Are you thinking of building a multi-step form in Elementor for your website or landing page?
Or, are you facing difficulties in getting your Elementor form to work as desired?
As a marketer, I recommend that you avoid creating multi-step forms using Elementor.
In this article, I’ll explain exactly why.
Though Elementor is a widely-used page builder, used on over 12 million websites, it’s important to recognize the potential shortcomings when developing multi-step forms with Elementor, particularly in terms of customization and conversion rates.
Ready? Let’s go!
Disclaimer: This post presents an opinionated and subjective perspective on why Elementor may not be the best choice for your multi-step forms. Drawing from over a decade of performance marketing experience, I’m sharing my expert opinion on the potential drawbacks of utilizing Elementor for your multi-step forms. If you’re seeking a multi-step form builder that enables you to create high-converting forms, feel free to sign up for a free trial of GetLeadforms.
What is Elementor?
If you already know what Elementor is then skip the fluff and jump straight to the next section.
If you’re new to Elementor, then I’ll make this quick.
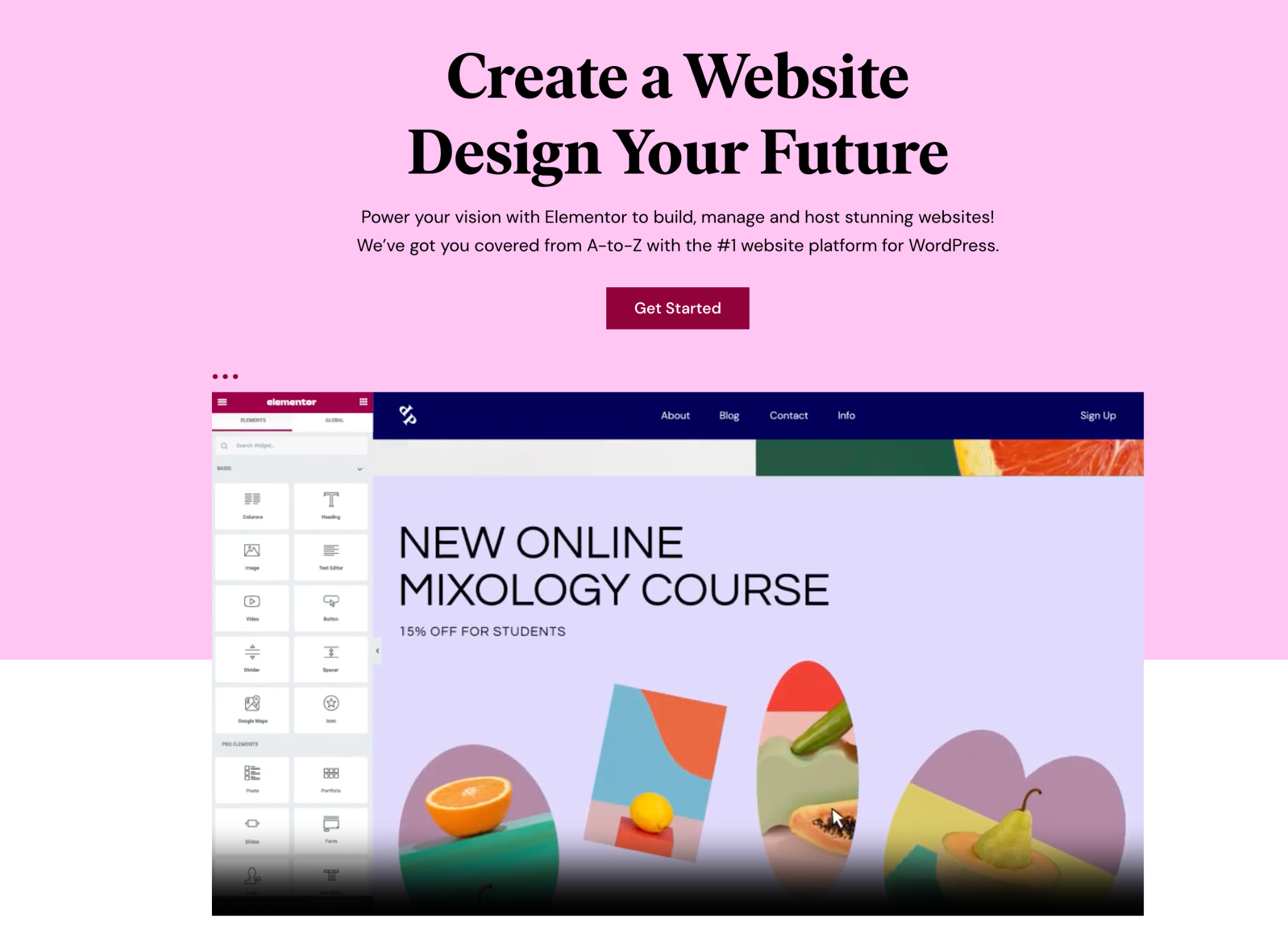
Elementor is a popular WordPress page builder plugin that enables you to design and create custom pages for your WordPress website with ease.

