In this post I’m going to share some actionable strategies that you can put into place to get more web design leads from your website as soon as today.
I’m going to assume that you already have a website and have at least some traffic coming in.
If you don’t have either of those things then start there!
If you do have a website and if you’re interested in maximizing conversions and learning how to get leads for website development, then keep reading.
Look — there’s no denying that getting web design leads in this day and age isn’t getting any easier.
The market is crowded with tons of design agencies, independent freelancers and gig sites like Upwork all offering services at competitive rates.
One report highlights that there are over 125,000 web design related businesses in the U.S. alone.

The bottom line — the competition is fierce.
That’s why even as a web designer, you need to constantly be thinking about lead generation.
After all, new leads are the lifeblood of your web design business.
Now let’s dive into some tactics that you can deploy TODAY to get more web design leads for your business.
Contents:
- 1… Add a user friendly multi step for to your website to maximize conversions, PLUS the BIG mistake that I made when I had my own web design business
- 2… Setup the perfect portfolio with this 12 point checklist
- 3… Add a LeadForm to your key pages (don’t wait for prospects to visit your contact page)
- 4… Engage prospects who are leaving your website with an exit pop-up
- 5… Give away a free resource
- 6… A note on buying web design leads
Ready? Let’s go!
1) Add a user friendly multi step form to your website to get the best web design leads
So here’s a fun story about a HUGE mistake that I made with my web design business.
About seven years ago I had my own marketing agency that provided website and mobile app development.
I remember that what seemed like a really good lead came through my site. It was the owner of a high end retail store that was looking for a completely new website.
I was seeing money signs.

