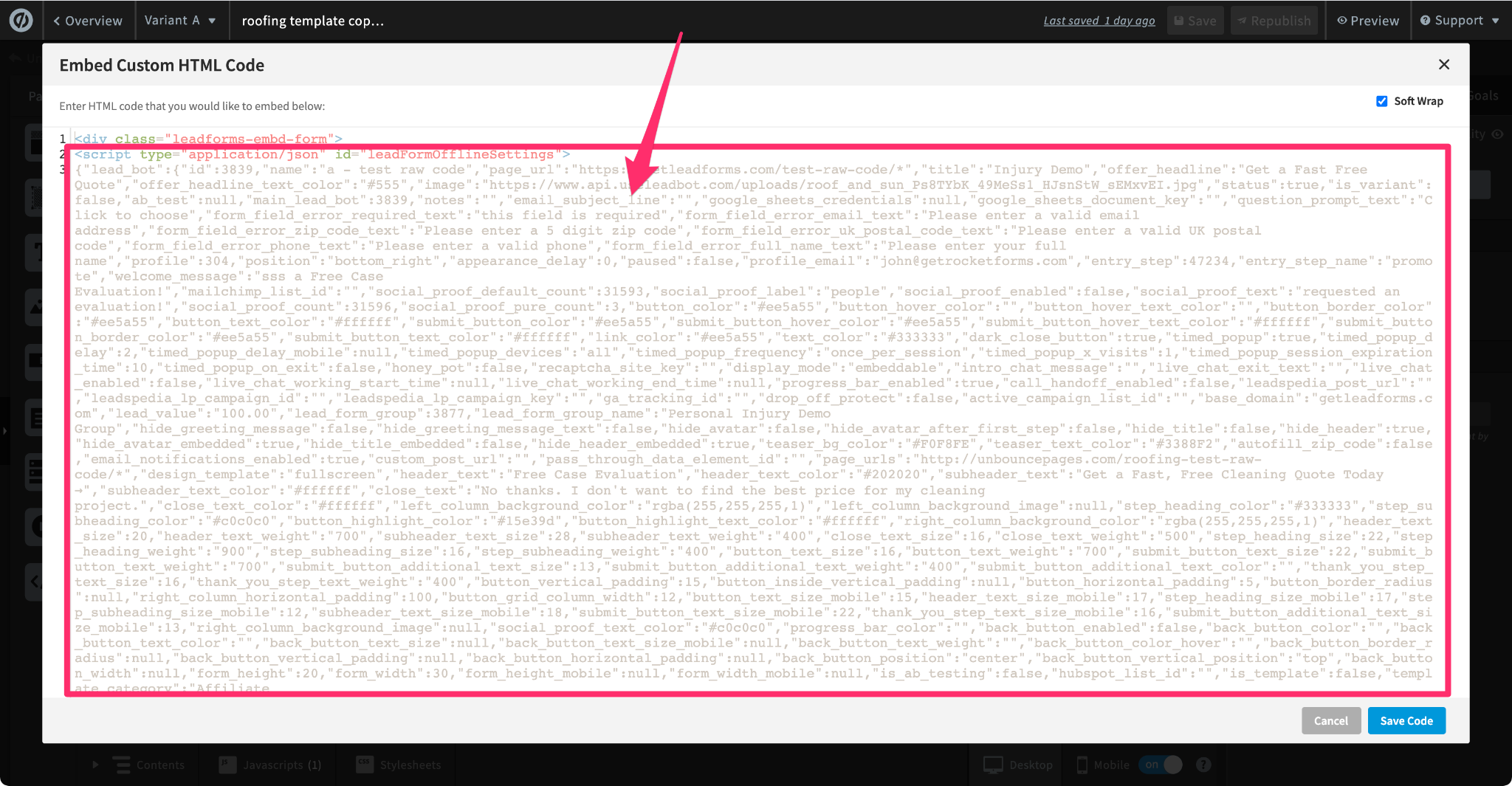
After you finish building your form (or after you modify the form) with the click of a button you can instantly generate a block of raw code that looks like this:

And after the block of code is generated, all you need to do is copy and paste it into your website or landing page.
What’s the difference between the standard way of embedding a form and Raw Code?
When it comes to adding a LeadForm to your website, landing pages, and funnels you have two options.