It offers a drag-and-drop interface, making it simple to design pages, even if you don’t have any coding or web development experience.
Elementor comes in two versions: a free version with basic functionality and a paid version, called Elementor Pro, which offers advanced features and capabilities. The plugin provides a wide array of design elements and widgets, such as text, images, buttons, forms, and more, that users can simply drag onto their pages and customize to fit their needs.
What I like most about Elementor is how easy the page builder makes it to create a beautiful-looking website. In fact, I built GetLeadForms marketing site and landing pages on Elementor.
Elementor is great for building websites, but what if you’d like to create multi-step forms in Elementor? This is where things get a little dicey.
Can you create a multi-step form using Elementor?
The short answer is yes — it is possible to create a multi-step form using Elementor. However, when it comes to building more advanced multi-step forms, Elementor falls short in many ways – more on that in a moment.
How to create a multi-step form in Elementor
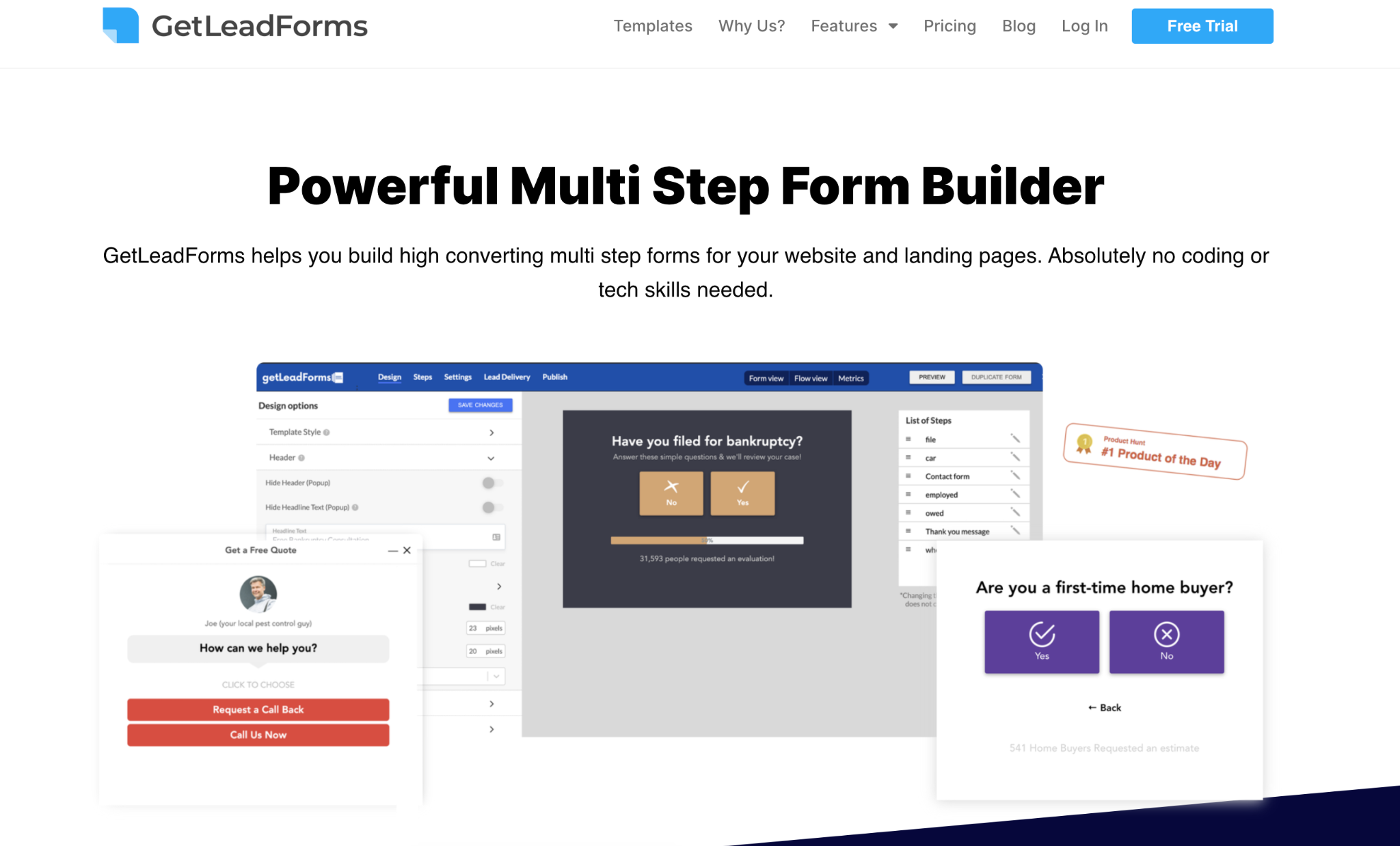
Since the point of this post is to share the pitfalls of creating a multi-step form with Elementor and how to avoid them, I’m not going to provide step-by-step instructions. Instead, you can see exactly how to whip up a basic multi-step form using Elementor in this video:
As you can see, creating a simple multi-step form in Elementor is possible, but the issue is that the multi-step form is far too basic.