A couple of days later I met with the owner right in his shop. He spent three hours with me giving me his background story, showing me around, and providing me with an idea of what he was looking for in his new website.
I returned home and put together a proposal.
Since I thought the job was going to be huge, I spent a ton of time making the proposal perfect.
We’re talking days.
It was literally the best web design proposal that I ever put together.
I wrapped up the proposal with different prices, ranging from $5,000 on the low end to $20,000 on the high end.
And what happened next shocked me.
I got a one sentence response:
“Thanks John for putting this together. This is a bit high. My budget is more like $500…”
That’s all he had to say.
I felt like I was hit by a truck and wanted to throw the computer at the wall.
Looking back, I made one of the biggest mistakes that you can make in web design sales.
I never pre-qualified the prospect on his budget before spending all of that time with him.
I had wasted days, countless hours of my time with a client who didn’t have the budget to work with me.
And do you know what’s sad?
I made the same mistake a few months later. Except this time it was WORSE!
I traveled all of the way from Philadelphia to Manhattan to meet with the owner of a high end jewelry store who despite having multiple successful businesses, wasn’t interested in investing more than $1,000 into his website.
I didn’t learn this until after the fact 🙁

Don’t let the above happen to you!
I learned a couple of hard lessons over the years. As a result, my #1 suggestion is to always get the client’s budget ahead of time.
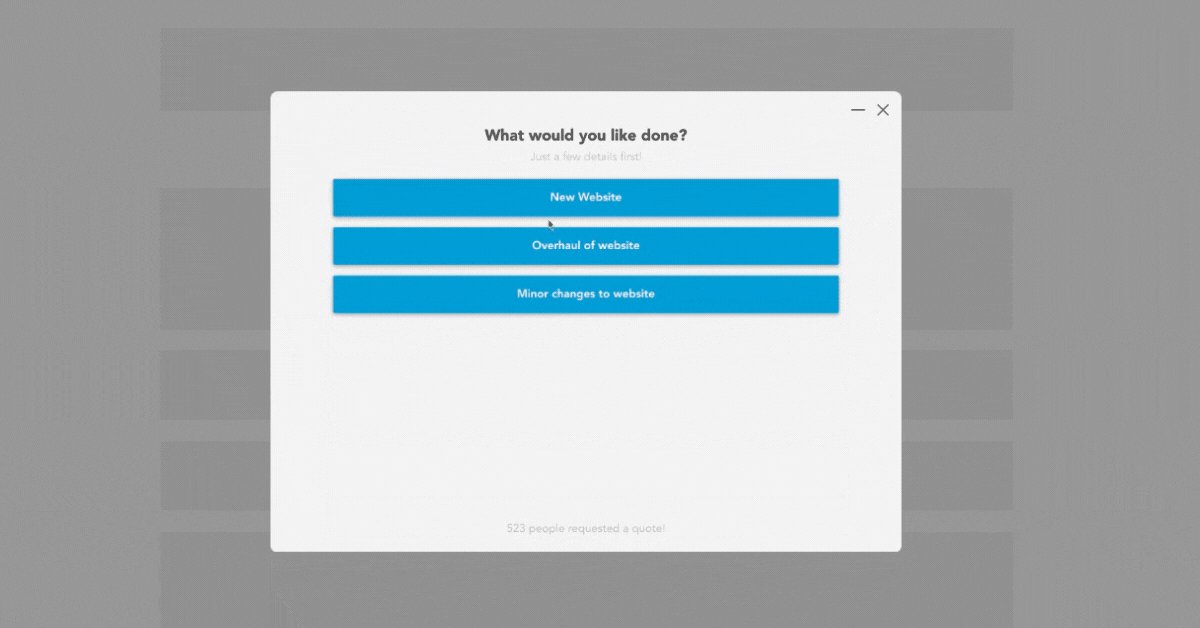
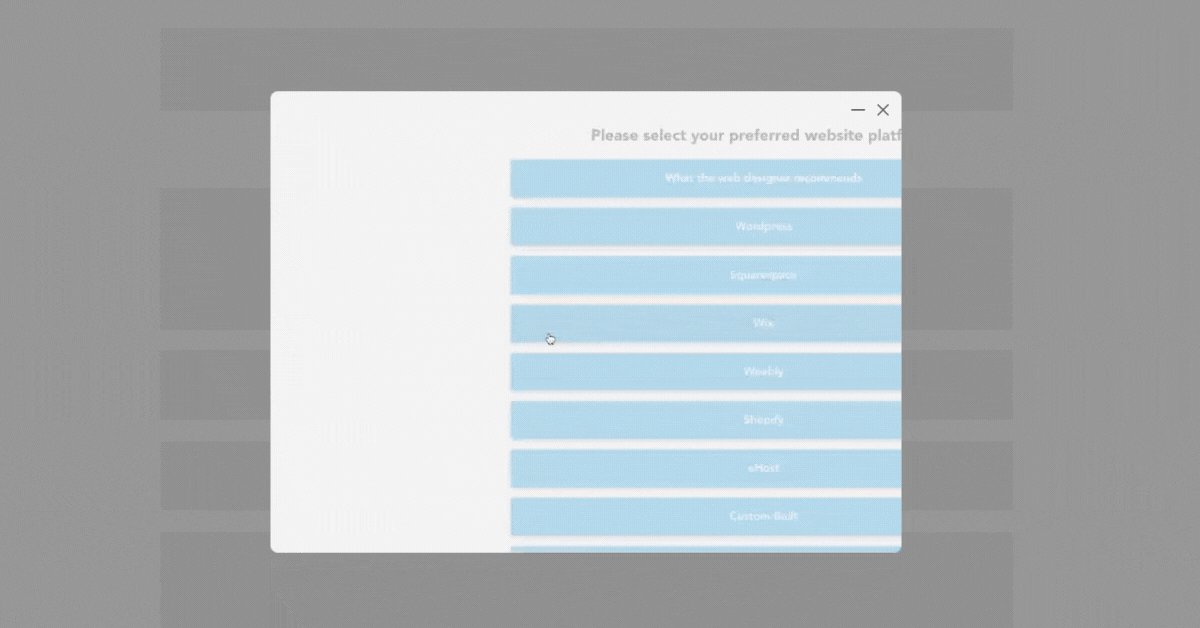
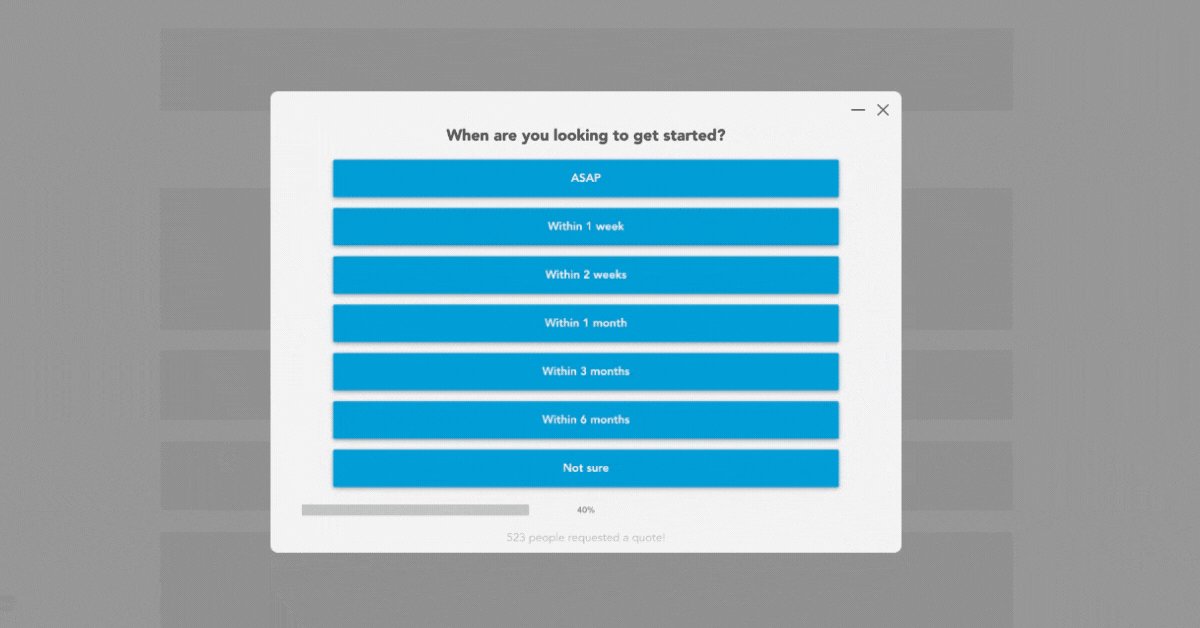
And one of the best ways to do this is within a multi step form.
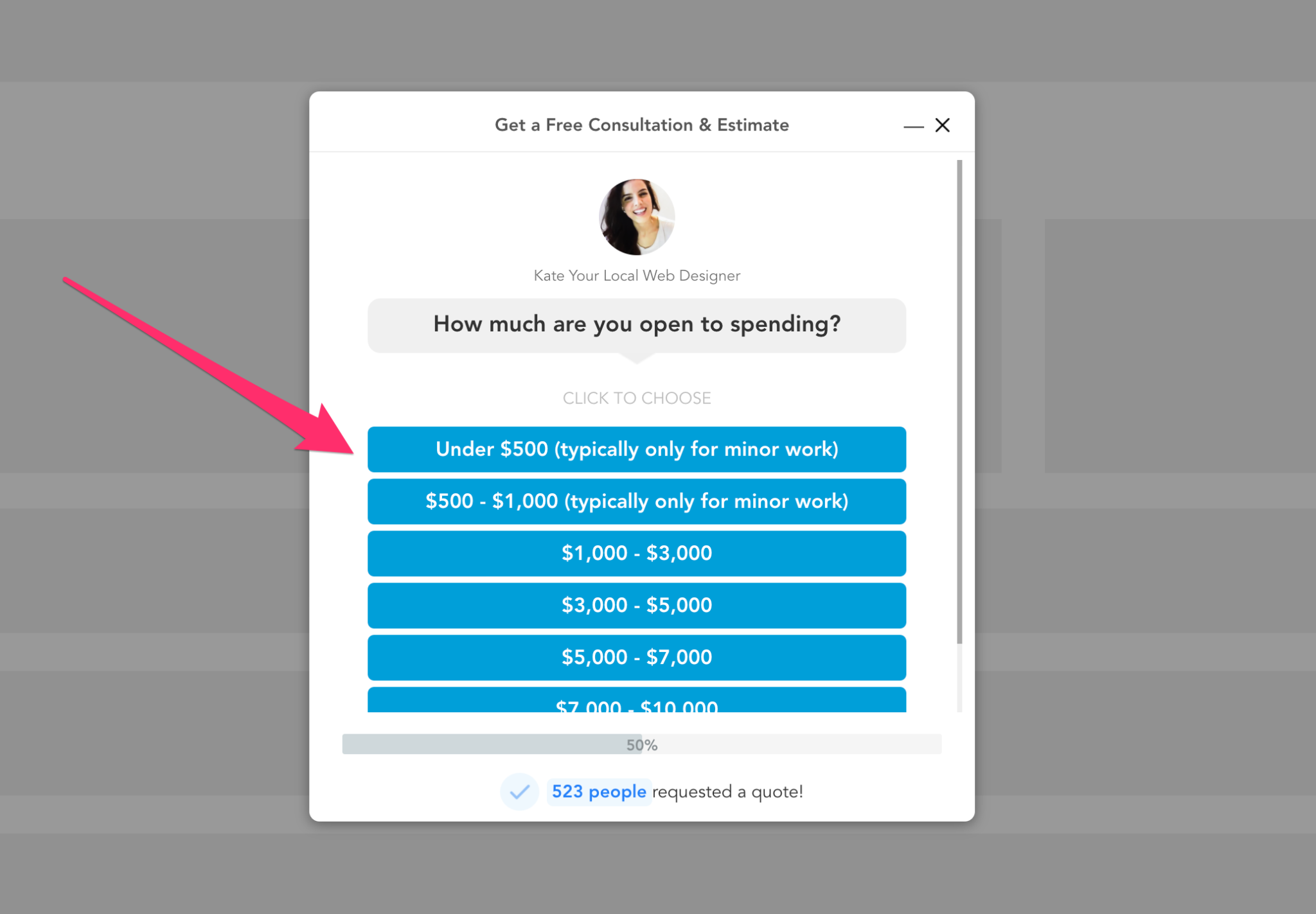
With a multi step form, you can literally ask this exact question about budget form a form like this:
You can grab your own copy of the template above here.