Option 1: The Standard Way
First, let me assure you that there’s absolutely no problem with the standard way of adding a LeadForm to your website. In fact, this is still the recommended method for the majority of GetLeadForms users and requires a little less work on your side.
When you use the standard option, all that you really need to do is have the LeadForm script somewhere on your website and the form will work.
In this case, the form is more tightly bound to our servers, meaning that whenever you make a change to your form in the LeadForm Builder, GetLeadForms will automatically update your form on your website without you needing to re-embed a new snippet of code.
Since all of the form settings load directly from our servers, the form will usually take 1-2 seconds to load. This typically isn’t a big deal and seems to have little to no impact on conversions, however there are cases where some users need even faster load speeds and the ability to decouple the form’s settings from our servers.
Option 2: Using Raw Code
The raw code option is very similar to the option above, however you’ll get an additional block of code to add to your website.
This block of code loads almost all of the HTML, CSS, and Javascript on your website, while only having the form connecting to just a few key parts of our servers.
The benefit of using raw code is that you’ll have much faster load speeds (nearly instant) and you (or your dev team) can make changes directly to your form’s code without having to log into GetLeadForms to make changes — providing even more flexibility for customization.
The downside however, is that anytime you make a change to the LeadForm inside of the builder, you’ll need to re-generate a new block of raw code and re-embed the code into your site. However, this process shouldn’t take anymore than five minutes. If you care about speed and customization, then the trade-off will be worth it.
Use Cases: When should I consider using the Raw Code feature?
First, it’s important to note that the Raw Code feature will work with any type of form that you build in GetLeadForms.
It also is compatible with all of our form modes: embedded, timed pop, click pop-up and even with exit intent-technology.
Here are some of the most common use cases:
Use Case 1: You’re driving traffic to a dedicated landing page and the form is a key part of your conversion funnel
If you’re sending traffic to a landing page with a LeadForm embedded into the page, then I would absolutely recommend using raw code.
Since every second counts and you don’t want to potentially waste advertising dollars as a result of potential downtime (not that we really have downtime) or delays in form load speed.
Use Case 2: You need to make additional customizations to your form outside of the LeadForm Builder
Even though our LeadForm Builder is loaded with features and getting more robust by the day, there are always going to be some additional customizations that some users will want to make that we just don’t offer.
If you’re looking to do something like add a script to your form or adjust some HTML/CSS that we don’t give you direct access to in the builder, then the Raw Code option is for you.
Use Case 3: You’re a developer or marketer who’s capable of coding a lead form from scratch, but need a faster option with more customization
I don’t know about you, but I hate wasting time on tasks that existing technology can solve.
One of those tasks is creating a multi step form. Even a simple multi step form can be a pain to create and modify.
So if you’re a developer (or if you have a developer building your forms for you) you can have them build 90% of the form inside of our Form Builder, then customize the other 10% of the form as needed. This will save a developer’s time so they can focus on higher impact activities.
Use Case 4: Signup Forms for SaaS
Finally, one more use case to mention. The Raw Code feature makes building SaaS Signup Forms more of a reality for SaaS companies.
One of the key areas of the funnel for any SaaS to optimize is their sign-up form. However, the challenge here is that anytime that you go to make a change to your sign-up form, you have to spend dev time and resources making the changes. At the same time, you can’t sacrifice any delay in load speed or downtime for your SaaS Signup form, so using any form builder that’s tied to another service’s servers isn’t a great idea.
The Raw Code feature changes that.
With Raw Code, you can now embed the form directly into your SaaS signup pages and hook up the form with your CRM and databases via our webhooks.
And just like that, you’ll be able to make changes and optimize your form on the fly, so you can grow your SaaS.