In fact, as a performance marketer who really cares about lead quality and conversions, I wouldn’t give the idea of building a multi-step form in Elementor a second thought.
It’s not that I have any issues with Elementor itself. I love the page builder and use it all of the time.
The issue is that Elementor’s multi-step forms are just too basic.
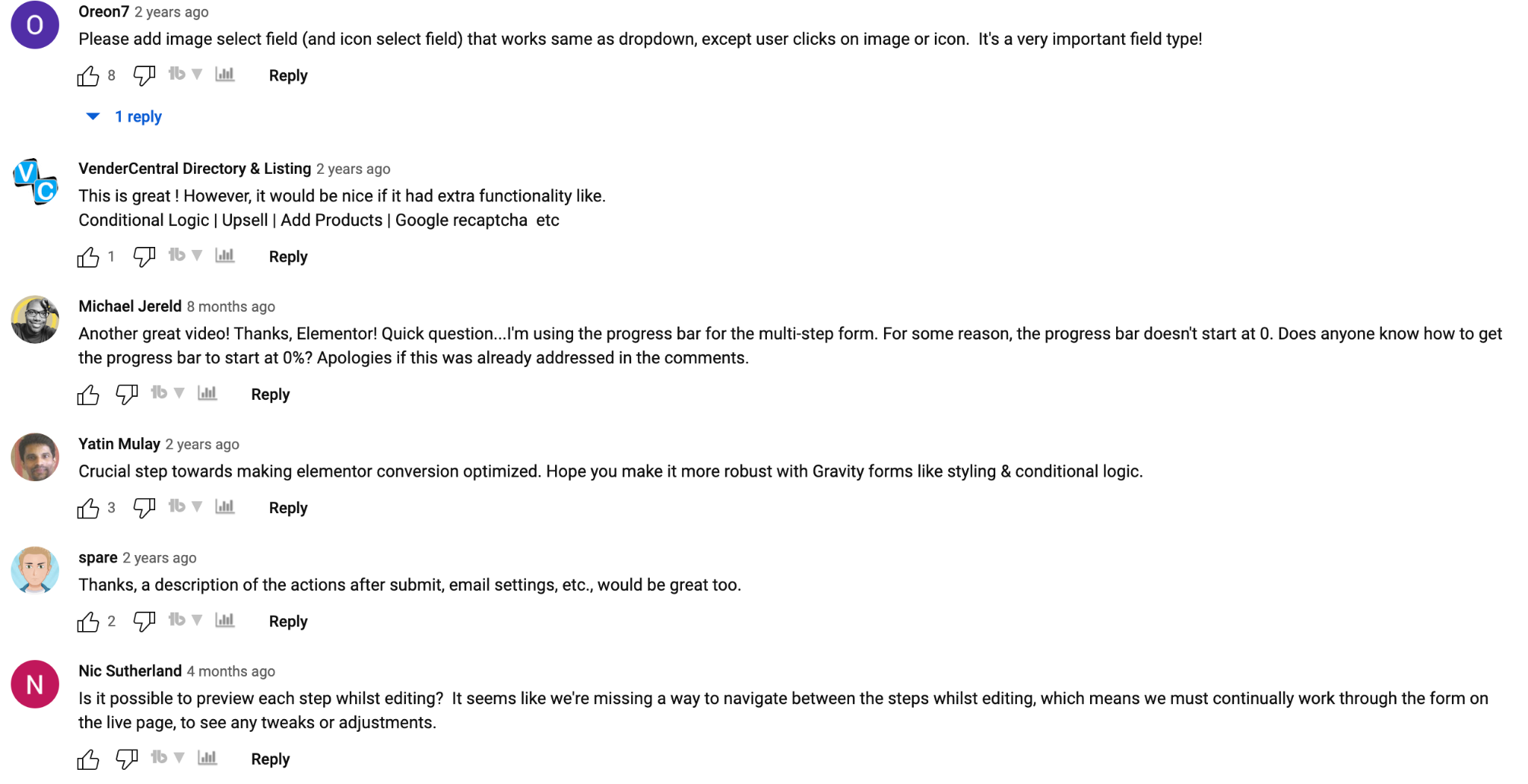
And you don’t have to take my word for it. if you look at some of the comments in the video above, you’ll see that their users are requesting TONS of basic features that Elementor just isn’t offering.

Let’s explore some of the most common issues below:
Common issues that marketers face when creating multi-step forms using Elementor
Before I dive into the list of reasons why you shouldn’t build a multi-step form using Elementor, let me first point out that there are a couple of benefits to using Elementor.
The benefits are that Elementor allows you to easily create simple multi-step forms fast. If speed is what you’re looking for and you don’t care about things like conditional logic, performance, and analytics, then Elementor’s multi-step forms will probably get the job done.