A multi step form is one of the best ways of generating more (and better) web design leads.
It not only makes it easier for potential clients to give you info about their project ahead of time, but it allows you to collect some key data points so you know exactly how likely a prospect is to turn into a customer.
This prevents you from wasting your precious time with unqualified prospects.
And I’m not the only one who thinks that multi step forms are great.
Hubspot found that multi step forms convert 86% higher than ordinary forms.
And some of the biggest companies in the web design space use multi step forms to generate leads.
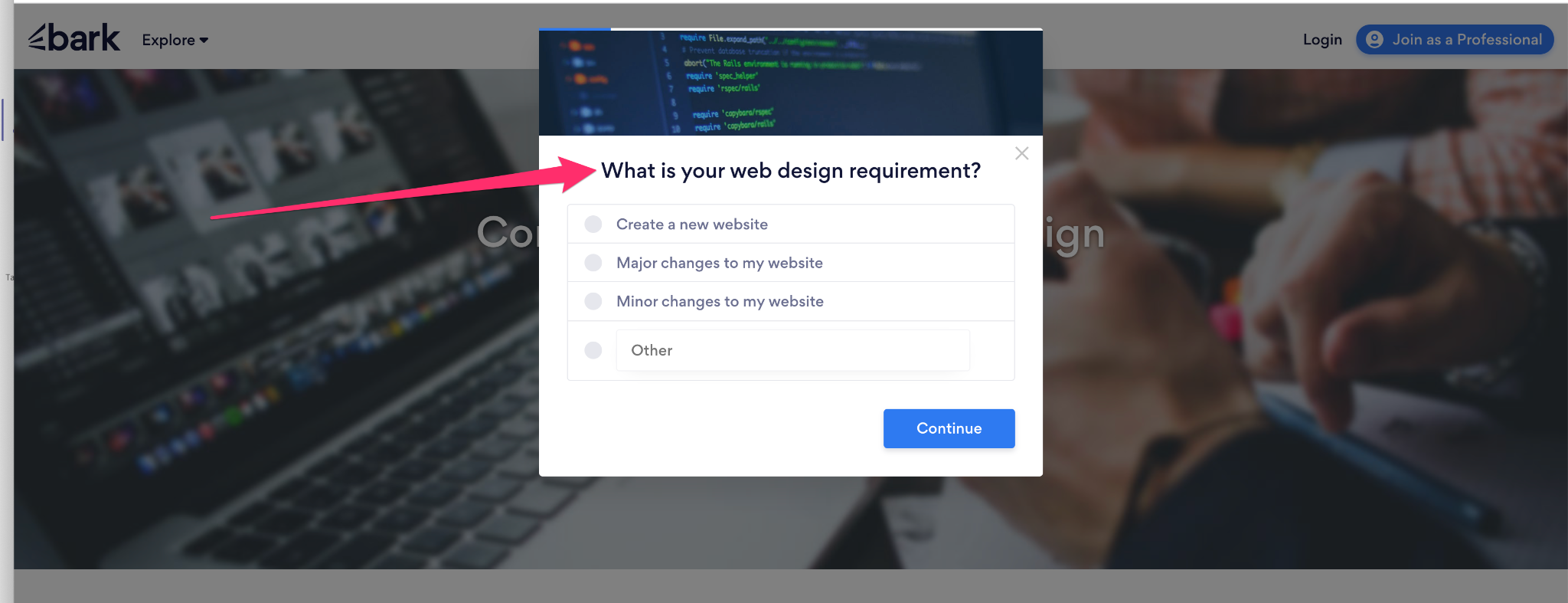
For example, here’s a nice web design quote form from Bark.com (a marketplace that provide leads for web designers), notice how the very first question asks the prospect to define their requirements.

Here are some more examples of multi step forms for your inspiration.
Some of the benefits of using a multi step form for your web design business include:
- Asking the prospect a simple question to engage them with your form: (i.e, “what type of project is this?”)
- Asking more questions without sacrificing conversions so you can pre-qualify the lead ahead of time. Wouldn’t you love to know the prospect’s budget before you get on the phone with them?
- And an interactive form is a great way to impress potential clients with a user-friendly experience
What type of multi step form should you create?