How to get started with Raw Code
Getting started with Raw Code is easy. Simply follow the steps below:
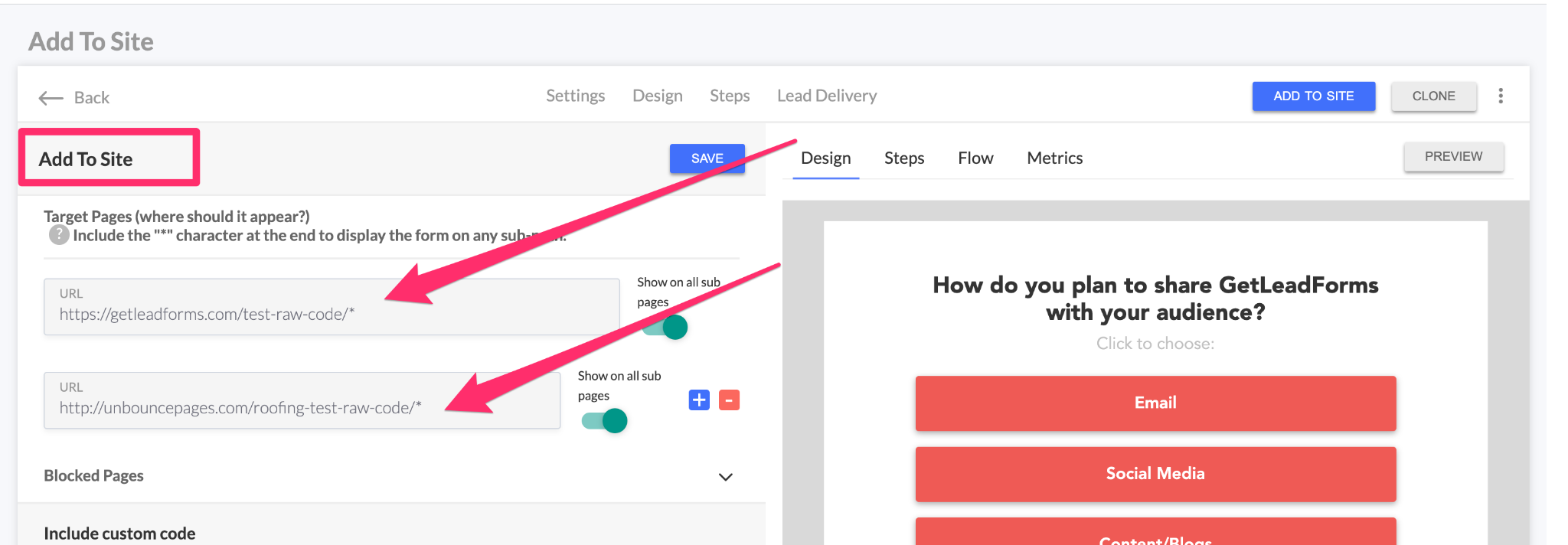
Step #1: Set Your Target URL(s)
After you finish building your form and you like the way it looks, go to “Add to Site” and add the target URL for any page where you’d like your form to appear.

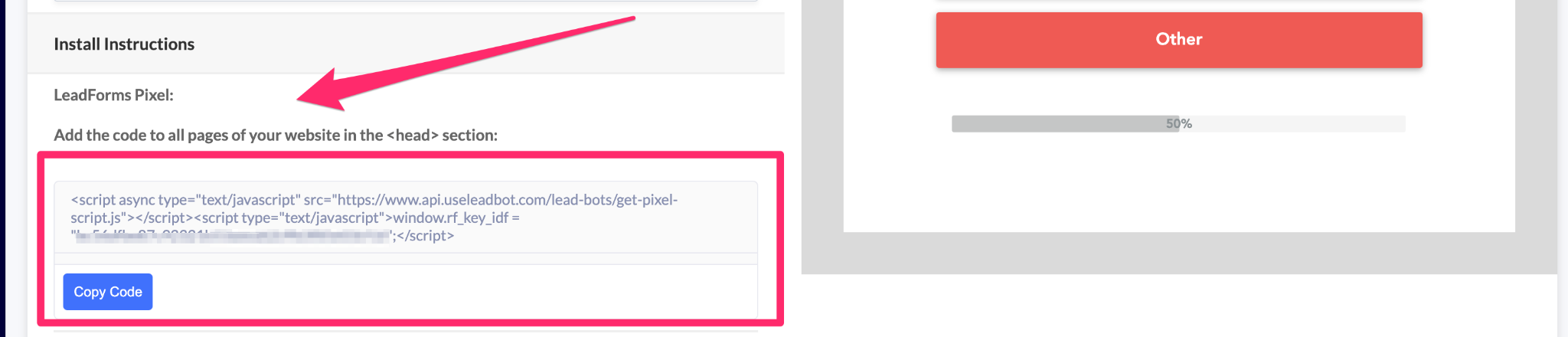
Step #2: Add the GetLeadForms Pixel Script to your website/landing page
It’s important to note that you’ll still need to add your GetLeadForms pixel script to your website in-order for the entire form to work.

Even though we de-coupled the majority of the form from our servers, there are still some parts of the form that remain tied to our servers. But don’t worry, it’s small stuff that won’t impact load
speed.