But if you’re planning to use these multi-step forms in your marketing campaigns, or simply need a way to create a more advanced multi-step form, then keep reading.
Here are some of my biggest issues with Elementor’s multi-step form builder.
Issue #1: Styling and customization limitations
The default form widgets provided by Elementor has limited styling and customization options.
And this is a big deal.
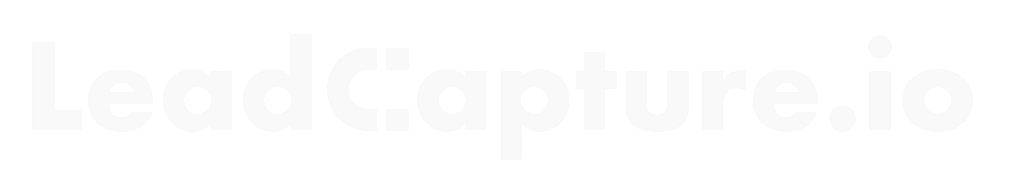
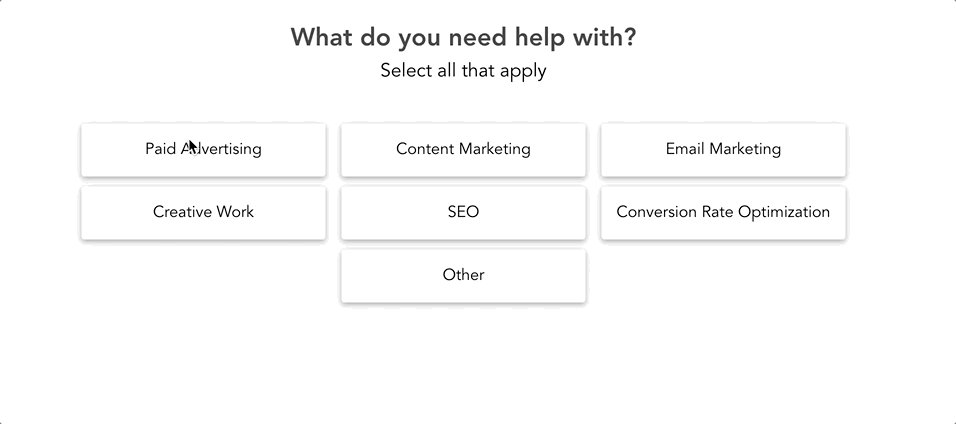
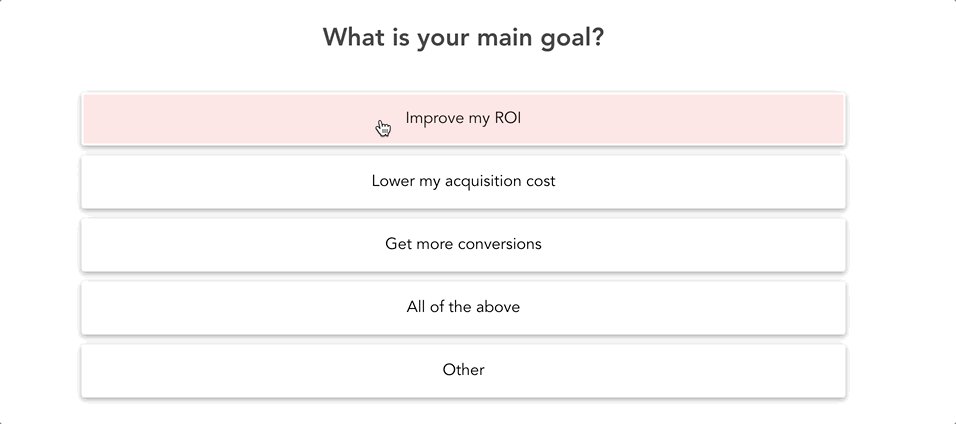
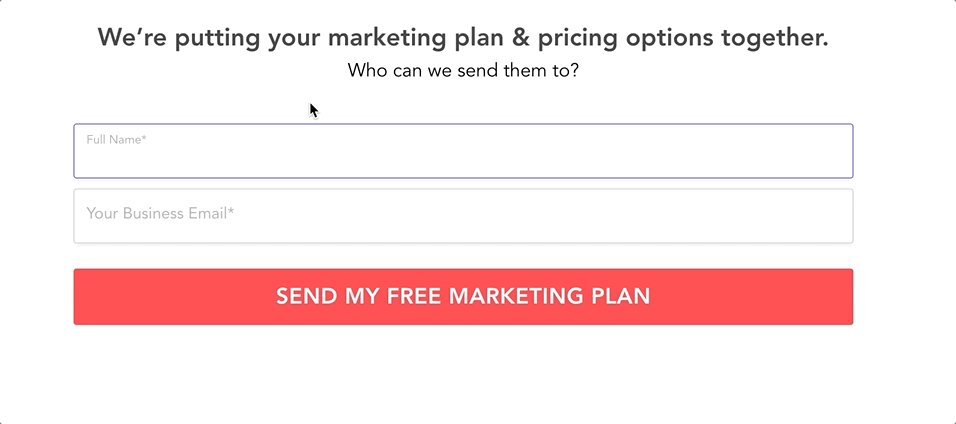
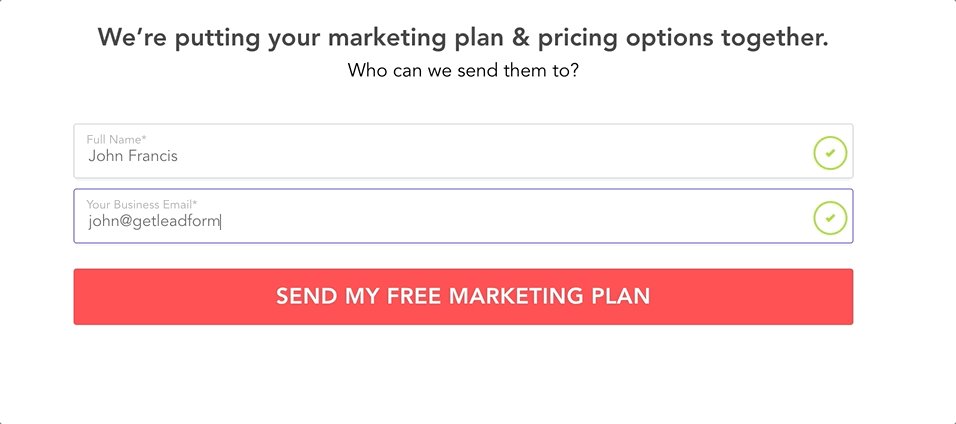
Marketers and businesses want to build multi-step forms that are a bit more advanced and look like this:
This form was built with GetLeadForms, you can see the exact template here.
Unfortunately, with Elementor it’s pretty difficult to achieve that style above. You might need to use custom CSS or third-party add-ons to achieve the desired appearance and functionality. Third-party add-ons may slow down your WordPress site and result in potential security issues.
Issue #2: Navigation between steps
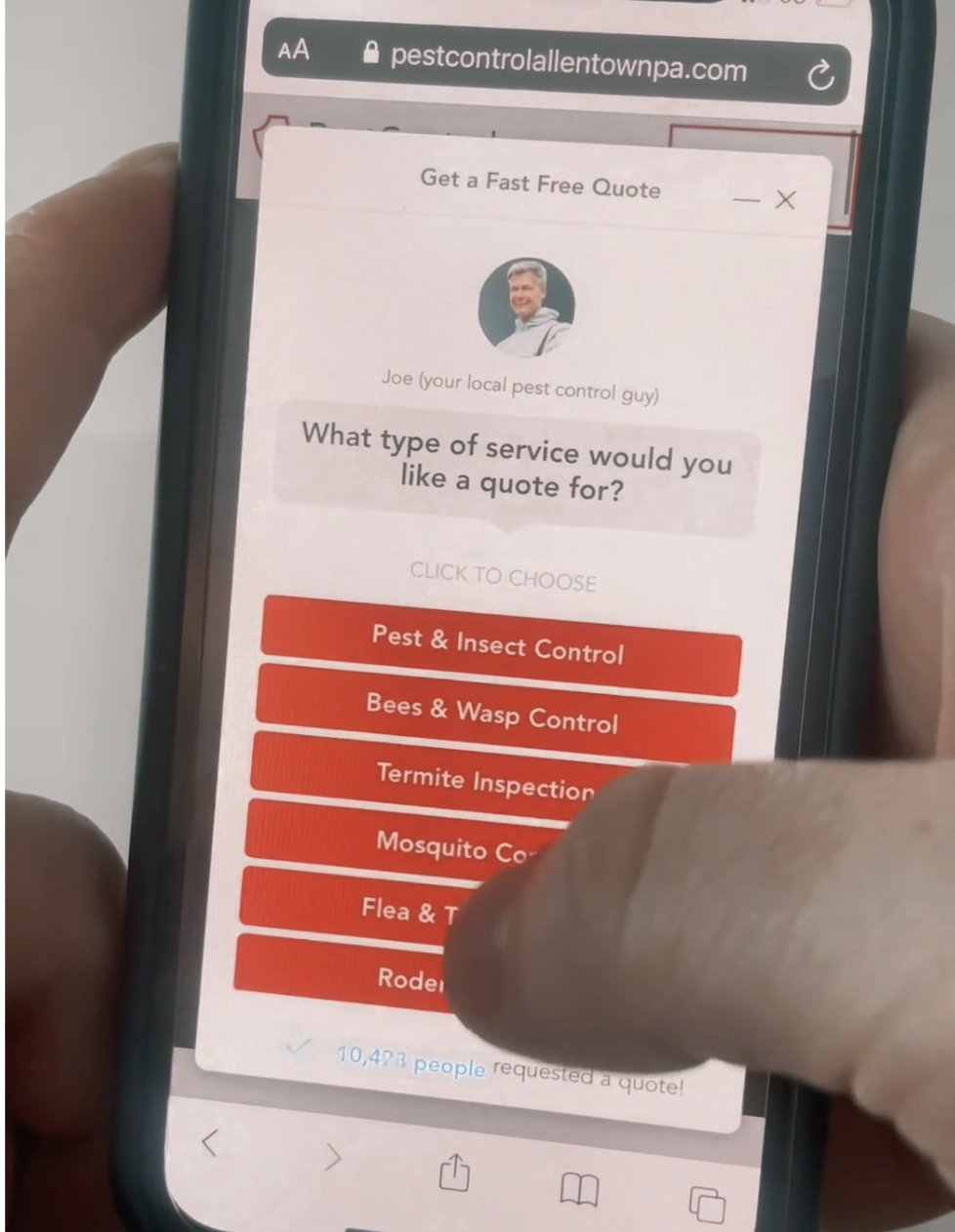
Notice the seamless navigation in this lead form, featuring a progress bar that guides you through each step:

The transition is remarkably fluid, without any shakiness or glitches, ensuring an optimized user experience is maintained.