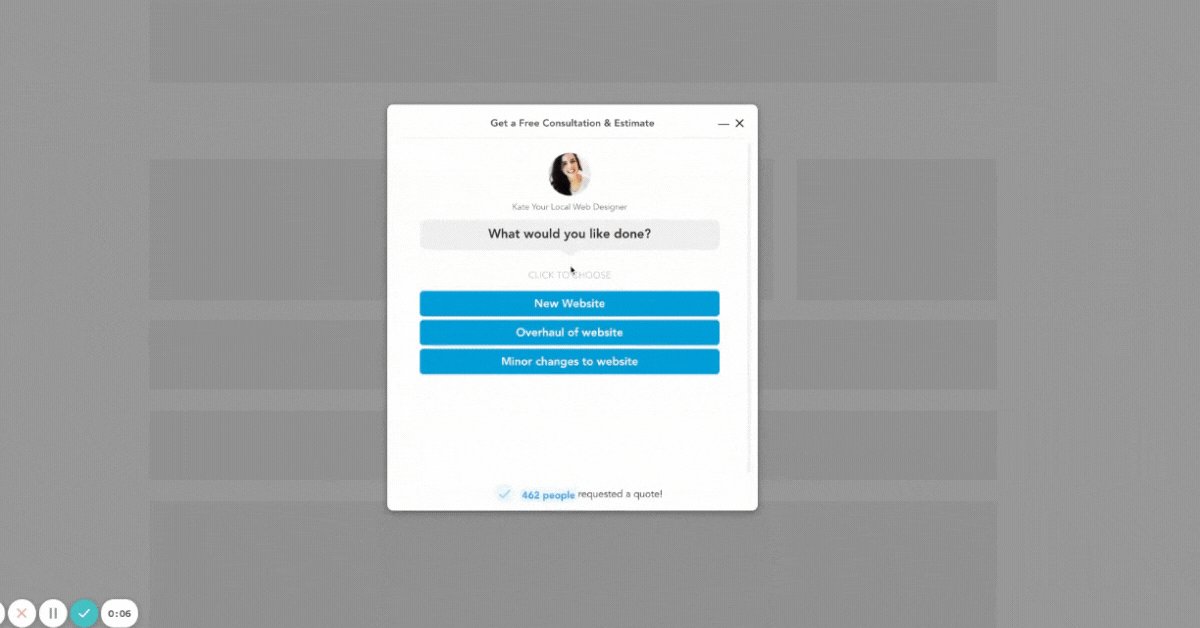
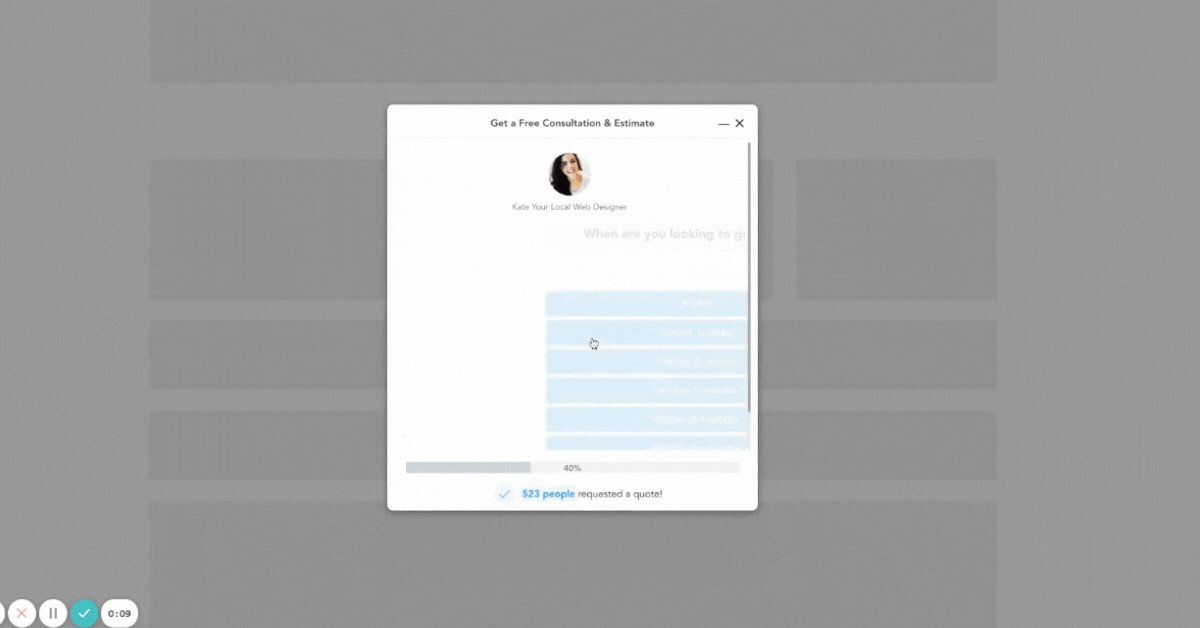
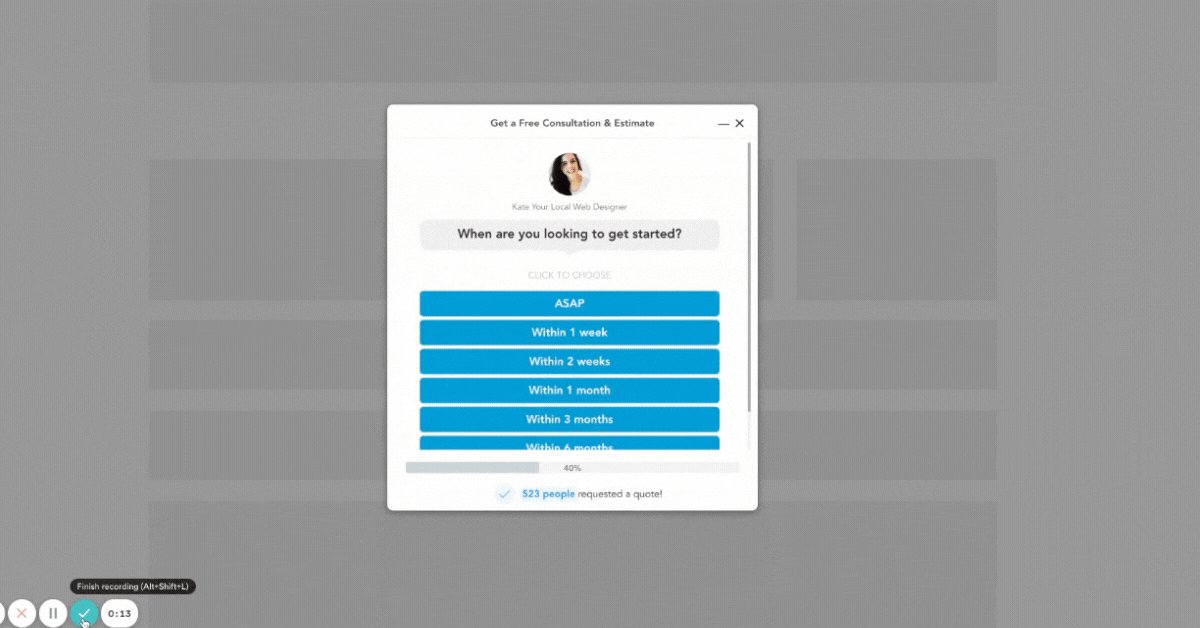
At GetLeadForms, we’ve found that the best web design forms are usually super simple forms that ask the prospect if they’re interested in a free quote or a consultation.
For example, something like this:
You can grab this free template here >
2) Setup the perfect portfolio with this 12 point checklist
When a prospect lands on your website, before they even think about price and contacting you for a quote, they’re probably wondering if you’re even capable of creating a website that meets their needs.