Step #3: Using Raw Code with the Embedded form
Note: You can skip this step if you’re not using an Embedded form.
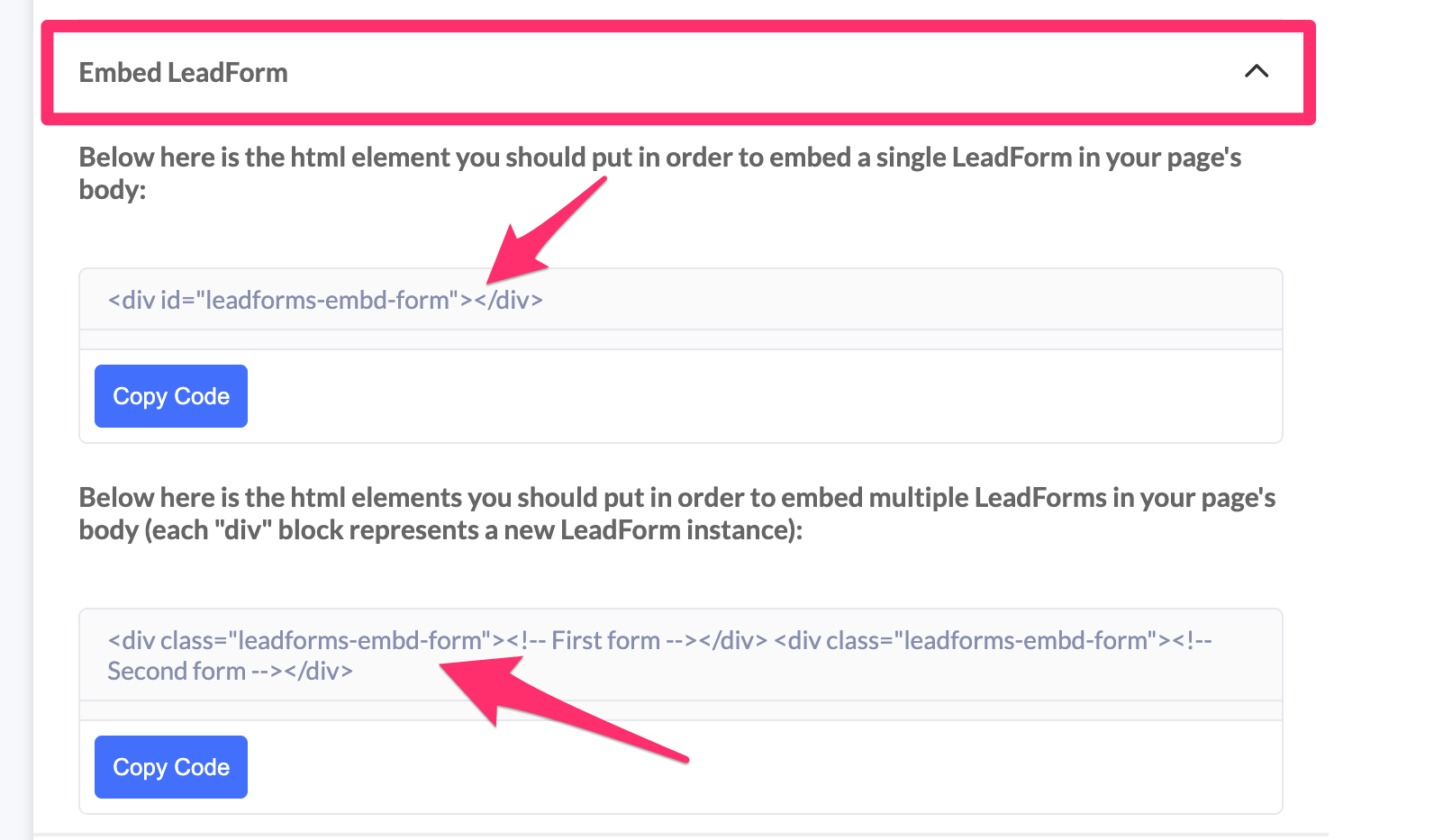
If you’re using the embedded form, then you’ll still need to include the embed code somewhere on the page. This line of code essentially dictates where the form is going to be located on the page, while the Raw Code dictates how the form will look and feel.
To find the Embed Code, simply scroll down to “Embed LeadForm” and copy the embed code.