In the context of Elementor, achieving such smooth navigation between form steps can prove to be a challenge. Users frequently grapple with incorporating progress bars or indicators, as well as adding validation and error messages.
Issue #3: Mobile Responsiveness
Today, mobile traffic accounts for over 60% of total internet traffic, emphasizing the growing significance of mobile optimization.

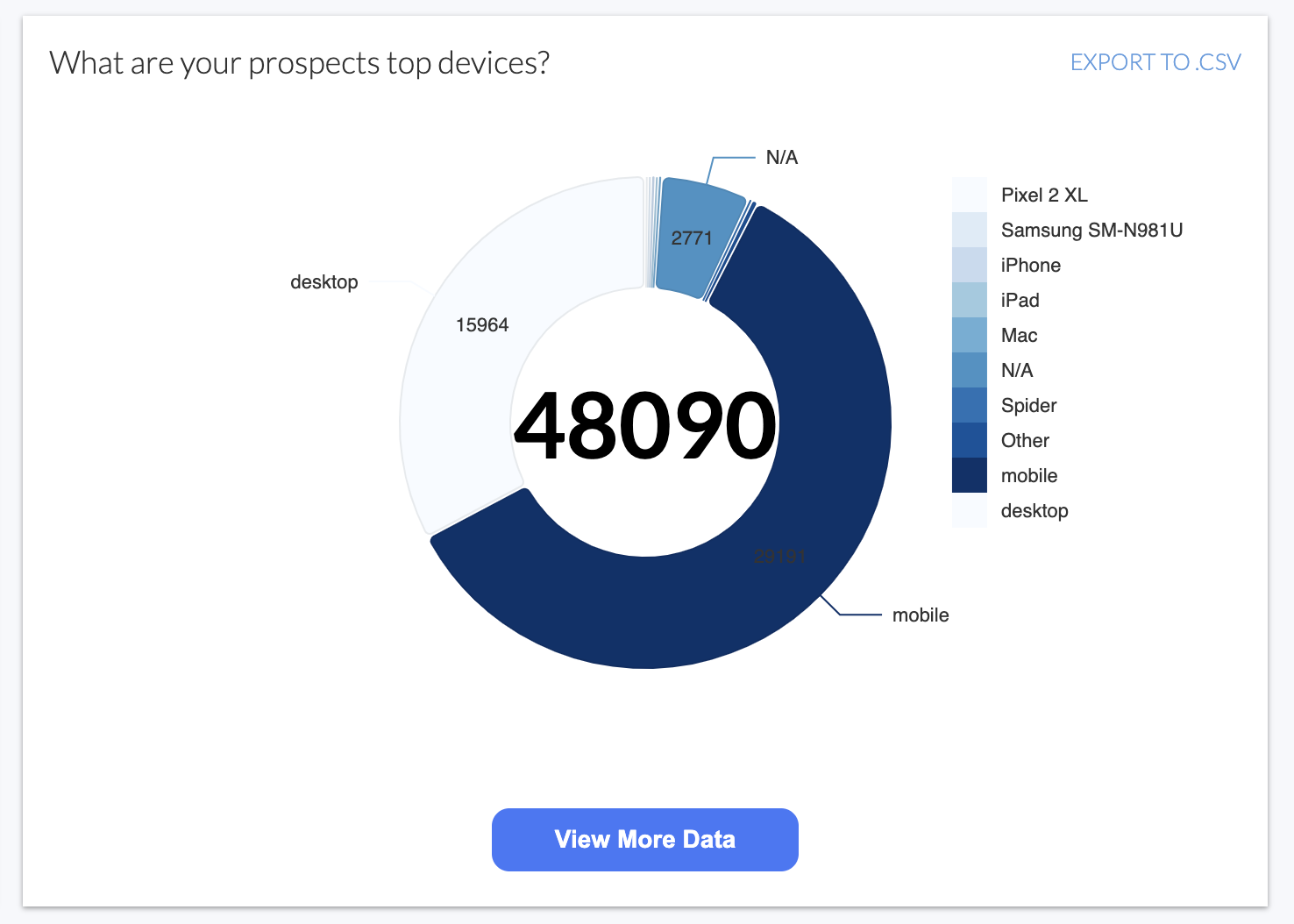
At GetLeadForms, the majority of our users receive mobile traffic. In fact, check out this one customer’s lead form — over 60% of their traffic is coming from mobile devices as illustrated by the dark blue part of the pig graph below, which comes from our lead form analytics.