This is where your portfolio comes into play.
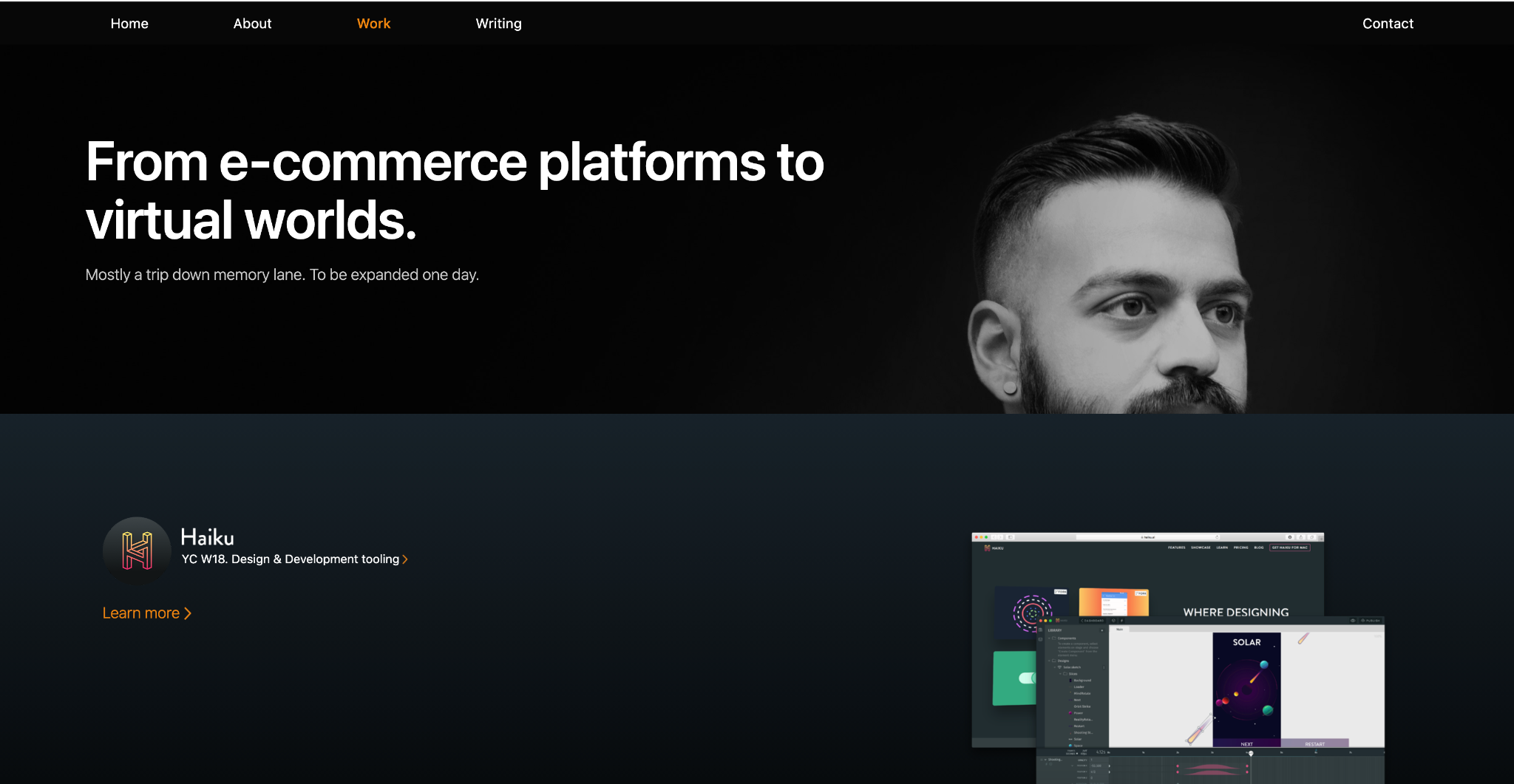
Here’s an example of a great portfolio.

It’s simple, clean, has a nice design, shows off a human, and is easy to consume.
Now, there’s no denying that a portfolio is a necessary part of a web design site.
In fact, your website probably already has one.
But here’s the thing…
I can’t even begin to tell you the amount of web design sites that treat the portfolio as an after-thought.
I’d argue that outside of your lead form, your portfolio is probably the most important part of your website.
So, if you haven’t audited your portfolio in awhile then it’s time to do that right now.
Here’s a 12-point checklist to help you setup your portfolio:
- Show your human side: Add an image of yourself or your team to your portfolio. This will go a long way in building rapport with your prospect.
- Video: If you really want to take things to the next level and connect with your prospects then drop a video right on your website. Videos have the potential to boost conversions by 35%.
- Use Relevant Samples: It can be tempting to throw all of your work into your portfolio, but this could end up overwhelming prospects. Instead, show the most relevant work to prevent your prospects from having information overload.
- Categorize work: Related to the above, it’s always a great idea to categorize your work to reduce cognitive overload. For example, if you’ve built multiple websites across different industries that you can categorize your work based on industry.
- Check for technical issues: Page speed is more important than ever. And for some reason it feels like web design portfolios always load slow. Check your page speed and optimize your page to load as fast as possible. Also check your portfolio to ensure that there aren’t any broken links or other technical issues that could result in a poor experience.
- Use high resolution images: In the same sense that you would dress to impress someone on a first date, you should dress up your portfolio so it creates a great first impression. This means using high quality images.
- Provide context through content: Showing images usually isn’t enough. It’s always helpful to provide additional content that walks the prospect through the finer details of the project.
- Add call-to-actions: One of the biggest mistakes that I see web designers make with their websites is that they don’t have CTAs strategically placed in their portfolio to give the prospect an easy way to reach out. Instead, they hope that the prospect will view the work then reach out via the contact page. Don’t make this mistake. Simply add a Leadform right to the portfolio to make it as easy as possible for potential clients to reach out.
- Use Case Studies: If you have a few projects that really stand out then I highly suggest including a few more detailed case studies. Your smaller projects are like the appetizers and the case studies are like the full course meal. Give your prospect a way to click into a page that contains a dedicated case study. It’s also always helpful to offer the prospect a way to download the case study in a PDF form as well.
- Include Testimonials: Chances are that your clients are saying amazing things about your work, especially during the feedback process. Take the testimonials and layer them into your portfolio. While testimonials themselves don’t always act as a conversion driver, they are one of those things that almost every site needs.
- Include other trust symbols: Do you have reviews and positive feedback on other sites like G2, Upwork, or Clutch.co? Sometimes these sites offer embeddable widgets that will dynamically pull in reviews, ratings, and little badges that can act to highlight just how great your agency is.