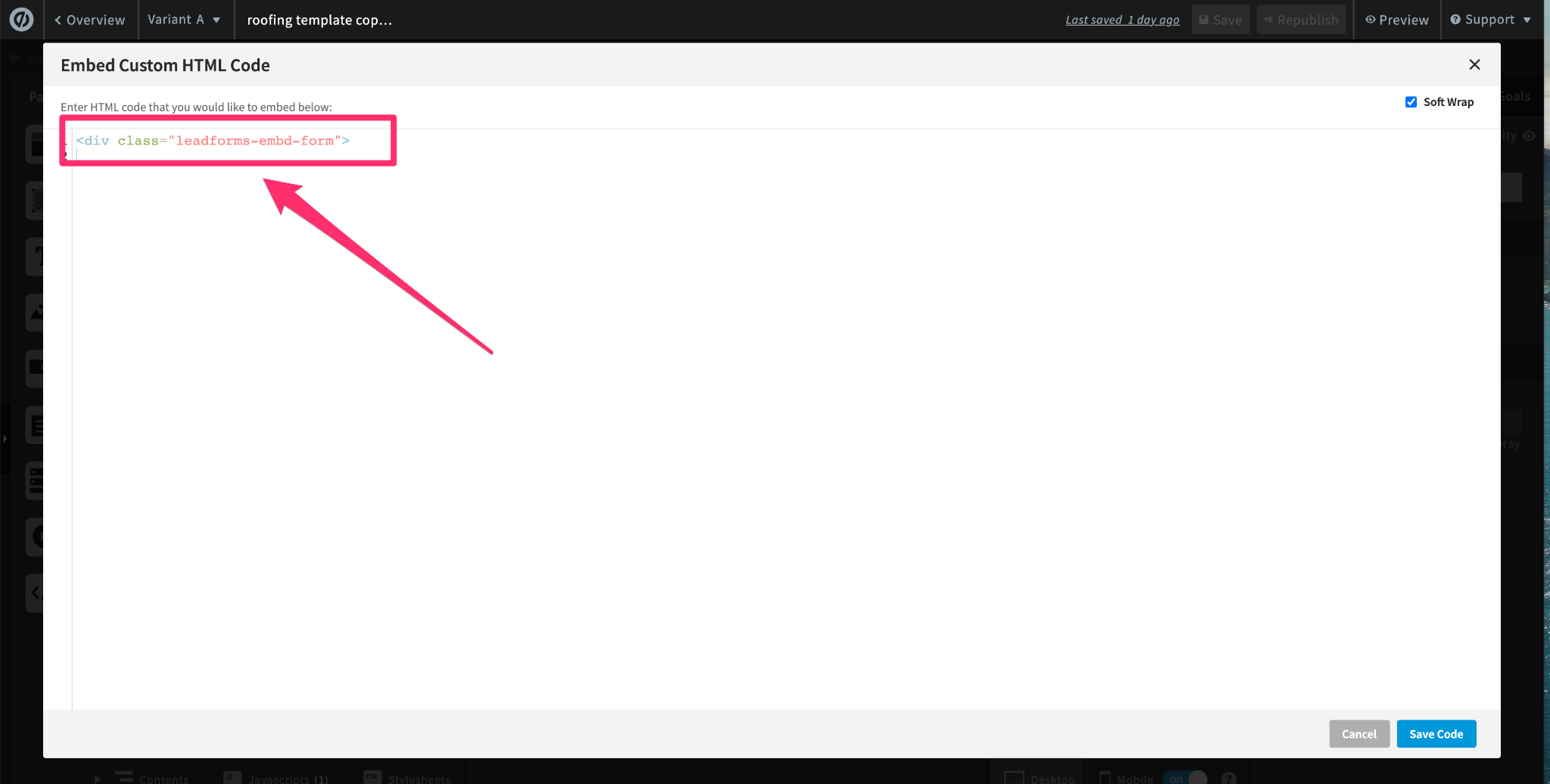
Next, paste the embed code on your landing page — wherever you’d like the form to appear. In this case, we’re adding it to a landing page built within Unbounce.