With so much traffic being mobile, it’s safe to say that failing to optimize multi-step forms for mobile devices can result in a significant decrease in conversion rates.
Achieving a fully responsive multi-step form that functions seamlessly on various devices and screen sizes can be challenging with Elementor. Users must spend a lot of time testing the form across multiple devices and fine-tuning the styling to ensure optimal performance.
Issue #4: Form submission and data handling
Capturing a lead is merely one aspect of the process; what happens after is equally crucial.
For example, once you capture a lead through your form, you may want to store it in your CRM or send an immediate lead notification like this:
(image of lead notification)
In Elementor, managing form submissions and data storage can pose challenges for users, especially when integrating multi-step forms with third-party services such as email marketing platforms or CRM systems.
While creating a multi-step form in Elementor is relatively straightforward, connecting it to your CRM can be quite challenging and may require additional tools like Zapier.
Issue #5: No conditional logic
One of the biggest complaints that we hear from Elementor users is that Elementor’s multi-step form feature lacks a key component: conditional logic.
Conditional logic enables you to create dynamic forms that adapt to user input, displaying or hiding specific fields based on the responses provided.
Unfortunately, Elementor’s current multi-step form feature does not natively support this capability, which may limit the level of personalization you can offer to your prospects.
At GetLeadForms, we make it very easy to add conditional logic to your LeadForms. Check out this video that shows you exactly how it works:
(conditional logic video)
Issue #6: Elementor forms not sending email notifications
Alongside the previously mentioned challenges, Elementor users frequently encounter issues with their forms failing to send email notifications upon submission.
Imagine a potential prospect completing your multi-step form in Elementor, but you never receive the lead – this represents a significant problem.
Various reasons contribute to this issue, which I discussed in detail in this post: The key takeaway is that if you’re using any WordPress form builder plugin, you are likely to encounter this problem.
Issue #7: Missing more advanced features
Elementor falls short when it comes to more sophisticated features, such as lead verification, customizable starter templates, webhooks, compliance features, and more.
It may seem like I’m against Elementor, but I’m not.
As I mentioned earlier, we use Elementor at GetLeadForms (for our website).
However, I’m not a fan of their multi-step forms, particularly for marketers who prioritize conversion and lead quality.
In the end, if you opt for creating a multi-step form in Elementor due to its speed and affordability, you may find yourself investing more time in enhancing your Elementor form’s complexity and encountering hidden costs due to performance issues.
The better way to create advanced multi-step forms in Elementor (Use GetLeadForms)
By now, you likely realize that Elementor’s multi-step form feature may not be the best choice for more advanced forms, despite its affordability.
What’s a better alternative?
I strongly recommend utilizing a tool specifically designed for building high-converting multi-step forms. There are numerous options available, but as the creator of GetLeadForms, which was designed to address this precise issue, I highly endorse using GetLeadForms’ multi-step form builder — which allows you to build powerful multi-step forms that don’t suck.
Why use GetLeadForms instead of Elementor to build multi step forms?
Here are a few reasons why you might want to use GetLeadForms:
GetLeadForms is focused exclusively on multi-step forms: GetLeadForms is a dedicated form builder, which means that it offers a more focused set of features and functionality for creating forms. This can make it easier and more efficient to create and customize multi-step forms.
Customization options: GetLeadForms provides a wide range of customization options for your forms, including advanced form fields (like our Google Address Auto Complete field), form styling, and form behavior. This level of customization can be important if you want your multi-step forms to match the branding and design of your website. In fact, you’ll find TONs of features that other form builders, including Elementor, don’t offer. Like multi-step popup forms, exit intent technology, and our proprietary onsite message feature.
Conversion optimization: GetLeadForms offers a range of conversion optimization features, including analytics, drop-off metrics and integrations with popular marketing tools. These features can help you optimize your multi-step forms to maximize your form conversion rates.
Continuous improvement on feature set: The main thing to keep in mind is that Elementor’s form feature is just a feature. It’s one of many features that the Elementor product team needs to prioritize in their roadmap. While I don’t know what’s on their roadmap, I highly doubt that you’ll see major upgrades to this feature. On the other hand, at GetLeadForms we are dedicated to continuing to improve our tool. This includes launching more features around lead verification, customization, and even adding AI into our feature set.