- Show before and after photos: This is one of my favorite ideas for a web design portfolio. Before and after photos are extremely effective in marketing. They help the prospect visualize what you can do for them and they also create a stronger connection. We typically see before and after photos used in the fitness industry the most, but using them on your website can work wonders, especially in situations where you completely overhauled an existing site. If you’re using WordPress, here’s a handy little before and after image plugin to help.
Apply the items from the checklist above to your own portfolio and I guarantee you that you’ll see a boost in leads.
3) Add a LeadForm to your key pages (don’t wait for prospects to visit your contact page)
Your web design site has two jobs:
- It needs to showcase your work and highlight that you’re capable of producing a high quality website
- Convert the visitor into a prospect
Most websites do a pretty good job of item #1, but usually fall short when it comes to #2 — web design lead generation.
The biggest mistake that I see web designers making with their websites is that they are waiting for potential clients to find the contact form then fill out a form on some ‘Contact Us’ page somewhere.
If you’re wondering how to get leads from your website then the best thing that you can do right now is to remove as much friction as possible from the conversion process.
This simply means reducing the number of steps that it takes for someone to reach out to you.
Remember the ‘Get a Quote’ Lead Form that we discussed in the first strategy? Well, we’re going to now add it across the rest of the site, like in the examples below:
1) Embed your ‘Get a Quote’ form into your key pages
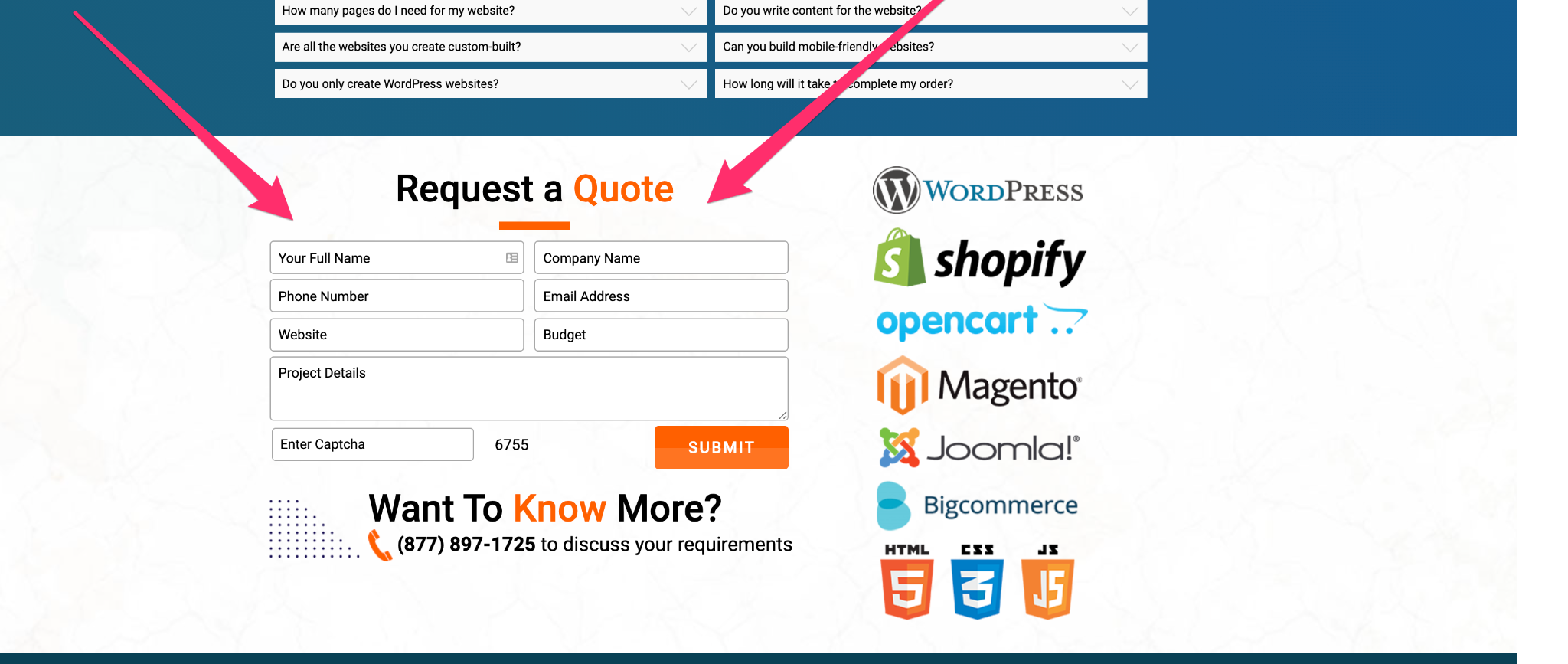
This website does a great job of making their Lead Form accessible. It’s conveniently located at the bottom of every page.

Their only mistake is that the form is a little overwhelming, especially with that Captcha field. They would be better off using a multi step form.