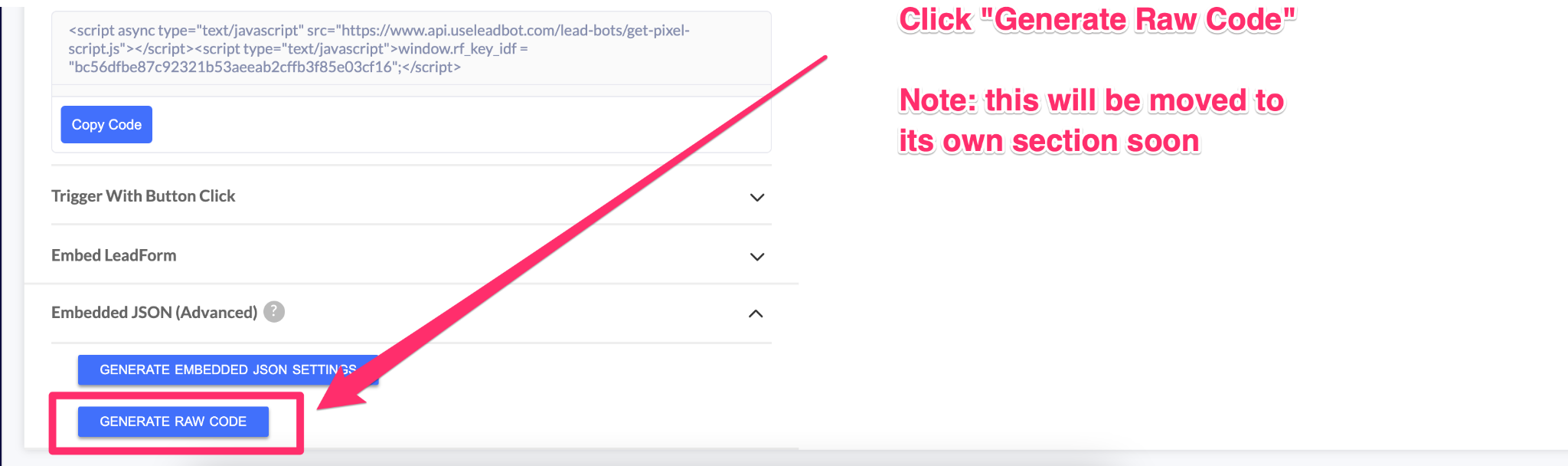
Step #4: Generate Raw Code
Scroll down to Raw Code and click on the blue “Generate Raw Code” button.

Clicking “Generate Raw Code” will automatically create a block of code based on your most recent changes.

Important Note: Anytime that you make a change to your form, you will need to re-generate a new block of Raw Code.
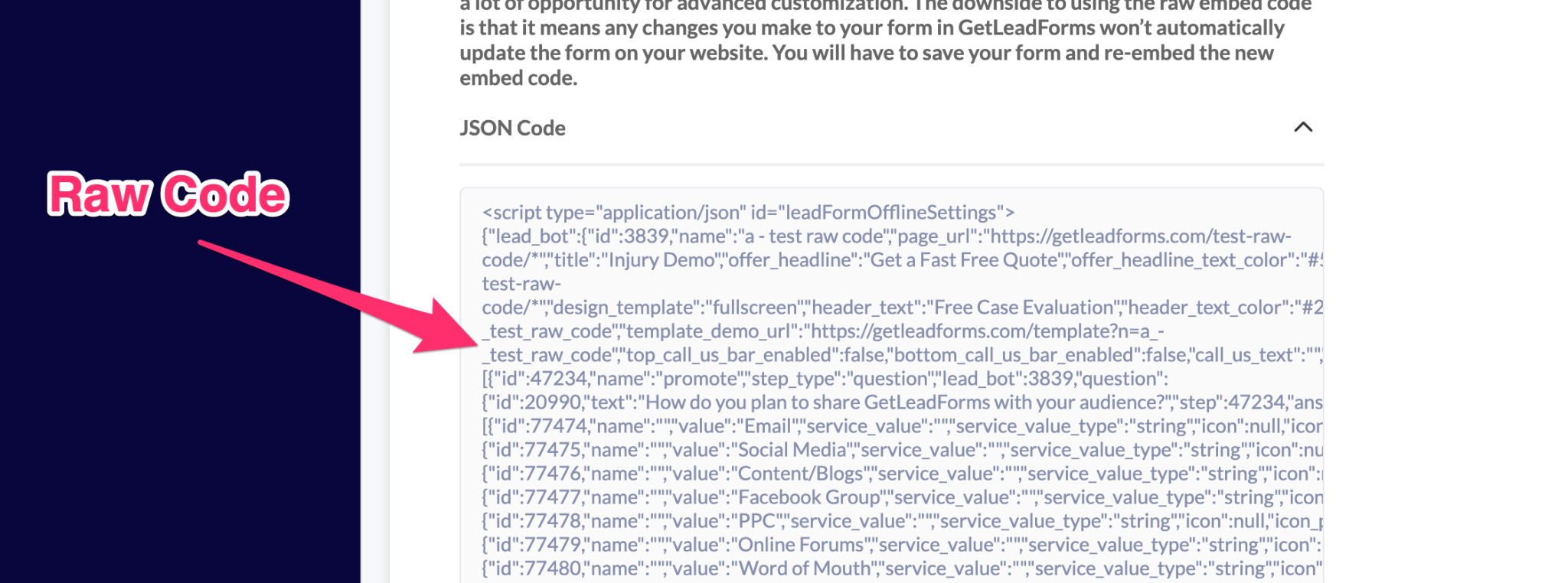
Step #5: Add the Raw Code to Your Website or Landing Page
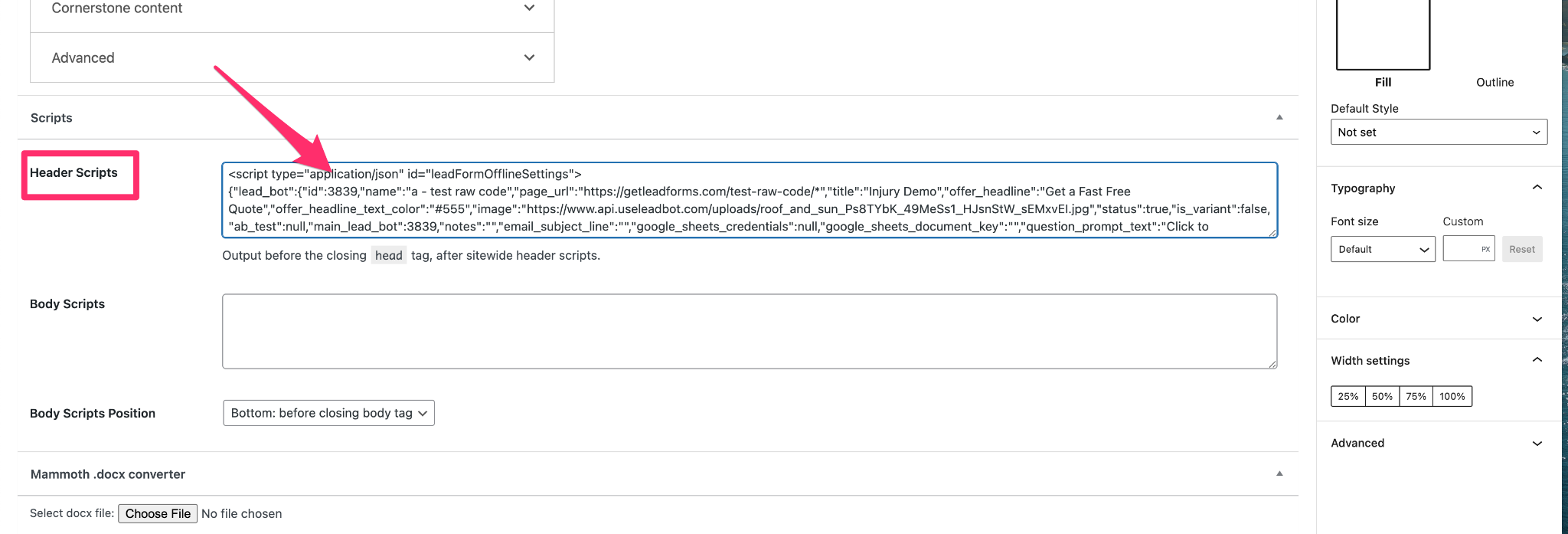
Finally, take the raw code and paste it somewhere into your website or landing page.

If you’re using WordPress, then I recommend pasting it below the </head> section of the page.

You can also add the raw code directly to a code block in your page.
And that’s all there is to it!
Next Steps
Here are some next steps to help you get started:
- Read the full documentation here: See documentation
- See an example of Raw Code in-action: See an example
- Signup for a Free Trial of GetLeadForms: Start free trial
- Get paid to promote GetLeadForms to your audience and clients: Join our partner program