But just how easy is it to add a multi-step form that’s built inside of GetLeadForms to your Elementor site? It’s super easy.
How to build a multi-step form in GetLeadForms and add it to your Elementor page
GetLeadForms makes it easy to build advanced multi-step forms. Our multi-step form builder is loaded with advanced features: from real-time social proof and drop-off mode, progress bars, exit intent technology, conditional logic, integrations, and more.
To start building a multi-step form, you’ll need an account with GetLeadForms. You can signup for a free trial here.
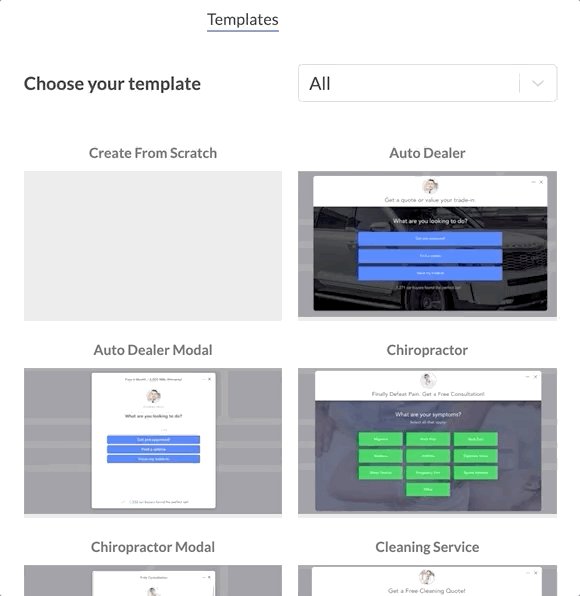
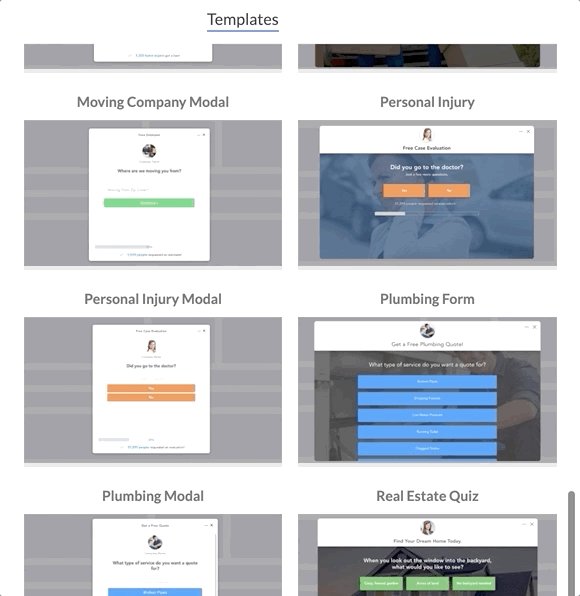
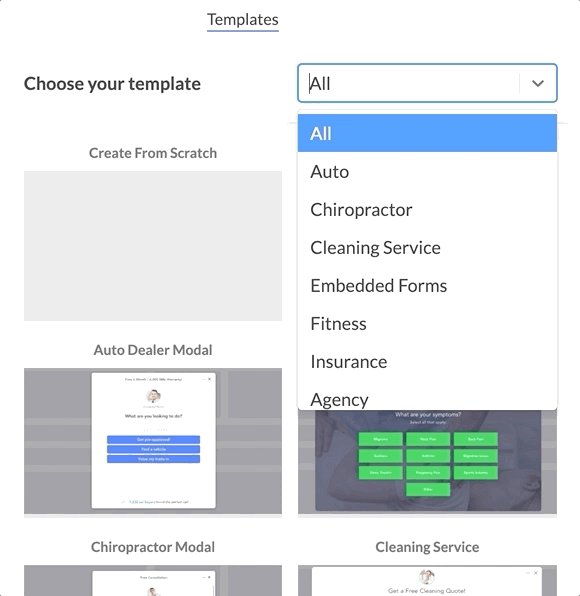
When you’re ready to start building your multi-step form, I always suggest starting with a template. Unlike Elementor, GetLeadForms has a full library of proven multi-step form templates, so you don’t have to reinvent the wheel.

Check out our library of multi-step form templates here.
After you have created your account and after you choose a template the next step is to start building your multi-step form.
Watch the video below to see the steps to add your form right into your Elementor site.
Final Thoughts on Building Elementor Multi-Step Forms
Elementor excels as a website and landing page builder, no doubt.
But, as I’ve discussed throughout this post, their multi-step forms significantly underperform, particularly for marketers and business owners who prioritize conversions and lead quality, like myself.
It’s not just Elementor that faces these challenges; other inexpensive and free form builders encounter them too.
This is precisely why I created GetLeadForms. My goal with GetLeadForms is to create a form builder that would allow performance marketers and businesses to build high-converting lead forms, or “lead forms that don’t suck” as I like to say.
Interested in trying GetLeadForms?
You can grab a free trial here.
Or, explore some of our pre-built templates.