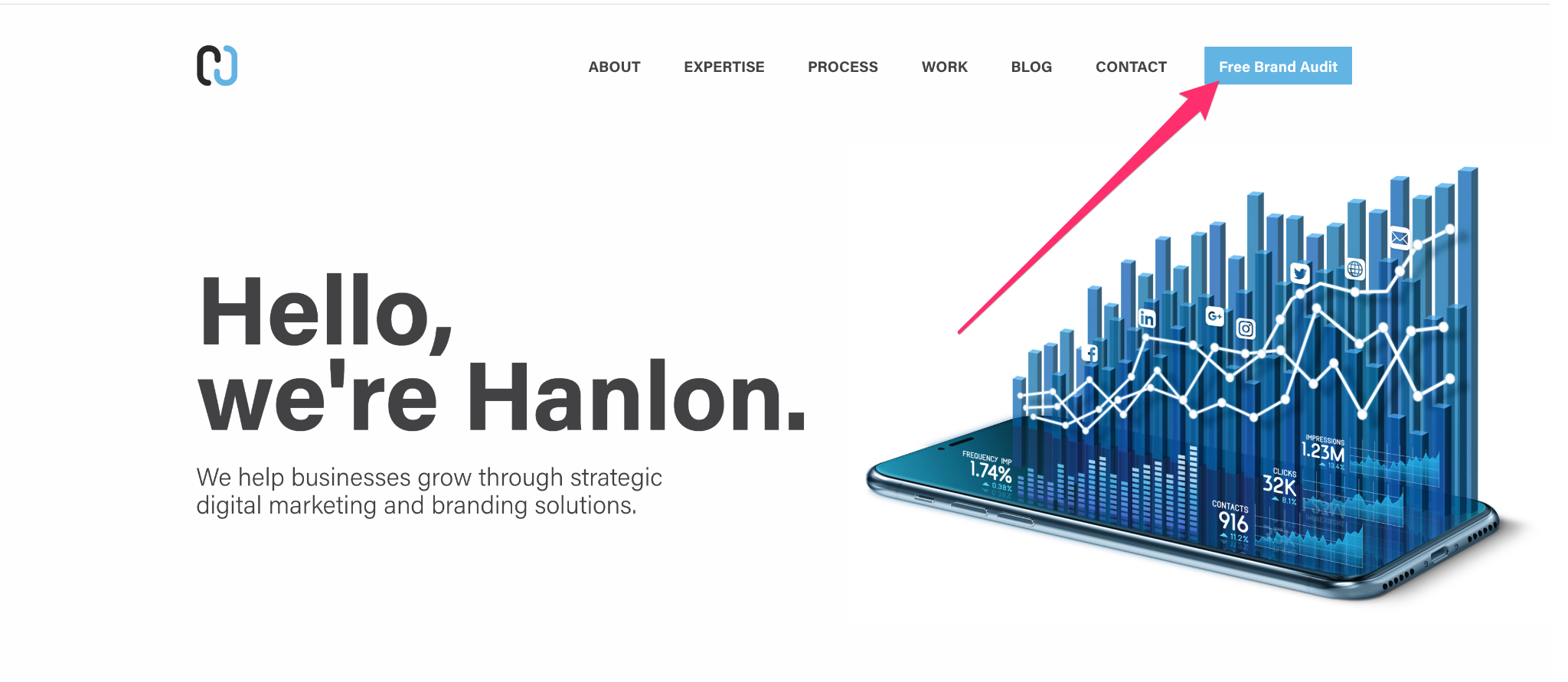
2) Trigger your form with a clickable button that’s accessible from the header area
This web design agency, Hanlon Creative does a great job placing their CTA in the upper right hand corner.

The blue button stands out and leads to a form. Their only mistake is that they take the prospect to another page and expect the prospect to scroll down and use an ugly form. It would be better to pop the form open on the right on the same page.
3) Boost conversions by making your form accessible across every page
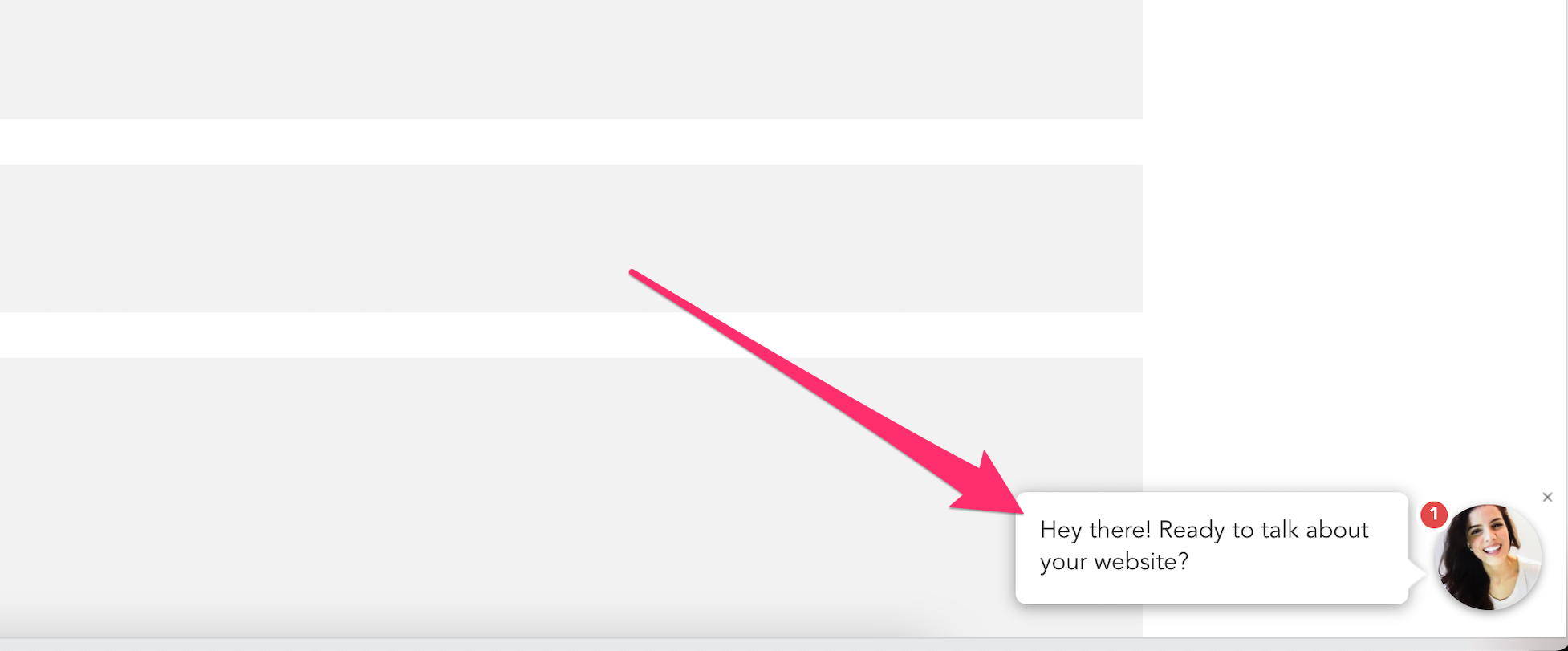
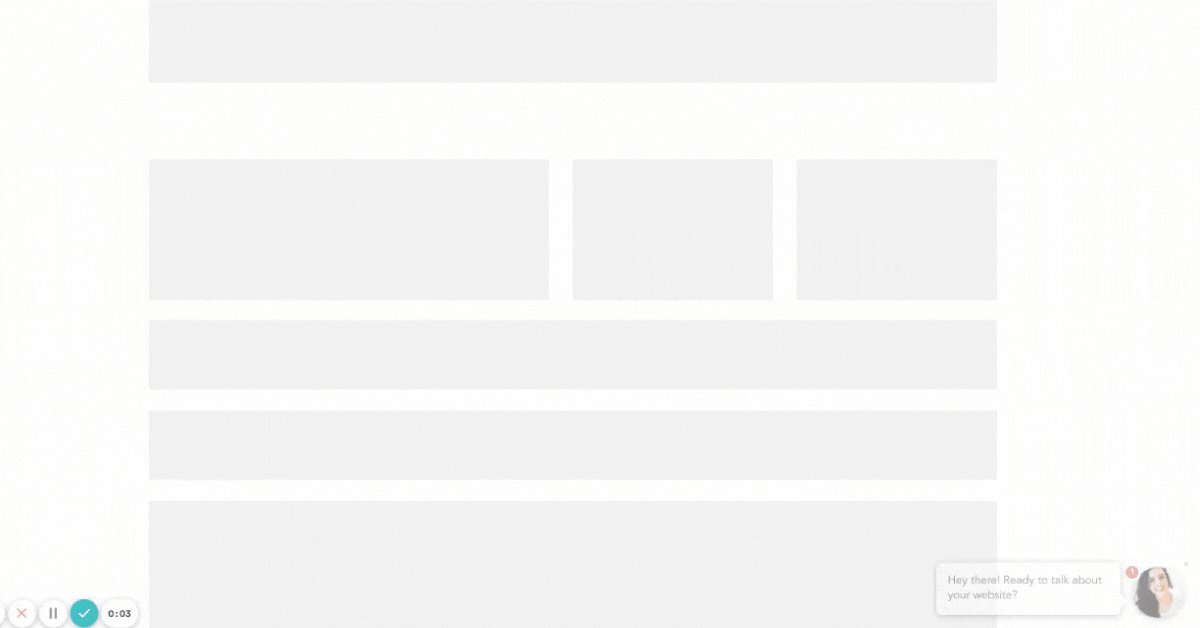
Finally, one of the best ways to increase conversions is by adding a little widget to your website that gives prospects an easy way to get in touch with you.

This is the onsite message feature by GetLeadForms — it’s just a friendly message that when engaged with pops open the form

This feature is sort of like a sales funnel for web design agency
You can see it in action here >
4) Engage prospects who are leaving your website with an exit pop-up
The vast majority of website visitors will browse your site and not take any action.
And unfortunately, once you lose a website visitor there’s a good chance that they’ll be gone forever, unless you’re doing more advanced re-engagement like remarketing.
This is where an exit intent popup will help. I’m talking about something like this:

Now this is where you might be thinking… wait!! Do exit popups still work?
Yep, they sure do.
In fact, at GetLeadForms we see that exit intent messages have higher conversion rates than other kinds of popups.
We see that exit intent popups convert additional 2% to 4% of your website visitors.
The whole key is to engage website visitors with a meaningful exit popup that goes beyond name and email.
Here are some of the benefits of using an exit popup:
- Grow Your Email List
- Distribute Lead Magnets
- Reduce Site Abandonment
- Boost SEO by increasing the overall time people engage with your site, especially if you use an exit popup to redirect visitors to key pages like your portfolio.
Not only that, but exit popups also work great on mobile.
5) Give away a free resource to increase web design leads
This is one of my favorite strategies for increasing website development leads.
And I see very few web designers using this strategy to generate new web design leads from their websites.
If you’re having trouble generating ‘Quote Requests’ or ‘Free Consultations’ OR if you’re simply looking to build a bigger pipeline of leads, then this strategy is for you.
Ready? Here it is…
Give something away for free!
The idea is simple:
You give away something to your audience that can actually help them.
Then by helping them they get to know, like and trust you.
But a warning:
Don’t just go and blindly give something away for free just yet. Here are three key requirements that you must follow before you create your lead magnet.
3 Requirements of Lead Magnets:
1. Must be related to your service: The #1 requirement is that the thing that you give away MUST MUST MUST be related to your service. As a web designer, it wouldn’t make any sense to give away a free guide on how to build a marshmallow shooter. The more closely it is related to web design the better.
2. Consumable: The second big requirement (and one the many people forget) is that the lead magnet must be easy to consume. If the prospect doesn’t end up consuming the lead magnet, then it never really did it’s job to begin with. For this reason, avoid creating really long PDF documents. Focus on things that are easy to make and easy to consume like checklists, tools, templates, etc.
3. Generate leads with intent: Finally, the goal here isn’t to build the biggest list. That’s a waste of time. Instead of focusing on volume of leads, you should be looking for leads that might have intent to do business with you at some point in the future. This is why you should use at least a 2-step form.
Setting up your lead magnet form:
When it comes to setting up your lead magnet form, this is where a short multi step form can really help you get better leads that show signs of intent.
Here’s the recommended flow:
On Step #1 capture the prospect’s name and email address:
On Step #2: Ask a qualifying question — in this case it’s: “Are you interested in a new website?”
And if they say yes to the second question, it might be a good idea to grab their budget as well, with a nice range slider, which will also impress your prospects 🙂
6) A note on whether you should buy website design leads
I’ve discussed mainly how to generate leads on your very own website.
At this point, you might also be wondering, “should I buy website development leads?”
The answer is that it depends, but probably not.
There are tons of places where you can buy web design leads: Thumbtack, bark, third party brokers, etc..
Here are some of the issues that I see with buying web design leads:
- It’s common for vendors to resell leads multiple times (usually 3-5), so you’re more than likely competing with other web designers on price. If you do choose to buy website design leads, then it could be to your advantage to buy ‘exclusive web design leads’ which will be more expensive.
- In most cases you won’t have any sense of how old the leads are. The older the lead, the less likely it is to convert into a client. Ensure that you’re only working with fresh leads.
- How will you market to purchase web design leads? This is the biggest problem. Even if you buy a batch of web design leads you’re still going to run into some issues on the marketing side. Keep in mind that this purchased list of web design leads never opted-in to speak with you or someone from your company. So you’re still going in cold. If you cold email them out of the blue then you could run into email deliverability issues. In the end, the whole thing becomes a headache unless you’re really good at sales.
For the reasons above, this is why I usually recommend learning how to generate leads on your own via traffic and your website. If you aren’t good at getting traffic to your website then find somebody who is.
What about generating web design leads using Facebook’s lead forms?
A pretty common tactic that I see web design and marketing agencies using is to run ads to a Facebook lead form, which prompts the Facebook user to opt-in to something like a consultation without ever leaving your website .I consider this to be a better alternative to buying website design leads, but I still wouldn’t do it for the reasons listed in this post. At the end of the day it’s always going to be to your advantage to drive potential clients to your very own website.
Final thoughts on how to get more web design leads
In this article I gave you FIVE actionable strategies that you can put into practice to get more website design leads TODAY.
Take any one of these strategies and apply them to your business.
I guarantee you that you’ll get more web design leads.
Now it’s up to you to take these strategies and apply them to your web design website so you can get more web design clients.
Next steps: